
Firebase 공식 참조 문서 - 데이터베이스 패키지
https://firebase.google.com/docs/reference/js/database.md?authuser=0#database_package
1. Realtime Database 참조 가져오기
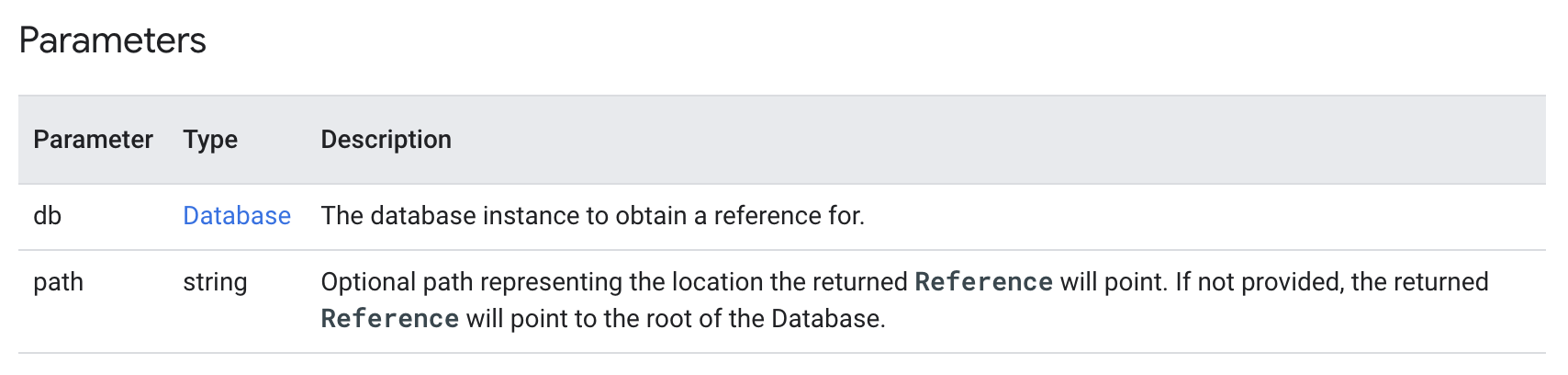
📎 ref(db, path)
제공된 Firebase URL에 해당하는 데이터베이스의 위치를 나타내는 Reference를 반환
- 데이터베이스에서 데이터를 읽거나 쓰려면 firebase.database.Reference 인스턴스가 필요
2. Realtime Database 쓰기
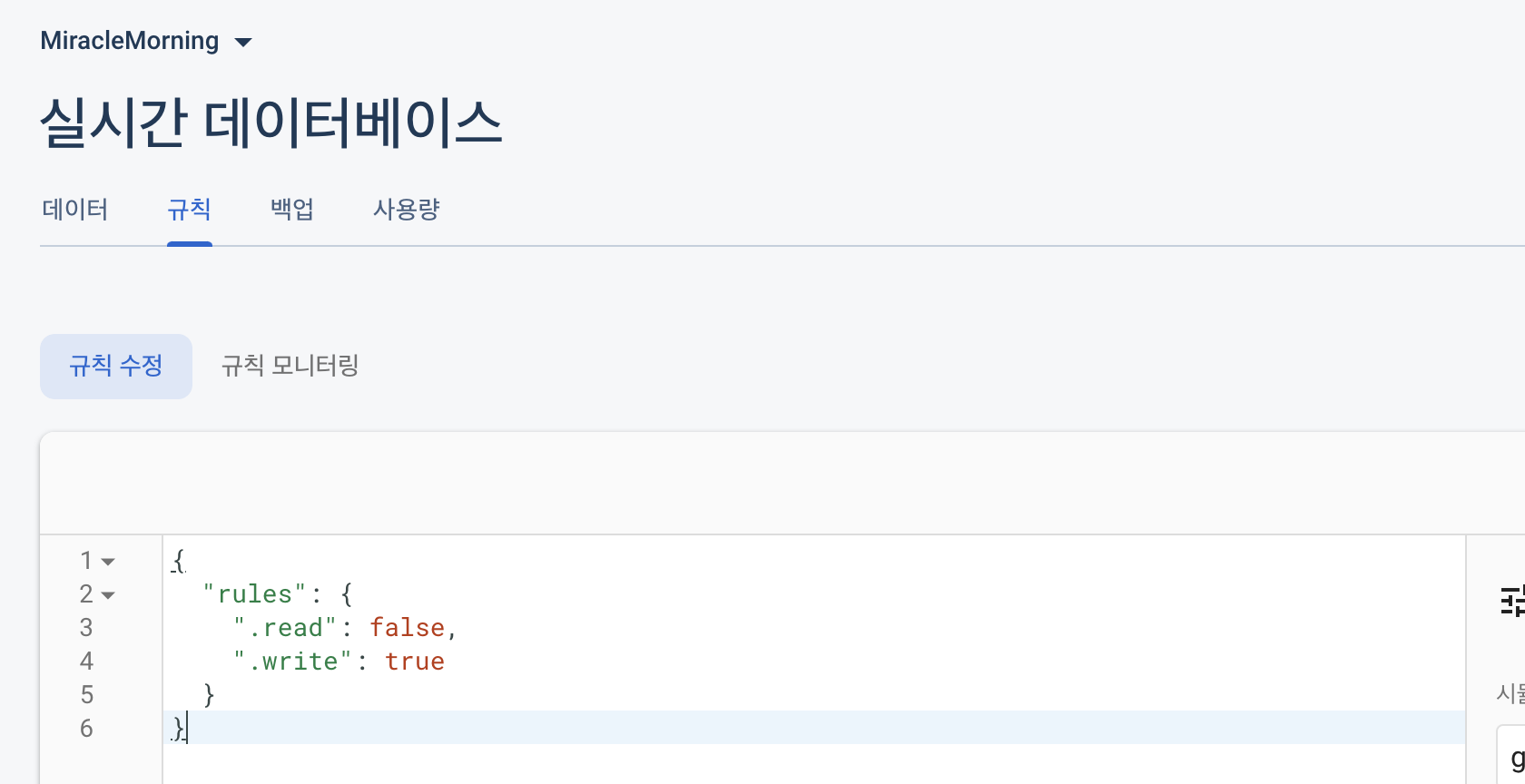
❗️주의
데이터베이스를 생성하면 기본적으로 read, write 규칙이 false로 지정되어 있다.
데이터를 쓰기 위해서는 규칙 중 write를 true로 설정해주어 권한을 가져야 한다.
(규칙 보안, 인증에 관련해서는 추후 설정이 필요할 것으로 보임.)

📎 set(reference, value)
데이터베이스 위치에 데이터를 쓰고, 이 위치와 모든 하위 위치의 모든 데이터를 덮어씀
- 지정된 참조에 데이터를 저장하고 해당 경로의 기존 데이터를 모두 변경
(ex. 소셜 블로깅 애플리케이션에서 사용자 추가)- 하위 노드를 포함하여 지정된 위치의 데이터를 덮어씀
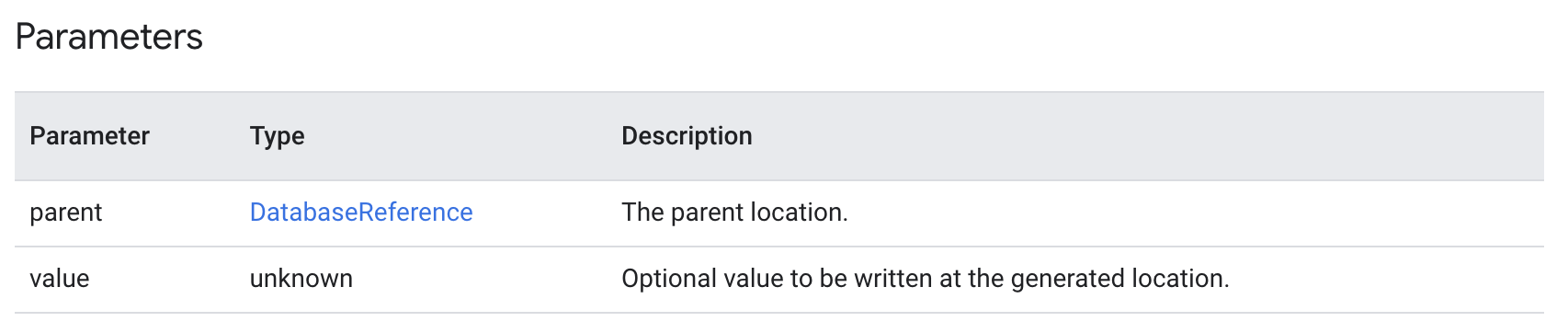
📎 push(parent, value)
고유 키를 사용하여 새 자식 위치를 생성하고 해당 Reference를 반환
- 목록에 데이터를 추가
- 지정된 Firebase 참조에 새 하위 요소가 추가될 때마다 고유 키를 자동 생성
-> 여러 클라이언트에서 쓰기 충돌 없이 동시에 같은 위치에 하위 요소를 추가 가능
(ex. 소셜 애플리케이션의 게시물 목록에 새 게시물을 추가)- 생성된 고유 키는 타임스탬프에 기반하므로 목록 항목은 시간순으로 자동 정렬
✔️ 구현
사용하고자 하는 모듈은 import해 사용할 수 있다.
다음 3가지 과정을 위해 모듈 ref(), push(), set()을 import하고 template에 구성된 버튼의 클릭 이벤트를 통해 데이터 추가 기능을 구현했다.
<template>
<div>
<v-btn
dark
depressed
@click="insertData()"
>데이터 추가 테스트</v-btn>
</div>
</template>
<script>
import { ref, push, set } from 'firebase/database' // 사용할 모듈
export default {
methods: {
insertData () {
// 데이터 추가 기능 구현 method
}
}
}
</script>1) set() - targetTime 추가
<script>
import { ref, push, set } from 'firebase/database' // 사용할 모듈
export default {
methods: {
insertData () {
const userKey = 'tester99'
const targetTime = '07:00'
// 테스트1
set(ref(this.$database, 'users/' + userKey + '/targetTime'), targetTime)
.then(() => console.log('success1'))
.catch(() => console.log('error'))
}
}
}
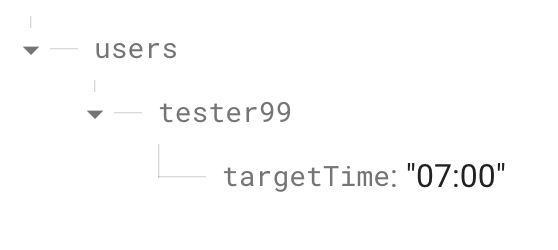
</script>⭕️ 결과
- console

- database

2) set() - recordDateTime 추가
<script>
import { ref, push, set } from 'firebase/database' // 사용할 모듈
export default {
methods: {
insertData () {
const userKey = 'tester99'
const recordDateTime = '2022-06-16 07:02'
// 테스트2
set(ref(this.$database, 'users/' + userKey + '/record'), recordDateTime)
.then(() => console.log('success2'))
.catch(() => console.log('error'))
}
}
}
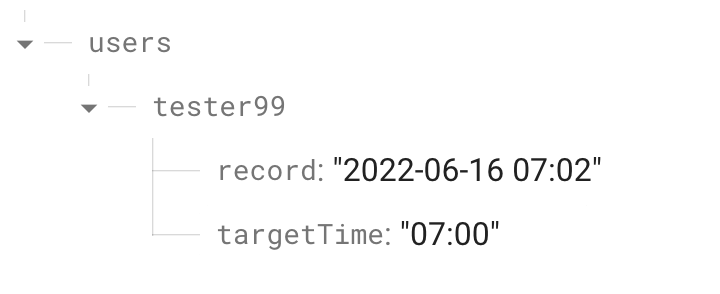
</script>⭕️ 결과
- console

- database

3) push() - image, comment, location 추가
<script>
import { ref, push, set } from 'firebase/database' // 사용할 모듈
export default {
methods: {
insertData () {
const userKey = 'tester99'
const recordDateTime = '2022-06-16 07:02'
const image = 'base64'
const comment = '성공!'
const location = '위치'
// 테스트3
push(ref(this.$database, 'users/' + userKey + '/record/' + recordDateTime), {
image: image,
comment: comment,
location: location
}).then(() => console.log('success3'))
.catch(() => console.log('error'))
}
}
}
</script>⭕️ 결과
- console

- database

[➕] 추가 구현
push가 새 하위 요소를 추가하는 기능을 확인해보기 위해 다른 기록 정보를 더 추가해보았다.
<script>
import { ref, push, set } from 'firebase/database' // 사용할 모듈
export default {
methods: {
insertData () {
const userKey = 'tester99'
const recordDateTime = '2022-06-16 07:05'
const image = 'base6464'
const comment = '오늘도 성공!'
const location = '서울'
// 테스트3
push(ref(this.$database, 'users/' + userKey + '/record/' + recordDateTime), {
image: image,
comment: comment,
location: location
}).then(() => console.log('success4'))
.catch(() => console.log('error'))
}
}
}
</script>⭕️ 결과
- console

- database

각 테스트마다 then, catch를 추가했다.
완료 callback 함수를 추가해 데이터가 커밋되는 시점을 파악하기 위한 것이다.
호출 성공: then() 메소드를 통해 커밋이 완료된 후 진행할 코드를 작성 가능
호출 실패: catch() 메소드를 통해 콜백으로 전달된 error 객체를 확인 가능set(ref(database, '/'), {}) .then(() => { // Data saved successfully! }) .catch((error) => { // The write failed... });