javascript 하면 빠질 수 없는 동기, 비동기처리
항상 글로만 이해하고 있다가
이번 프로젝트 도중 백에서 만든 API 를 불러다가 데이터를 store에서 로드하는데
데이터가 그려졌다 사라졌다를 반복하길래
동기, 비동기 처리에 대해 자세히 공부해보았다!!
JavaScript 자체는 비동기 함수가 없다
javaScript 자체, 즉 javaScript 엔진에는 원래 비동기 함수가 존재하지 않고
JavaScript 런타임 ( 환경 : 브라우저, Nods.js)에서 제공하는 API를 사용하는 것이다
=> JavaScript 는 싱글스레드 프로그래밍 언어이기 때문!(동시에 하나의 작업만을 처리함)
즉, 콜 스택이 하나밖에 없음
자바스크립트 엔진 V8의 구조
Memory Heap: 메모리 할당이 일어나는 곳
Call stack: 코드 실행에 따라 스택 프레임이 쌓이는 곳(LIFO 후입 선출)
호출 스택이 하나이므로 자바스크립트가 단일 스레드
이러한 비동기 함수를 제공하고, 비동기 함수가 콜 스택에 쌓이도록 도와주는 것은
자바스크립트 런타임에서 제공되는 것이다.
비동기의 주요 예시로 나온 API는 자바스크립트 런타임에서 제공되는 것이라는 것을 생각!
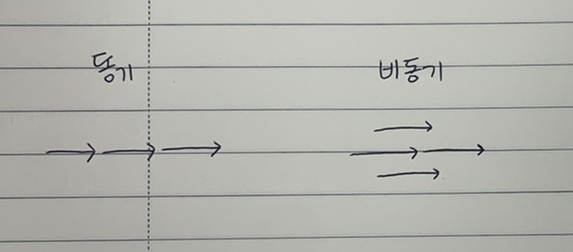
동기와 비동기란?
동기( Synchronous )적 처리는 작업을 요청함과 동시에 작업의 결과를
그 자리에서 받을 수 있는 데이터 처리 방식이다
반대로 비동기(Asynchronous)적 처리는 작업을 요청하지만 결과는
그 자리에서 꼭 받지 않아도 되는 데이터 처리 방식이다

맛집에 예약을 걸고, 쇼핑도 하고 다른곳도 기다리다가
맛집에서 예약 번호를 부르면 가서 식사를 하는 것이라고 생각하면 편함 ( 캡틴판교님 말 )
헷갈렸는데
비동기적 코드의 실행결과는 동기적 코드가 전부 실행되고나서 값을 반환한다 =>
라는 말을 듣고 바로 이해할 수 있었다
즉 화면을 그리는 동기적인 코드들이 실행되고,
비동기적 코드인 (Promise, async)등(데이터를 불러오고 바인딩)이 나중에 실행된다!!
나는 화면을 그리는 동시에 데이터를 불러오는 동작이 일어나서
데이터가 불러와지기도 전에 화면이 다 그려져버렸기 때문에
데이터가 나타났다, 사라졌다 하는 현상이 발생한 것
store에 Promise 를 사용해서 해결할 수 있었다
