
이전에 기입되지 않은 광고상품을 수정하고 api로 보내는 과정에서
백엔드담당자인 돌쇠님이 만든 api가
수정한 리스트를 url에 보내는 건데
만약 수정했던 것을 또 수정하면, 뒤에 이어서 붙는게 아니라
이전에 수정되어서 추가됐던 데이터를 또 수정하는 방식으로 보내달라고 했다.
해결은 간단했다!
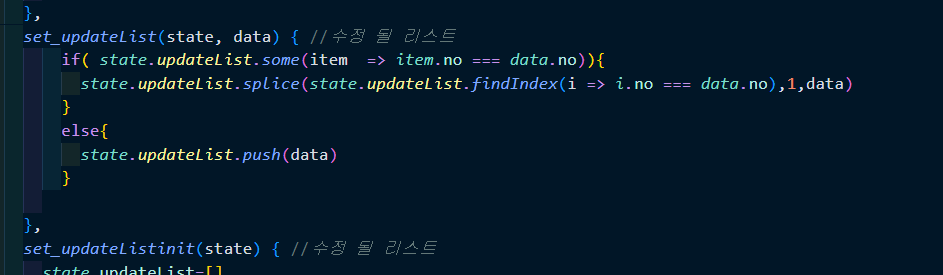
js 에 있는 some() 함수를 써서 배열 요소애 키값인 data.no와 같은게 있다면
그 상품의 인덱스 번호를 찾아 내어 splice로 잘라낸 후 수정해줬다!
여기서 쓰인 함수 :
some ()
findIndex()
평소에 indexOf는 많이 썼는데 findIndex를 쓴건 처음이였다
indexOf와 findIndex가 다른 점은
findIndex는 some() 처럼 콜백함수가 안에 들어있다는 것이다.
const arr = [5, 6, 9, 1, 6, 3, 2, 1, 2, 7, 9, 4, 3];
const find1 = arr.findIndex((element, index, array) => {
return index < 7 && index > 5;
});
const find2 = arr.findIndex((element, index, arr) => element === 3);
const find3 = arr.findIndex((e) => e > 8);
const find4 = arr.findIndex((e) => e > 10);
console.log('findIndex1:', find1);
console.log('findIndex2:', find2);
console.log('findIndex3:', find3);
console.log('findIndex4:', find4);
findIndex1: 6
findIndex2: 5
findIndex3: 2
findIndex4: -1-
반환 타입 number, 없다면 -1
-
callback(element, index, array) → 콜백함수가 받는 인자(각 인자는 findIndex 메서드를 호출한 배열에서 받아옴)
-
원하는 요소의 식별자 찾기
-
원하는 요소를 찾자마자 메서드를 종료함
