
리스트에 담긴 데이터의 특성을 고려하여 매번 다른 모달을 띄워줘야했다
나는 데이터별로 구별 했고
Modal을 리스트 컴포넌트 안에 넣어줬다
다행이 지금은 데이터가 많지 않아서 과부하가 일어나지 않았지만
만약 데이터가 무수히 많아진다면 한 리스트별로 모달이 3개씩
즉 data 3 리스트수 이렇게 되기 때문에
쓸데없는 모달들도 함께 로딩되어 굉장히 비효율적인 코드였다.
그래서 나는 Store로 모달의 상태를 바꿔주었다
-
리스트가 담겨있는 최상단 component 에 Modal을 선언해준다
(여기서 한번만 선언하면 됨) -
Store에 모달의 상태를 선언하고 위에 선언한 모달에서는 store.state에 있는 상태를 넣어준다
-
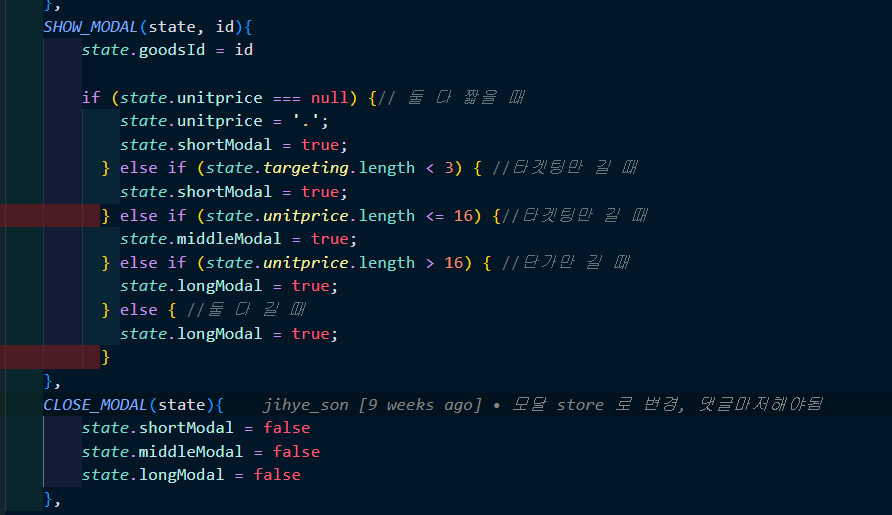
state를 바꿀 수 있는 유일한 mutations에서 modal의 상태를 바꾸는 로직을 작성한다.
-
닫는 것도 mutations에 만들어주면 끝 !!
나는 이렇게 리팩토링 과정을 거쳐서 더 효율적인 코드를 만들어낼 수 있었다
Good~~~👍🙌😊
