
Spring Boot Devtools
- 애플리케이션 개발 시 유용한 기능을 제공하는 모듈
대표적인 기능
Automatic Restart: classpath에 있는 파일이 변경될 때마다 애플리케이션을 자동으로 재시작해 준다. 개발자가 소스 수정 후 애플리케이션을 재실행하는 과정을 줄일 수 있으므로 생산성 향상 가능Live Reload: 정적 자원 수정 시 새로고침 없이 바로 적용 가능Property Defaults: Thymeleaf는 기본적으로 성능을 향상시키기 위해 캐싱 기능을 사용한다. 하지만 개발 과정에서 캐싱 기능을 사용하면 수정한 소스가 제대로 반영되지 않을 수 있다. 이 기능은 cache의 기본값을 false로 수정할 수 있다.
→ 위의 기능을 추가하려면 pom.xml에 spring-boot-devtools 의존성 추가 후 "Reload All Maven Projects"을 클릭해 의존성을 받아온다.
pom.xml
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
</dependency>Automatic Restart 적용하기
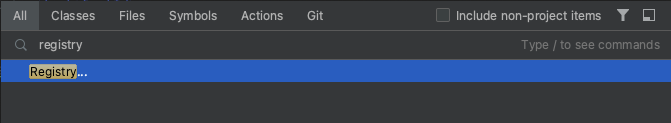
- Shift 키를 연속으로 2번 누르면 모든 항목을 검색할 수 있는 검색창이 나온다. Action 탭에서 "registry"를 검색한다.

2.compiler.automake.allow.when.app.running을 선택해서 애플리케이션이 시행 도중이어도 자동으로 재실행될 수 있도록 허락한다.
그런데 나는 아무리 찾아봐도
compiler.automake.allow.when.app.running가 보이지 않았다 😅 열심히 검색해 본 결과 인텔리제이 2021.2 버전 이후부터는 세팅 방법이 변경됐나보다.
Automatic Restart 적용하기 (2021.2 버전 이후)
-
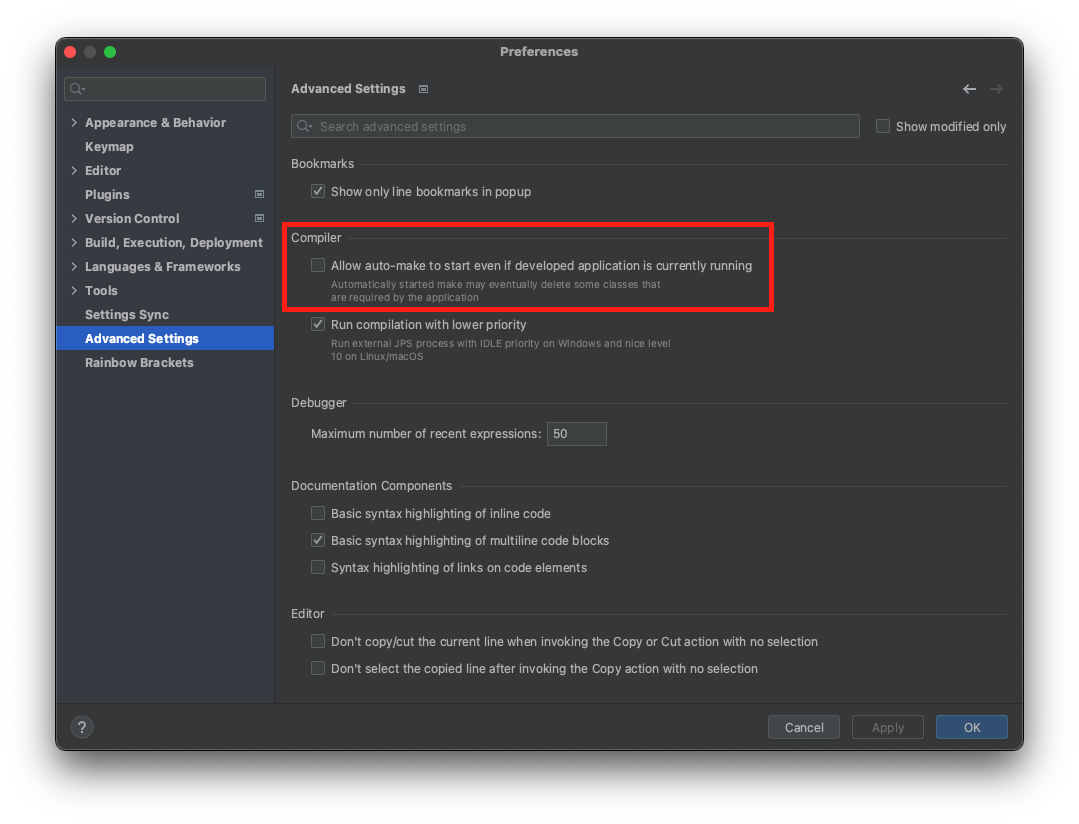
Preference - Advanced Settings -
Allow auto-make to start even if developed application is currently running을 체크

-
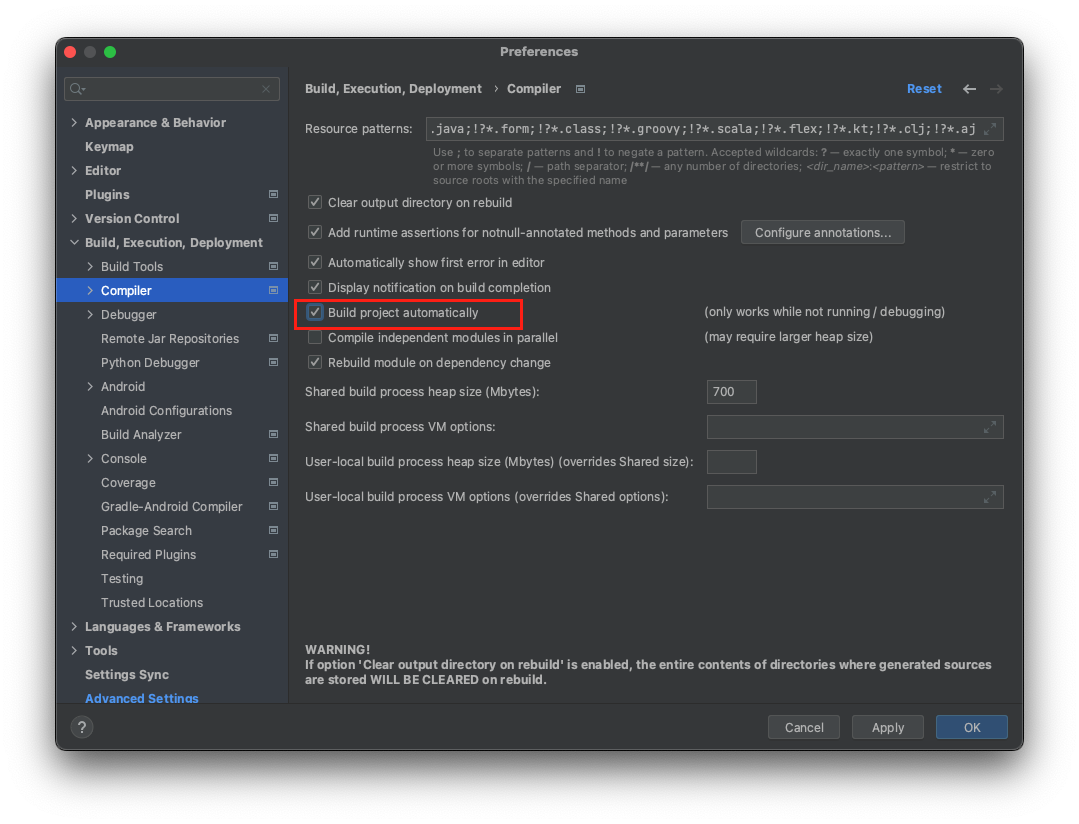
소스를 수정할 때 자동으로 빌드가 되도록 설정해준다.
Preference - Build,Execution,Deployment - Compiler 에서Build project automatically를 체크

→ 설정 완료! 애플리케이션 실행 후 자바 소스코드를 수정하면 자동으로 애플리케이션이 재시작된다.
Live Reload 적용하기
application.properties에 live reload 적용 설정 추가하기
# Live Reload 기능 활성화
spring.devtools.livereload.enabled=true크롬 확장 프로그램에서 LiveReload 설치

매우매우 헷갈리지만 가운데 쮜끔한 점이 채워져있으면 활성화된 것이고,

이처럼 비워져 있으면 비활성화된 상태이다.

활성화 시켜주고, intelliJ에서 html 파일 수정 후

재구동 없이 변경된 리소스 반영이 가능하다. 빌드가 완료되면 변경된 내용이 웹 브라우저에 반영되는 것을 확인할 수 있다. (다만 약간의 딜레이는 있다 ^^;)
Property Defaults 적용하기
Thymeleaf 캐싱 기능을 false로 설정하자.
# Thymeleaf cache 사용 중지
spring.thymeleaf.cache=false