디자인 패턴 중 하나인 아키텍처 패턴에는
- MVC
- MVP
- MVVM
- MVI 등이 있다.
이들은 모두 Model과 View를 공통적으로 가지고 있는데,
Model : 데이터 or 데이터를 생성하거나 업데이트
View : UI or 화면을 표시
프로그램의 Presentation Logic과 Business Logic을 구현하며 데이터와 UI는 필수이기 때문에, M-V 사이의 의존성도 생긴다.
Presentation Logic : 브라우저에 보이는 화면처럼 실제 눈에 보이는 GUI 화면을 구성하는 코드
Business Logic : 데이터를 보여주기 위해 데이터베이스를 검색하는 코드 및 GUI 화면에서 새롭게 발생된 데이터를 데이터베이스에 저장하는 코드 등 실제 작업을 하는 코드
Logic이 커지고 복잡해지면 생산성과 품질 저하의 우려가 있기 때문에, 유지보수와 확장성을 고려한 코딩을 위해 아키텍처에 대한 공부가 필요하다.
(주로 대중적으로 사용되고 웹에서 쓰이는 MVC와 안드로이드에서 인기있는 MVP등 공부가 필요하다.)
MVC 패턴
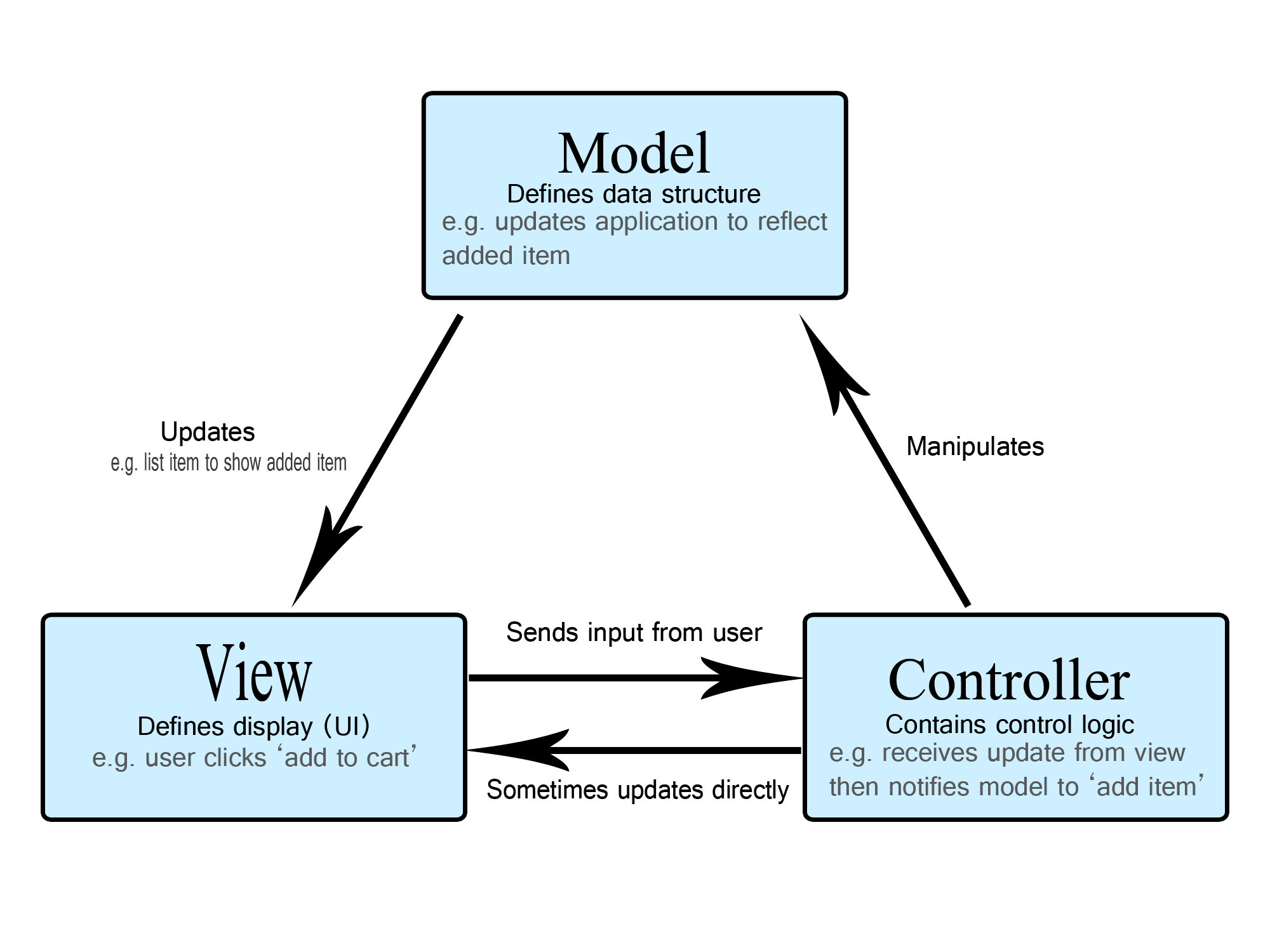
프로그램을 각 역할에 따라 Model, View, Controller 로 나누어 설계한 아키텍처 패턴
Model, View, Controller로 나누는 행위는 더 나은 업무의 분리와 향상된 관리를 가능하게 한다.
구성 요소
- Model : 데이터
- View : 레이아웃과 화면 처리
- Controller : 명령을 모델과 뷰 부분으로 라우팅, 데이터와 비즈니스 로직 사이의 상호동작 관리

출처 : mdn web docs
- View에서 들어오는 모든 Input은 Controller로 전달
- Controller는 데이터를 조작하여 Model을 업데이트
- 업데이트 결과에 따라 View 선택
Model
데이터를 가진 객체
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 한다.
- View나 Controller에 대해서 어떤 정보도 알지 못한다.
- 변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야 한다.
View
UI와 같은 시각적 요소
- Model이 가지고 있는 정보를 따로 저장하면 안된다.
- Model이나 Controller와 같은 다른 구성 요소를 몰라야한다.
- 변경이 일어나면, 변경 통지에 대한 처리 방법을 구현해야 한다.
Controller
모델과 뷰를 연결, 비즈니스 로직
- Model과 View에 대해 알아야 한다.
- Model이나 View의 변경을 모니터링 한다.
장단점
장점
- 가장 단순한 패턴
- 구성 요소의 분리로, UI와 비즈니스 로직을 분리하면 애플리케이션의 시각적 요소나 실행되는 비즈니스 로직을 서로 영향없이 고칠 수 있게 되므로 유지보수의 독립적 수행이 가능
- Model 과 View 가 다른 컴포넌트에 종속되지 않아 애플리케이션의 확장성과 유연성을 확보
단점
Model 과 View 사이의 의존성 -> 프로그램이 커지고 복잡해질 수록 유지보수가 어려워짐
참고
