

서버 사이드 렌더링 방식
미리 정의된 템플릿을 만들고, 동적으로 HTML 페이지를 만들어 클라이언트에 전달하는 방식.
요청이 올 때마다 서버에서 새로운 HTML 페이지를 만들어 주기 때문에 서버 사이드 렌더링 방식이라고 한다.
Thymeleaf
natural templates
- Thymeleaf의 확장자명은 .html
- Thymeleaf 문법을 포함하고 있는 html 파일은 서버 사이드 렌더링을 하지 않고 브라우저에 띄워도 정상적인 화면 볼 수 있음.
- html 태그 안쪽에 속성으로 사용된다.
타임리프 예제용 컨트롤러 만들어보기
ThymeleafExController.java
package com.shop.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
// 클라이언트 요청에 대해 어떤 컨트롤러가 처리할지 매핑하는 어노테이션
// url에 "/thymeleaf" 경로로 오는 요청을 ThymeleafExController가 처리하도록 함.
@RequestMapping(value = "/thymeleaf")
public class ThymeleafExController {
@GetMapping(value = "/ex01")
public String thymeleafExample01(Model model){
// model 객체를 이용해 뷰에 전달한 데이터를 key, value 구조로 넣어주기
model.addAttribute("data", "타임리프 예제 입니다.");
// templates 폴더를 기준으로 뷰의 위치와 이름 (thymeleafEx01.html) 반환
return "thymeleafEx/thymeleafEx01";
}
}thymeleafEx01.html
<!DOCTYPE html>
<!--thymeleaf 문법을 사용하기 위해 추가-->
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--ThymeleafExController의 model의 data라는 Key 값에 담아준 값을 출력. 이때 사용하는 thymeleaf 문법이 "th:text"-->
<p th:text="${data}">Hello Thymeleaf!!</p>
</body>
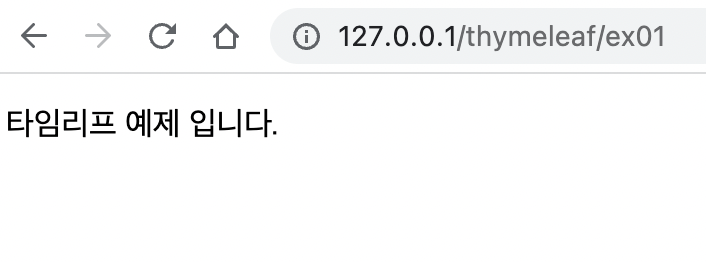
</html>애플리케이션 실행 후 해당 url에 접근 시

잘 뜨는 것을 확인할 수 있다!
이것이 바로 Thymeleaf가 지향하는
natural templates이다. html 파일을 받아서 html 태그 안에 Thymeleaf 문법을 추가하는 것만으로 동적으로 html 파일을 생성할 수 있다.