
Firebase 공식 참조 문서 - 데이터베이스 패키지
https://firebase.google.com/docs/reference/js/database.md?authuser=0#database_package
1. Realtime Database 읽기
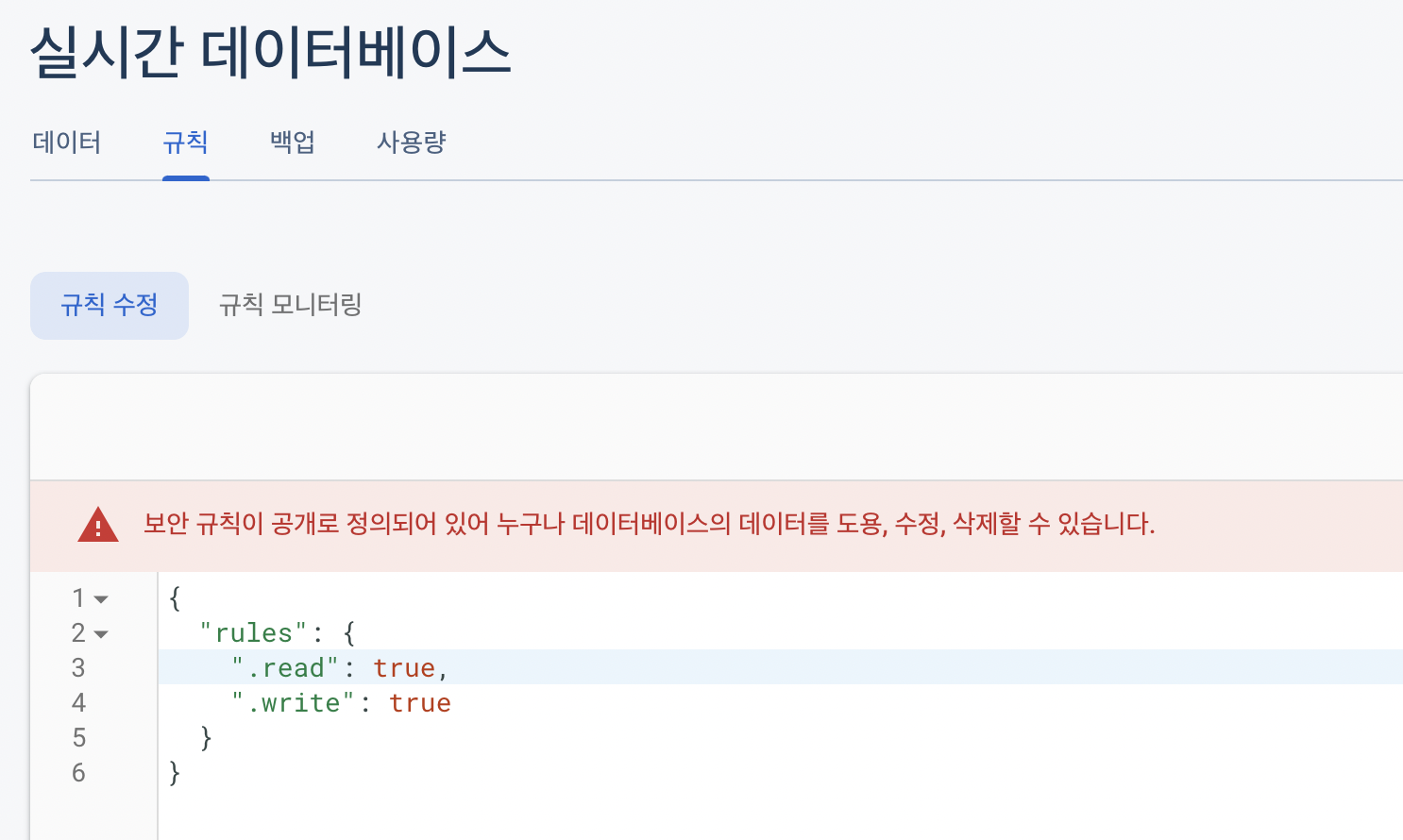
❗️주의
데이터베이스를 생성하면 기본적으로 read, write 규칙이 false로 지정되어 있다.
데이터를 쓰기 위해서는 규칙 중 write를 true로 설정해주어 권한을 가져야 한다.
(규칙 보안, 인증에 관련해서는 추후 설정이 필요할 것으로 보임)

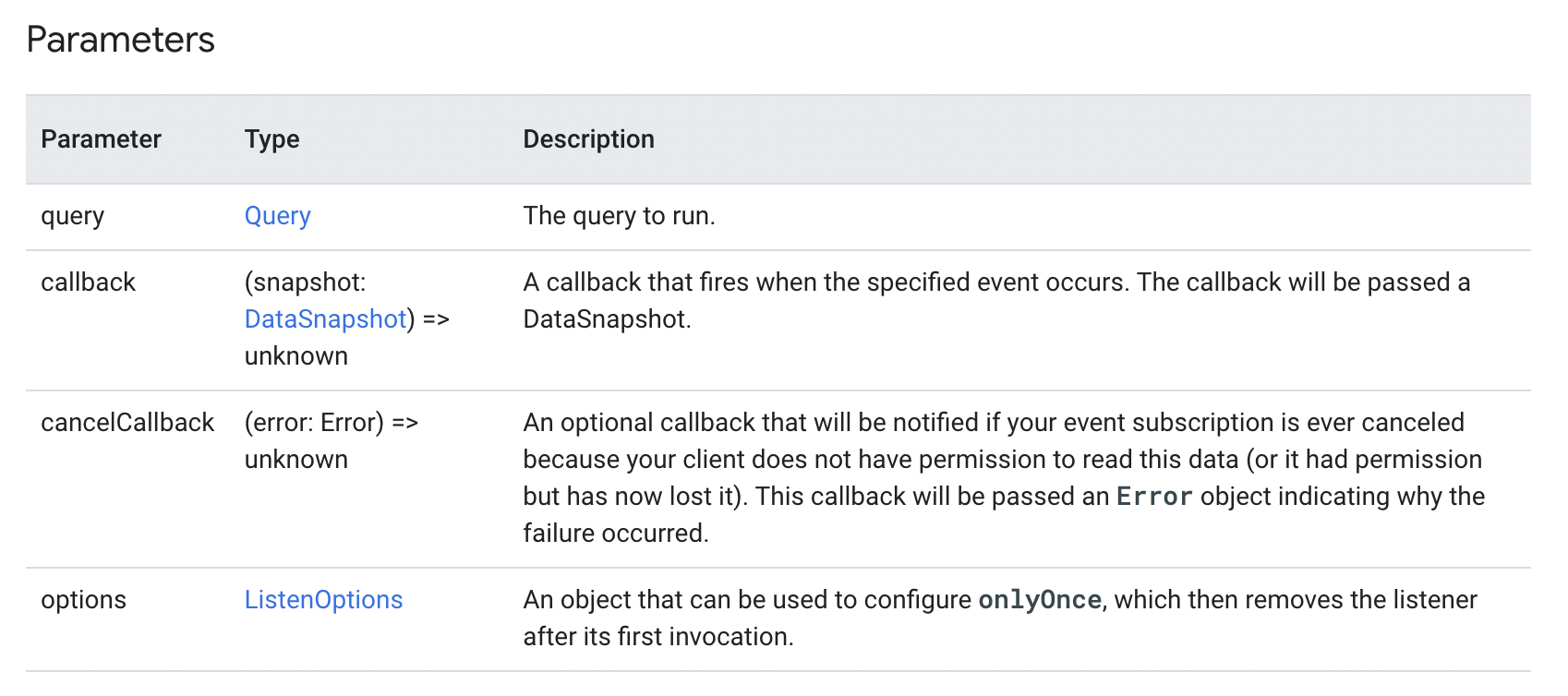
📎 onValue(query, callback, cancelCallback, option)
데이터를 읽는 기본 방법으로 특정 위치에서 데이터의 변경 사항을 감지해 새로 읽음

- 하위 항목의 변경을 포함하여 지정된 데이터베이스 참조에서 데이터가 변경될 때마다 호출됨
- 변경되는 데이터 읽기를 중지하려면 반환된 Unsubscribe 콜백을 호출
- 읽고자하는 위치에 데이터가 없는 경우 exists() 호출 시 false를 반환하고 val() 호출 시 null을 반환
- ❗️주의) snapshot 크기를 제한 -> 변경을 확인해야 하는 최하위 위치에서만 연결(데이터베이스 루트에는 리스너를 연결하지 않는 것이 좋음)
- ListenOptions
📎 get(query)
데이터를 한 번만 읽는 방법
✔️ 구현
다음 3가지 과정을 위해 모듈 ref(), onValue(), get()을 import하고 template에 구성된 버튼의 클릭 이벤트를 통해 데이터 읽기 기능을 구현했다.
<template>
<div>
<v-btn
dark
depressed
@click="readData()"
>데이터 읽기 테스트</v-btn>
</div>
</template>
<script>
import { ref, onValue, get } from 'firebase/database' // 사용할 모듈
export default {
methods: {
readData () {
// 데이터 읽기 기능 구현 method
}
}
}
</script>1) onValue() - 초기 데이터 읽기
<script>
import { ref, onValue, get } from 'firebase/database' // 사용할 모듈
export default {
methods: {
readData () {
const userKey = 'tester99'
const recordRef = ref(this.$database, 'users/' + userKey + '/record')
onValue(recordRef, (snapshot) => {
const data = snapshot.val()
console.log(data)
})
}
}
}
</script>⭕️ 결과
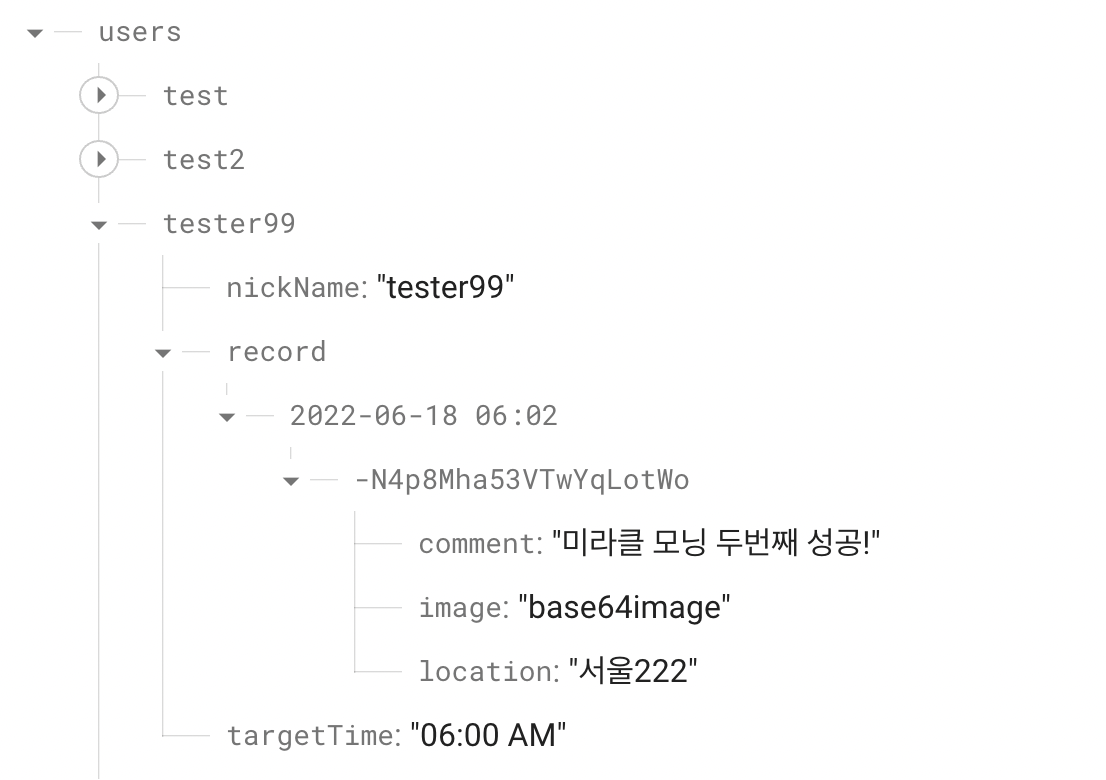
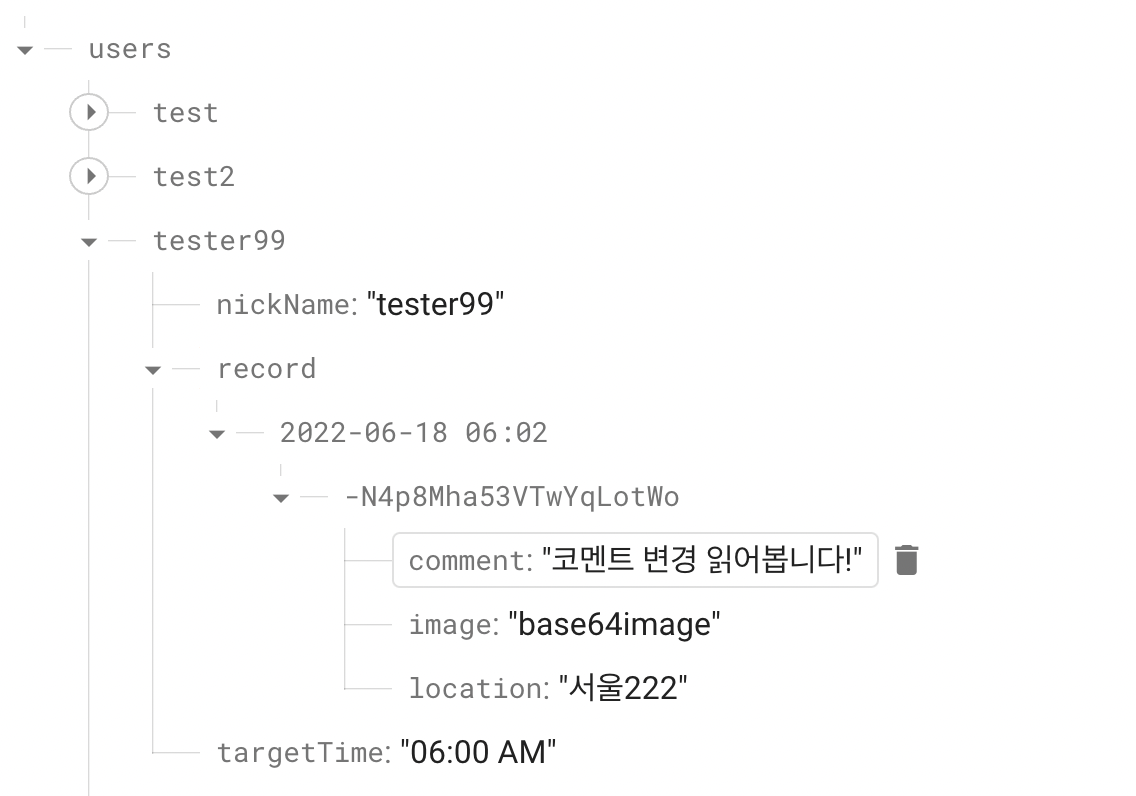
- database

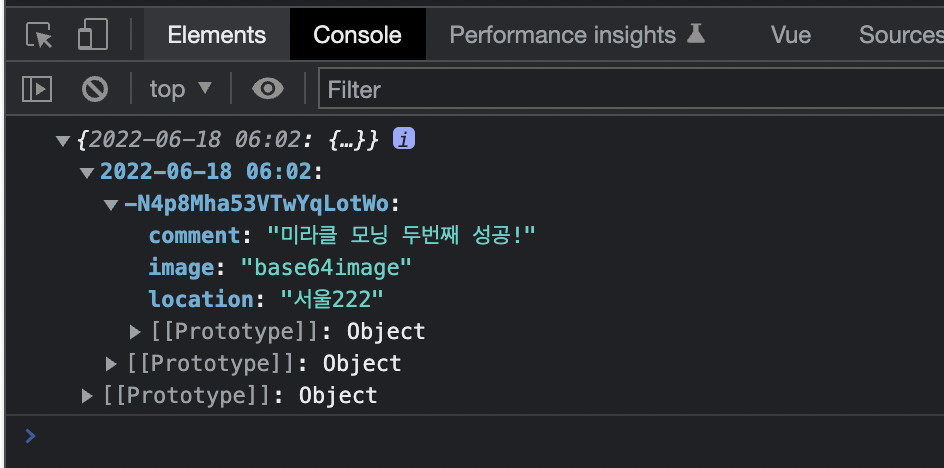
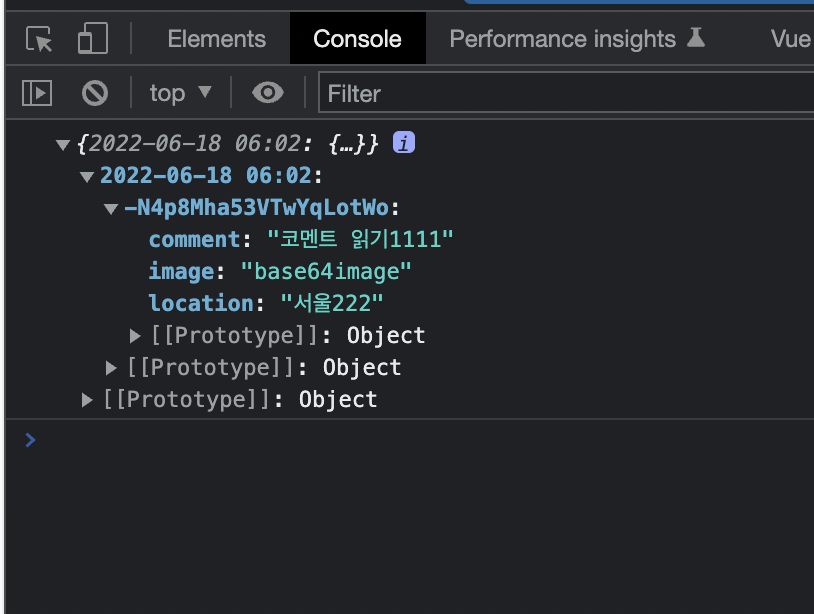
- console
-> db에 있는 데이터를 잘 읽어온 것을 볼 수 있음

2) onValue() - 변경된 데이터 읽기
초기 데이터를 읽은 후 db에서 comment 값을 변경해봄
⭕️ 결과
-
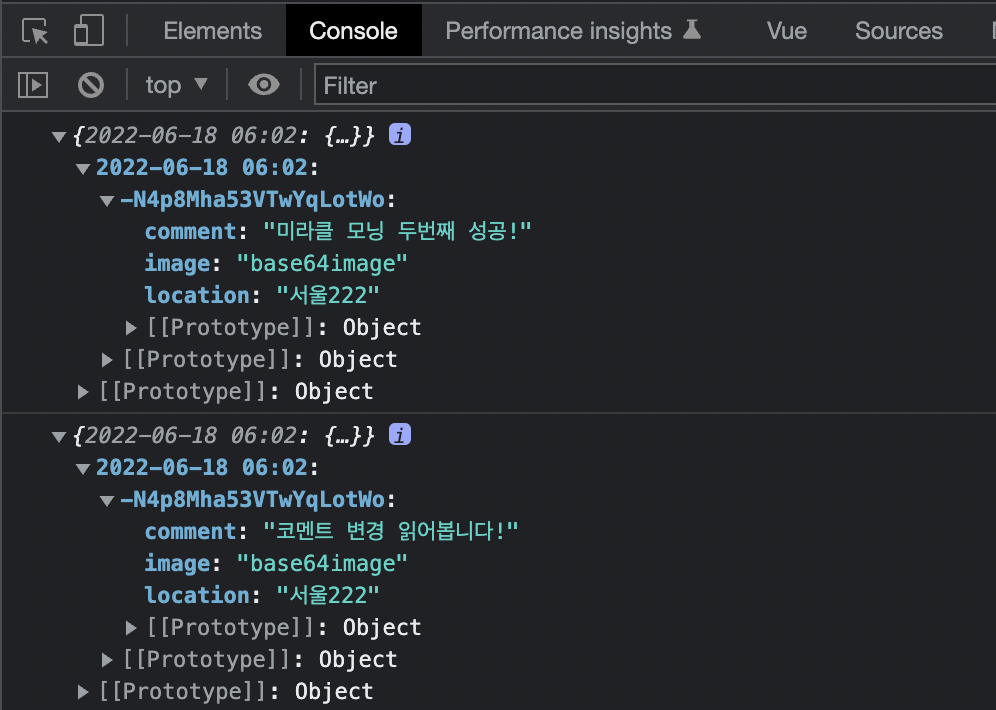
database

-
console
-> 다시 클릭이벤트를 실행하지 않아도 db에서 데이터를 변경하자 그 변화를 감지해서 읽어옴

3) get() - 데이터 한 번 읽기
<script>
import { ref, onValue, get } from 'firebase/database' // 사용할 모듈
export default {
methods: {
readData () {
const userKey = 'tester99'
const recordRef = ref(this.$database, 'users/' + userKey + '/record')
get(recordRef).then((snapshot) => {
if (snapshot.exists()) {
console.log(snapshot.val())
} else {
console.log("No data available")
}
}).catch((error) => {
console.error(error)
})
}
}
}
</scrip>⭕️ 결과
-
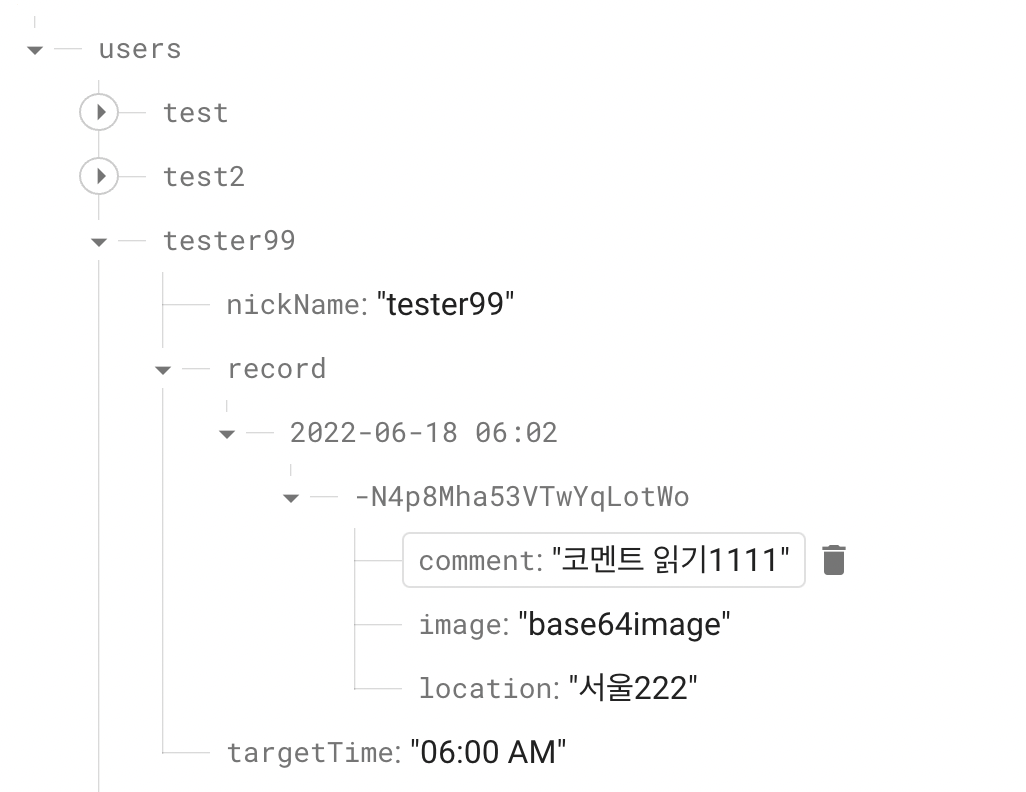
database

-
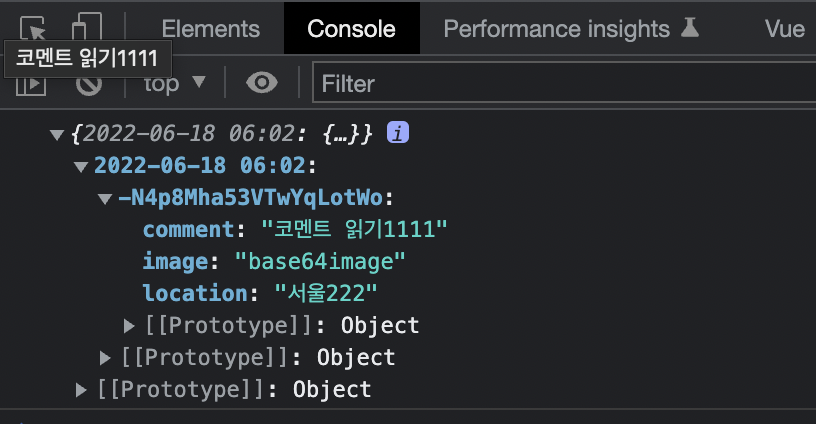
console

[➕] 데이터 변경 시도
- database
-> comment 데이터 값을 변경

- console
-> db에서 데이터를 변경했지만 데이터를 읽어오지 않음