1. SSR(Server Side Rendering)
: 서버측에서 렌더링 한다.
서버사이드 렌더링의 약자로 서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식
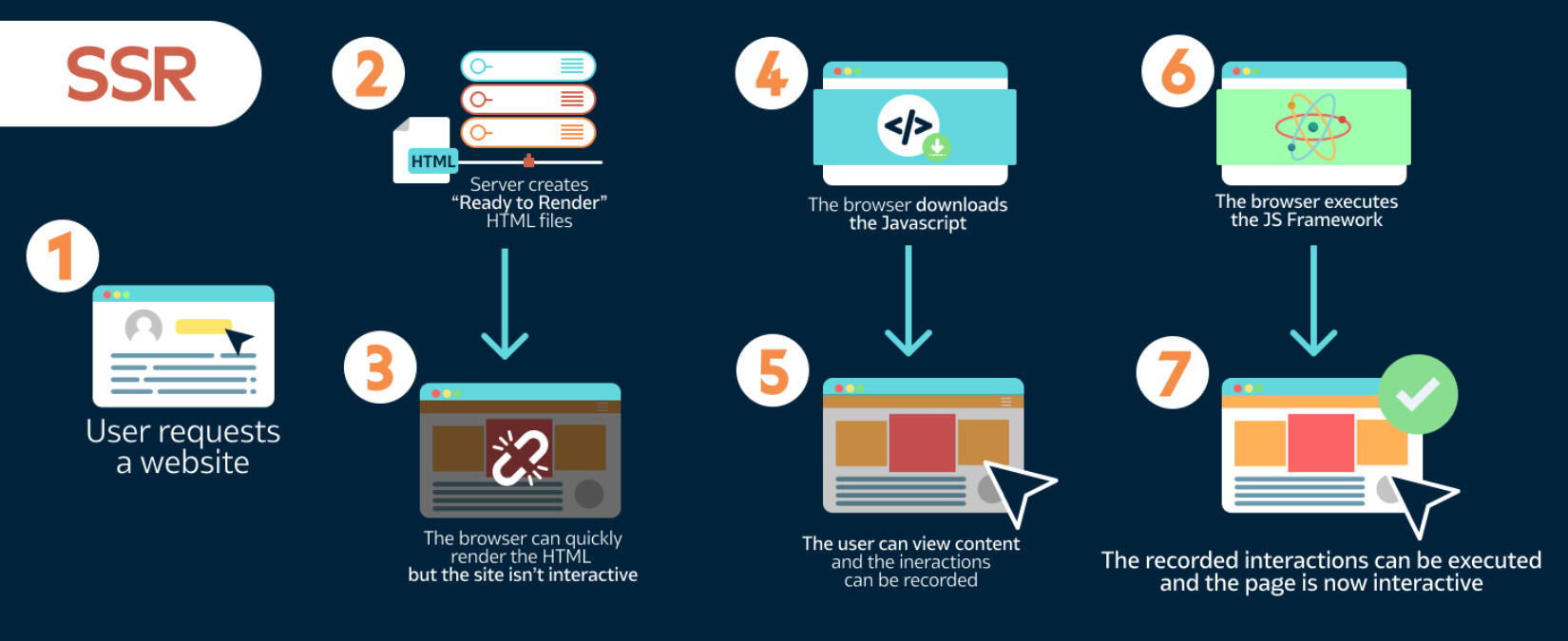
1) 동작원리

- 2단계) 렌더링 준비를 마친 HTML파일(안에 내용들이 다 있는 상태)을 브라우저에 전달
- 3단계) 브라우저는 전달받은 파일로 페이지를 띄움. 사용자는 화면을 볼 수 있다.
- 4-6단계) JS코드를 다운로드하고 HTML에 실행시킴. 상호작용은 안됨.
- 7단계) 상호작용이 가능한 화면이 된다.
2) 장/단점
- 장점
-SEO(검색엔진 최적화)에 유리하다.
: SSR을 채택하는 멀티 페이지 애플리케이션(MPA)는 화면을 구성하는 각각의 페이지가 있기 때문에
-빠른 초기 로딩
: 서버로부터 화면을 렌더하기 위한 필수적인 요소를 먼저 가져오기 때문에
- 단점
-페이지를 요청할 때마다 새로고침 된다.
-서버측 부하가 증가한다.
: 페이지를 구성하는 모든 리소스를 준비해서 응답하므로
2. CSR(Client Side Rendering)
: 서버측에서 렌더링 한다.
사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식
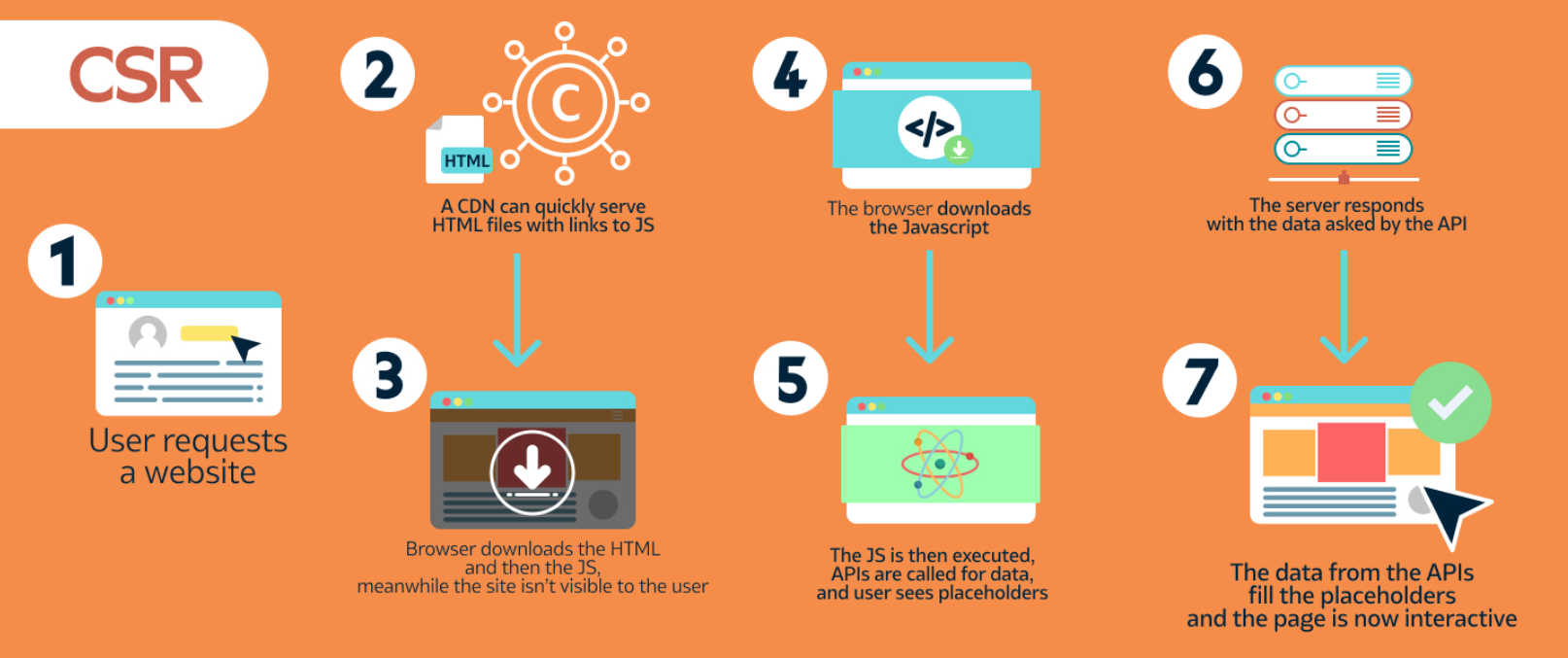
1) 동작원리

- 2단계) HTML파일과 JS코드를 전달한다.
- 3-6단계) 모든 js 파일을 다운받아 렌더링한다.
- 7단계) 사용자가 볼 수 있고, 상호작용이 가능한 화면이 나타난다.
2) 장/단점
- 장점
-빠른 속도
-서버부하 감소
: 서버로부터 변경이 필요한 데이터만 가져오므로
-사용자 친화적(UI) 이다.
: 페이지 안에 컨텐츠를 클릭하여 다음 단계로 전환 하는 과정에서 링크가 없기 때문에 깜빡이 먼 깜빡임 없이 부드러운 이동을 경험할 수 있다.
- 단점
-SEO에 불리하다.
: CSR을 채택한 싱글 페이지 어플리케이션은 자바스크립트를 사용하여 사용자와 상호 작용 후에 페이지 내용을 로드하기 때문에 웹 크롤러 가 페이지를 색인화 하려고 하면 내용의 빈 페이지 처럼 보이게 된다.
-초기 로딩 속도가 느리다.
: 초기에 모든 js 파일을 다운받아 와야 하기 때문에
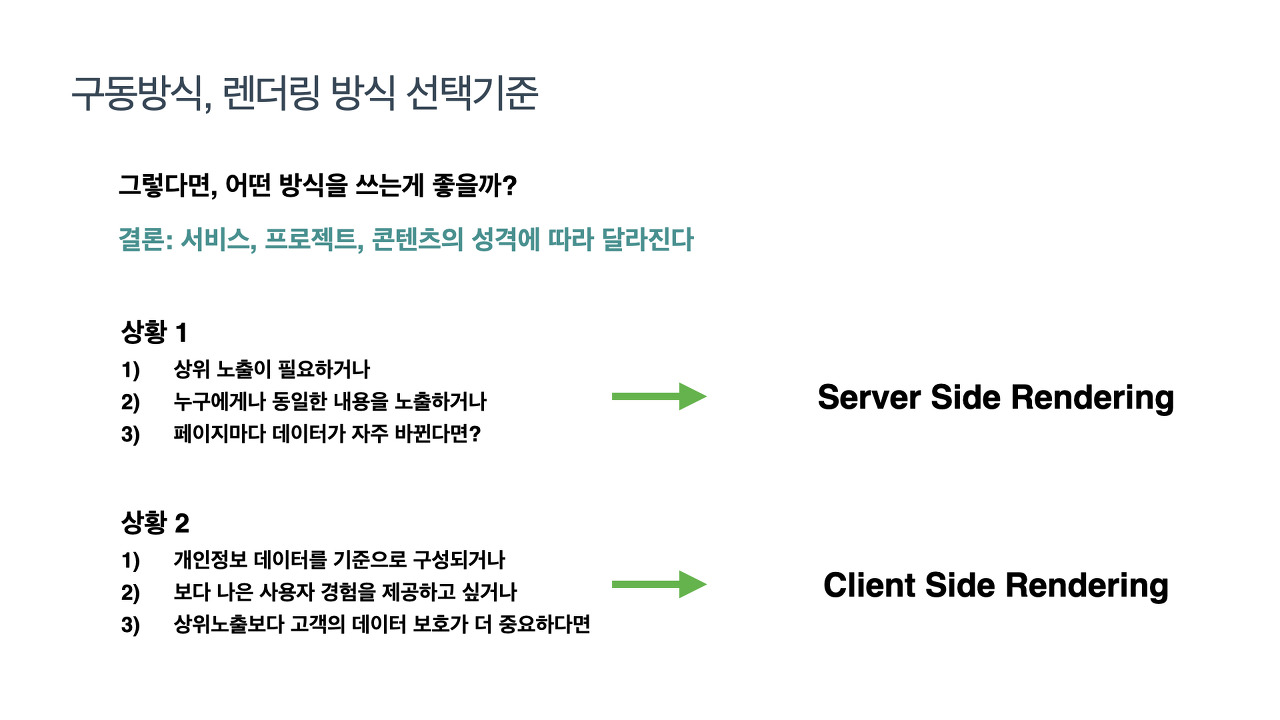
3. 구동방식, 렌더링 방식 선택 기준은?
-> 서비스, 프로젝트, 콘텐츠의 성격에 따라 선택한다!

참고사이트]
https://www.youtube.com/watch?v=D71ByEIBWEs
https://miracleground.tistory.com/165