react
1.React | styled Component

VS Code에서 <span style="background-color:> https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
2.React | react-router-dom V6

react-router-dom v6에 대해 알아보자.createBrowerRouter를 통해서 라우터를 생성한다. \[] 형태로 입력하며 각각의 오브젝트는 path, element를 갖는다. path 경로로 접속하면 element의 컴포넌트를 렌더링해 준다. child
3.React | Recoil

🔥 Intro Recoil은 React를 위한 상태관리 라이브러리이다. 웹에 전역적으로 필요한 상태 관리를 쉽게 도와준다. 🔥 Install 🔥 RecoilRoot recoil 상태를 사용하는 컴포넌트는 부모 트리 어딘가에 나타나는 RecoilRoot가 필요하다. `를 `로 감싸준다. 🔥 Atom Atom은 상태의 일부를 나타낸다. 컴포넌트 ...
4.React | React Hook Form

register("name")를 통해 name으로 등록한다. watch("name")을 통해 name의 값을 실시간으로 탐지할 수 있다. inputconsoleonSubmit 인자에 handleSubmit(onSubmit)을 전달한다. 정의하는 것이 아닌 호출해야 한다
5.[framer-motion] AnimatePresence 분석하기

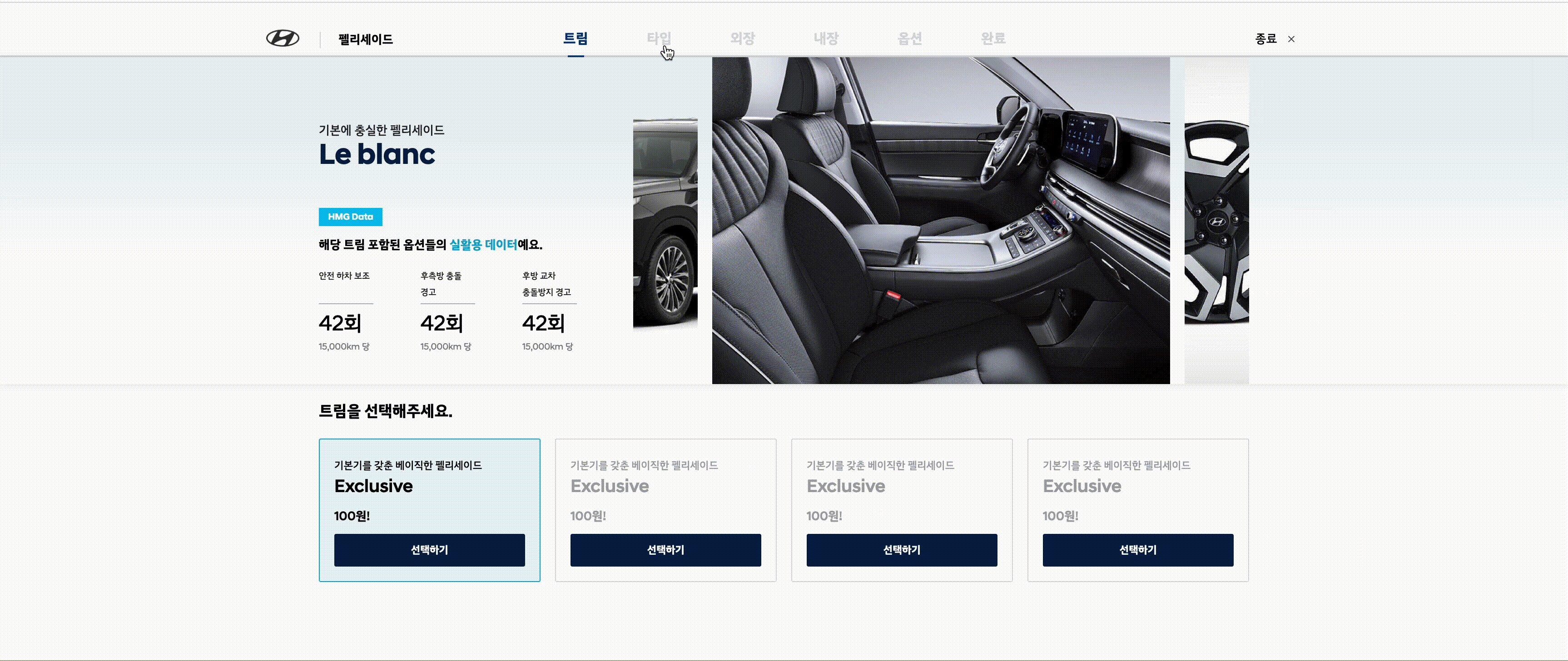
Intro 소프티어 팀프로젝트 진행 중에 페이지 전환 애니메이션구현에서 막혔다. 다음 페이지가 나타나는 애니메이션 적용은 쉽다. 라우팅을하며 사라질 컴포넌트에 대해 애니메이션을 적용해야한다. 라우팅을 포기할까 생각했지만 포기 못했다. 다른 팀들은 라우팅을 포기하고 C
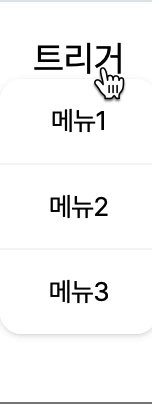
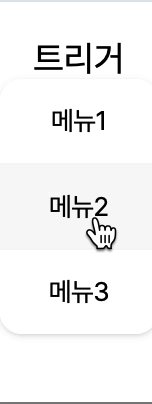
6.Dropdown, 합성 컴포넌트 패턴으로 구현하기

최근 Shadcn, NextUI, MUI 등등 UI 라이브러리를 많이 사용해 보고 있다.사용하다보니, 확실히 내가 직접 구현한 컴포넌트보다 사용성이 좋다고 느껴졌다.라이브러리들의 사용성과 비슷하게 구현해보고 싶었다.DropdownDropdownMenuTriggerDro