flutter는 매번 프로젝트를 생성할때마다 버튼을 누르면 숫자가 증가하는 기본적인 카운트앱이 실행된다.
flutter를 만들때 제일 먼저 해야할 일은 flutter material이라는 라이브러리를 import하는 것이다. 해당 라이브러리를 반드시 가져와야만 flutter 프레임워크 즉, sdk에 포함된 모든 기본적인 위젯과 material 테마 디자인 요소를 사용할 수 있기 때문이다.
flutter material 라이브러리를 import하는 방법은 간단하다. main.dart 파일에서 i 입력 후 자동완성으로 나오는 import를 선택 후 ''안에 fm만 입력하면 자동으로
import'package:flutter/material.dart'; 이런 형태로 나온다.
void main() {
runApp(MyApp());
}main 함수는 Dart의 프로그램을 시작하기 위한 함수이며, Flutter에서는 이 함수에서 runApp 함수를 호출해야한다. runApp 함수는 하나의 위젯을 파라메터로 전달받으며, 여기서 전달받은 위젯이 우리가 만들 Flutter 앱을 구성하는 시작점이 되며, 이 위젯은 위젯 트리의 최상단에 위치하게 된다. MyApp은 우리가 만든 커스텀 위젯입니다. 위젯의 이름은 어떤걸 사용해도 되지만, 여기서는 MyApp이라고 지정하였다.
최상위 위젯이 되는 MyApp 위젯은 최초로 앱의 레이아웃을 build하는 역할 즉, 뼈대를 만드는 역할을 하기 때문에 변화나 움직임이 없는 정적인 위젯(Stateless-Widget)이 된다.
stl을 입력하면 아래와 같이 자동완성으로 정적인 위젯이 실행된다.
class Myapp extends StatelessWidget {
const ({ Key? key }) : super(key: key);
Widget build(BuildContext context) {
return Container(
);
}
}class 뒤에는 class name을 입력한다. runApp 함수 안에 있던 Myapp을 넣어준다. 모든 커스텀 위젯은 또다른 위젯을 return하는 build라는 함수를 가지고 있다. 여기선 Container라는 위젯을 return하고 있다. 현재 우리가 필요한 것은 앱을 만들기 위해서 import한 flutter matetial library를 사용할 수 있는 기능을 가진 위젯이다. 그 위젯이 바로 materialApp이라는 위젯이다. materialApp위젯이 Myapp위젯에 이어서 Widget tree의 두번째 자리에 위치하게 되고 기본적으로 모든 위젯을 감싸고 있다고 보면 된다.
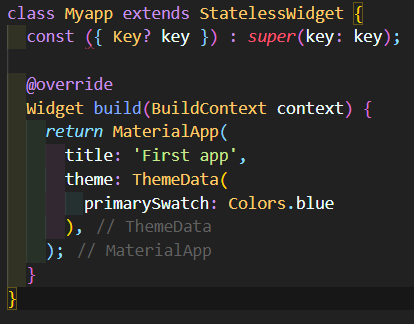
 flutter는 위젯이 굉장히 많기 때문에 //를 이용해 위젯의 끝 구분을 해주는 것이 중요하다.
flutter는 위젯이 굉장히 많기 때문에 //를 이용해 위젯의 끝 구분을 해주는 것이 중요하다.
custom Widget을 만들때는 Stateless로 만들지, Stateful로 만들지 정해야한다.
class Myapp extends StatelessWidget {
Widget build(BuildContext context) {
return MaterialApp(
title: 'First app',
theme: ThemeData(
primarySwatch: Colors.blue
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
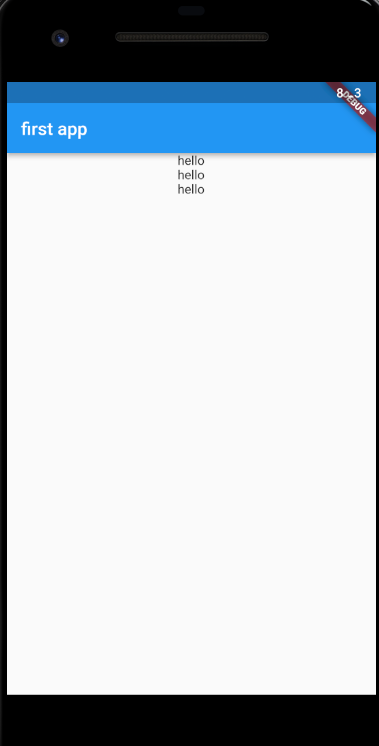
title: Text('first app'),
),
body: Center(
child: Column(
children: [
Text('hello'),
Text('hello'),
Text('hello')
],
),
),
);
}
}
home 위젯이 반드시 필요한 이유는 앱이 실행되면 제일 먼저 살행되는 경로이기 때문이다. 그래서 해당 위젯이 없으면 화면에 아무것도 나타나지 않는다.