1. SPA 등장배경

전통적인 화면 전환 방식
: 새로운 페이지 요청시마다 정적 리소스가 다운로드되고 전체 페이지를 다시 렌더링하는 방식
-> 새로고침이 발생되어 사용성이 좋지 않음. 변경이 필요없는 부분까지 포함하여 갱신되므로 비효율적!
-> ajax로 부분만 변경가능하지만 프로그래밍해야하는 불편함이 있다.
2. SPA란?
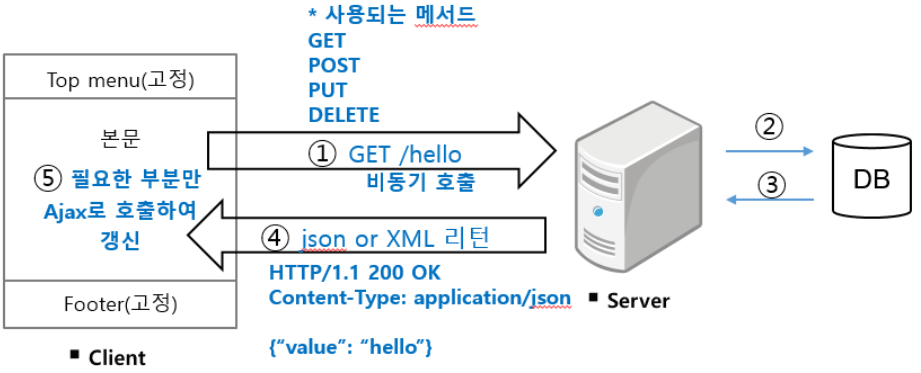
단일 페이지 애플리케이션(Single Page Application, SPA)는 모던 웹의 패러다임이다.
SPA는 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초 접근시 단 한번만 다운로드한다. 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만을 전달받아 갱신하므로 새로고침이 발생하지 않는다.
3. SPA의 장/단점
1) 장점
- 새로운 페이지 요청시 전체를 렌더링 하지 않고 변경되는 부분만 갱신하므로 전체적인 트래픽 감소와 렌더링에서 좋은 효율
- 새로고침이 발생하지 않아 화면깜빡임 없이 빠른 화면전환이 가능하다.
- 앱처럼 자연스러운 사용자 경험(UX)를 제공 - 모바일에서 큰 장점
- 모듈화 또는 컴포넌트별 개발이 용이하다.
- 백엔드와 프론트엔드가 비교적 명확하게 구분
: 서버는 필요한 데이터만을 프론트쪽에 전달해주면 되고, 프론트는 그 데이터를 활용하기만 하면된다.
2) 단점
- 정적 리소스를 한번에 다운로드 하기 때문에 초기 구동 속도가 느리다.
- 데이터처리를 클라이언트쪽에서 하는 경우가 많은데, 해당 로직들은 javascript를 통해 구현되므로 코드가 외부에 노출되는 보안적인 문제가 있다.
- 검색엔진 최적화(SEO)가 어렵다.
: SPA는 클라이언트 사이드 렌더링(CSR)방식으로 동작한다. 이 경우 브라우저 주소창의 URL이 변경되지 않는데 이는 history를 관리할 수 없음을 의미한다.
블로그와 같은 애플리케이션의 경우 SEO는 무시할 수 없는데, Angular나 React 등의 SPA프레임워크는 서버 사이드 렌더링(SSR)을 지원하고 있다.
4. SPA 프레임워크

| Vue | React | Angular | |
| Learning Curve | 하 | 중 | 상 |
| Binding | Virtual DOM | Virtual DOM | ngZone |
| 프레임워크 유무 | 라이브러리 | 라이브러리 | 프레임워크 |
| 라우터 | vue-router | react-router-dom | angular 패키지에 포함 |
참고사이트]
https://poiemaweb.com/js-spa
https://jongminfire.dev/spa-single-page-application-%EB%9E%80
https://eastflag.co.kr/fullstack-spa_definition/