title: Text('EXERCISE') appBar 내 문구 추가하기
centerTitle: true appBar title 가운데 정렬
backgroundColor: Colors.redAccent appBar 색상을 빨간색으로 설정
 appBar 아래에 dropShadow처럼 흐릿하게 떠있는 것을 제거하기 위해
appBar 아래에 dropShadow처럼 흐릿하게 떠있는 것을 제거하기 위해 elevation: 0.0을 작성한다. elevation은 수치로 값을 지정한다.
appBar: AppBar(
title: Text('EXERCISE'),
centerTitle: true,
backgroundColor: Colors.redAccent,
elevation: 0.0,
),가운데 정렬하기
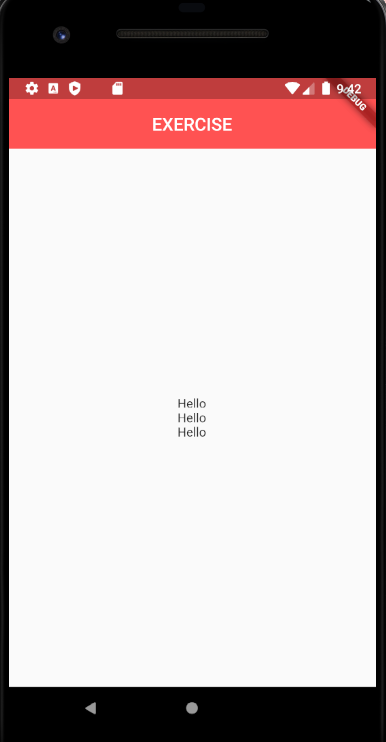
Column Widget을 통해 text는 수직 정렬해준다. `mainAxisAlignment`속성을 이용하는데, 이것은 column일 때 세로축을 기준으로 가운데 정렬하고, row일 때 가로축을 기준으로 가운데 정렬해준다.추가적으로 Column이 Center로 감싸고 싶다면 child: Column(줄 왼쪽에 있는 노란 전구 모양을 클릭해서 center설정을 하면 된다.

body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text('Hello'),
Text('Hello'),
Text('Hello'),
],
),
)Column Widget을 가로축 상으로 정중앙에 위치하고 싶다면 Center Widget을 사용하고, 세로축으로 정중앙에 위치 시키려면 MainAxisAlignment 속성을 사용하면 된다.