qs 모듈을 사용하게 된 이유
이번 프로젝트에서
데이터를 검색하고 filtering 하는 작업이 필요했는데
백엔드 담당자가 필터와 검색 API를 하나로 만들어서
필터와 검색이 될 때마다, API를 호출하는 방식으로 개발했다

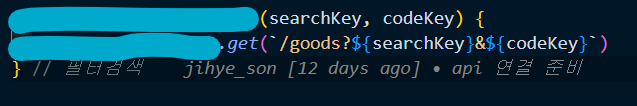
바로 이렇게!
필터값들은 객체형식으로
{ codeNm : '',
codeNum: '',
}1000번대마다 도메인이 바뀌며 코드값으로 관리하고 있었고
나는 선택한 필터의 codeNum 값과 serchKey(검색어)를 배열로 만들어서
api url로 백엔드로 보내주면 되는 것이였다!
처음에는 join() 메소드를 api/index.js 에서 사용하려다가
이건 아닌것같다 싶어서 ( 누가봐도 너무... 야매 ) 상사분께 여쭤보았고
qs모듈이라는 착한 아이가 있다는 것을 알려주셨다!
물론 순수한 자바스크립트 함수로 변환하여 백엔드로 보낼 수 있었지만
qs 모듈을 사용하면 매우 간단하게 구현이 가능했다!!
qs 설치
npm i qs
로 qs를 설치해준다
qs는 쿼리스트링을 파싱하거나, 스트링화하는 간편한 외부 라이브러리임!
쿼리스트링이란
사용자가 입력데이터를 전달하는 방법인데
url 주소에 미리 협의된 데이터를 파라미터를 통해 넘기는 것을 말한다
형식
엔드포인트 주소 이후 '?'을 쓰는 것으로 쿼리스트링이 시작함을 알려준다
parameter = value 로 필요한 파라미터 값을 할당한다
마치 필터값(코드값)을 보낼 때처럼
파라미터를 여러개를 보내야할 때는 &를 붙여 여러개의 파라미터를 넘길 수 있다
endpoint.com/?param=value1¶m=value2위처럼 나도 key와 value를 지정하여 하나의 파라미터에 여러개의 값을
줄줄이 &로 묶은 다음 서버로 보내야했음 !!
배열 파라미터를 서버에 요청하는 것은 각 프로젝트마다 정해진 규약이 있고, 몇가지 규약의 예시는 아래와 같다
/?a[]=seoul&a[]=busan
/?a=seoul&a=busan
/?a=seoul+busan (특정 문자로 쭉연결)나는 2번째 방식!
아래는 npm qs 문서 페이지이다
https://www.npmjs.com/package/qs
적용
문서페이지를 쭉 찬찬히 읽어본 결과
내가 사용해야할 문법들을 알게되었고 적용해보았다
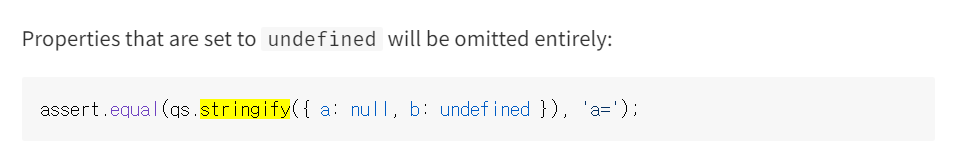
내가 보내는 url에 검색어가 없을 경우 null 일 수도 있기 때문에
그럴 때 사용하는 문법은 =>

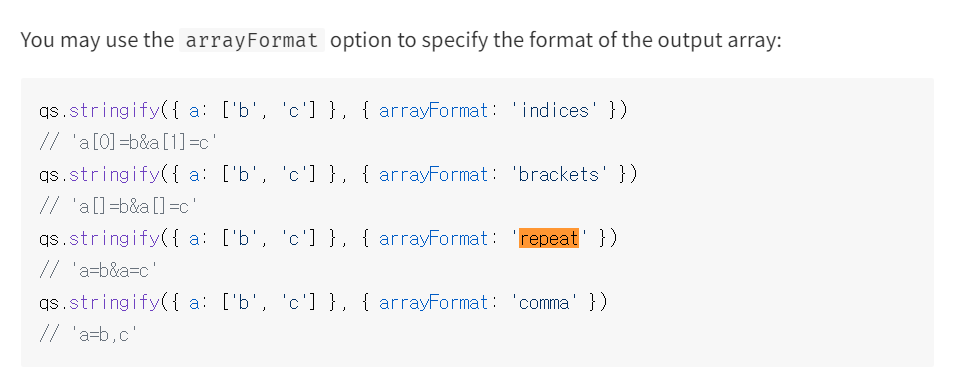
아까 형식에서 말한 여러가지를 보내는 방식이 여러개 있는데

이 중에 본인이 보내고싶은 방식을 사용하면 된다!
나는 &로 묶어서 보내는 repeat 방식을 사용해야했음
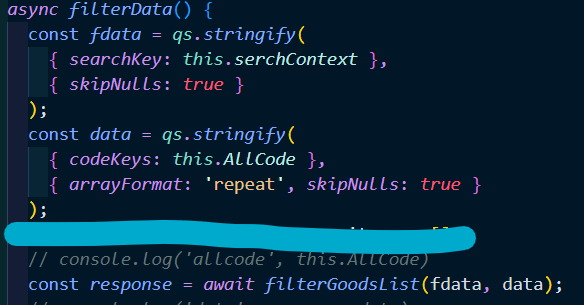
결과!
결과적으로 나는 fdata와 data에 필터된 코드값배열 검색어를
qs 모듈로 stringify 해준 뒤
서버로 요청을 보냈다

깔끔하게 성공해서 매우 기뻤던 작업 ㅎㅎ
이런 착한모듈이 있다는 것을 알게되어서 참 행복했다
그리고 공식문서가 생각보다 친절하게 알려줘서 할 수 있었음!!
