
📎 Geolocation API
: 사용자가 원할 경우 웹 애플리케이션에 위치 정보를 제공할 수 있는 API
✔️ method
getCurrentPosition()
: 장치의 현재 위치를 가져옵니다.
navigator.geolocation.getCurrentPosition(success, error, [options])
Geolocation.watchPosition()
: 장치의 위치가 바뀔 때마다, 자동으로 새로운 위치를 사용해 호출할 처리기 함수를 등록합니다.
navigator.geolocation.watchPosition(success[, error[, options]])
✔️ parameter
- success(필수)
: 위치 정보를 성공적으로 가져온 경우, 위치 데이터를 담은 GeolocationPosition 객체를 유일한 매개변수로 받는 콜백 함수- fail(선택)
: 위치 정보를 가져오지 못한 경우, 실패 원인을 담은 GeolocationPositionError (en-US) 객체를 유일한 매개변수로 받는 콜백 함수- option(선택)
: 위치 정보 회수에 적용할 옵션을 제공하는 PositionOptions 객체
⭕️ 구현
1. 설치
$ npm install --save vue-geolocation-api
2. 현재 위치 좌표 확인
main.js
import Vue from 'vue'
import VueGeolocation from 'vue-geolocation-api'
Vue.use(VueGeolocation)example.vue
<template>
<div>
<v-btn
dark
depressed
@click="getCurrentPosition()"
>위치 좌표 확인</v-btn>
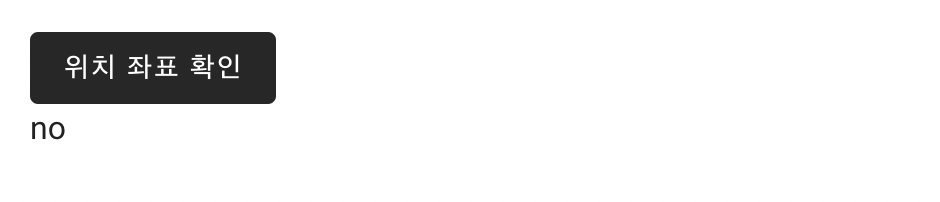
<div>{{ isPositionReady ? 'yes' : 'no' }}</div>
</div>
</template>
<script>
export default {
data () {
return {
positionObj: {},
isPositionReady: false
}
},
methods: {
getCurrentPosition () {
if (!navigator.geolocation) {
this.setAlert('위치 정보를 찾을 수 없습니다.1')
} else {
navigator.geolocation.getCurrentPosition(this.getPositionValue, this.geolocationError)
}
},
getPositionValue (val) {
this.positionObj.latitude = val.coords.latitude
this.positionObj.longitude = val.coords.longitude
this.isPositionReady = true
this.setAlert('주소 확인 완료')
},
geolocationError () {
this.setAlert('위치 정보를 찾을 수 없습니다.2')
},
setAlert (text) {
alert(text)
}
}
}
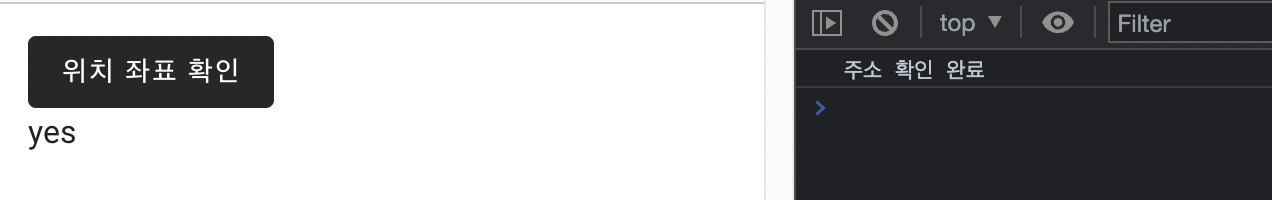
</script>결과
click event 실행👇🏻