웹 구조는 체계적으로 이뤄져 있다.

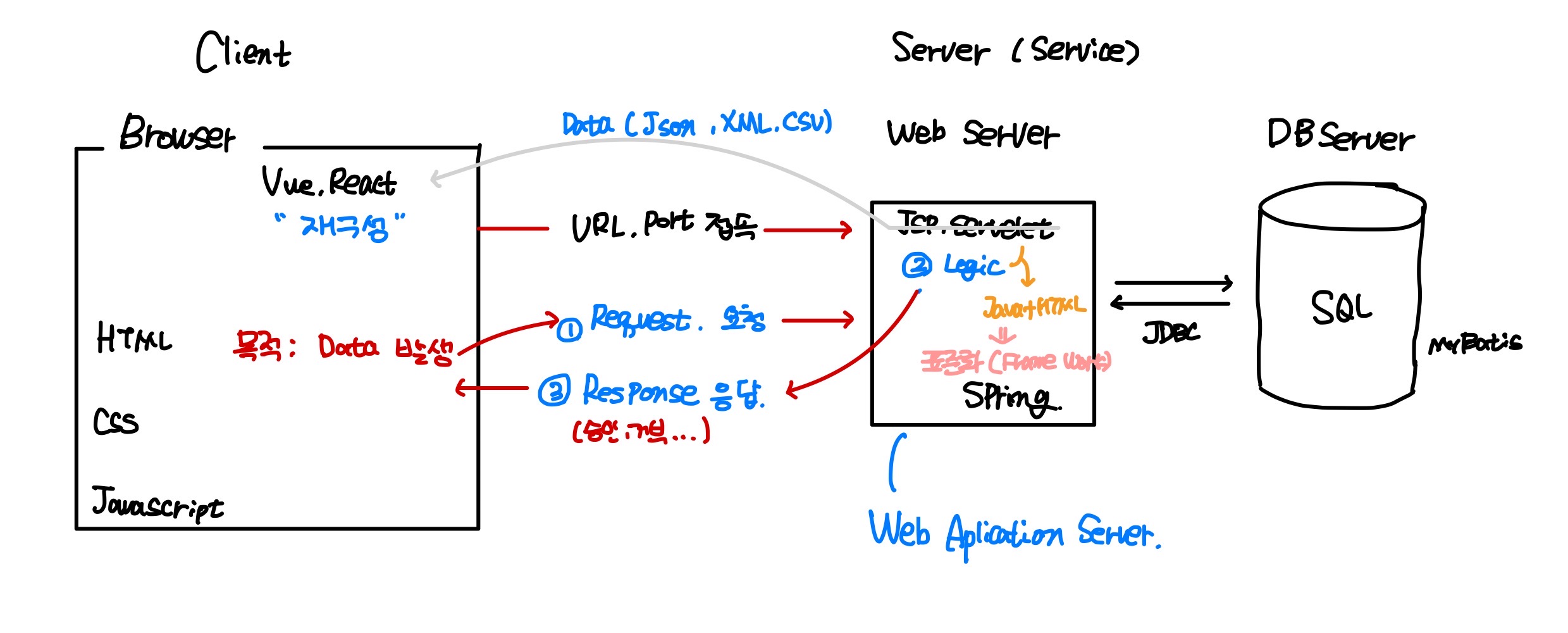
전체적인 과정은 아래와 같다.
- Web Browser에서 HTML, CSS, JS로 Data를 발생시킨다.
- Web Browser에서 WAS로 Request를 요청한다.
- Web Browser에서 받은 데이터를 WAS에서 JSP, Servlet 등으로 바꾼다.
(받은 데이터의 처리를 좀 더 편하게 해주는 Framework가 Spring이다.)- WAS에서 JSP와 Servlet에 하고자 하는 일을 수행한다.
이 때, DB랑 소통이 필요하면 JDBC로 소통한다.
(DB와의 소통을 좀 더 편하게 해주는 Framework가 MyBatis이다.)- WAS에서 Web Browser에 처리가 완료된 Data를 전송한다.
- Web Browser에서 전송받은 데이터를 출력한다.
이 때, 전송받은 데이터가 Json, XML 같은 데이터면 Vue나 React를 거친다.
HTML을 이용해 웹 페이지의 구조를 만들 수 있다.
HTML이란 1990년도 이후 웹에서 사용하는 웹 페이지의 구조를 잡는 문서 양식을 의미한다.
HTML의 특징은 아래와 같다.
- 태그로 현재 문서가 HTML 문서임을 정의할 수 있다.
- 문서의 의미를 표현하는 데 태그를 사용한다.
태그는 시작 태그와 종료 태그 쌍으로 존재하며, 태그 사이에 문서 내용을 정의한다.- 에러를 띄우지 않는다.
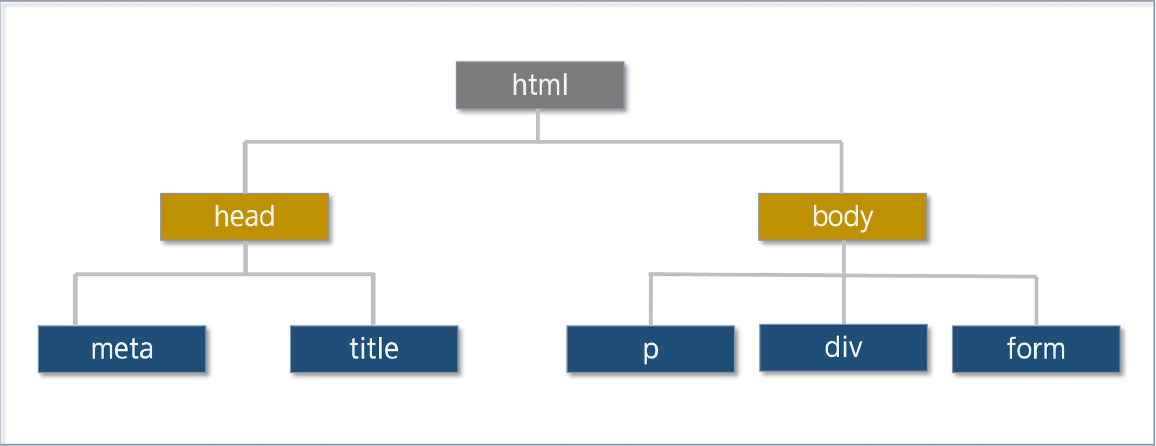
HTML의 구조는 아래와 같다.

크게 head와 body 태그로 나눠지며, 두 태그들은 다양한 하위 태그를 가진다.
HTML에서 태그로 다양한 기능을 만들 수 있다.
태그는 HTML에서 다양한 기능을 구현할 수 있도록 도와준다.
그 중에서 가장 많이 쓰이는 body 태그의 하위 태그에 대해 알아보자.
- 문단의 제목을 지정하는 heading 태그
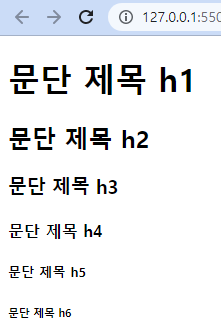
문단의 제목을 지정할 때 h 계열 태그를 사용한다. 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>head tag</title>
</head>
<body>
<h1>문단 제목 h1</h1>
<h2>문단 제목 h2</h2>
<h3>문단 제목 h3</h3>
<h4>문단 제목 h4</h4>
<h5>문단 제목 h5</h5>
<h6>문단 제목 h6</h6>
</body>
</html>출력 결과는 아래와 같다.

- 특수 문자
HTML에는 특수 문자를 출력하기 위한 예약어가 존재한다. 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>특수문자</title>
</head>
<body>
<p>안녕하세요 "하이쌤!!!안효인"교수입니다.</p>
<p>이번 과정의 '교재 '는 <html & css>입니다.</p>
</body>
</html>출력 결과는 아래와 같다.

- 포맷팅 요소
HTML에는 출력을 다룰 수 있는 포맷팅 태그가 존재한다. 종류는 아래와 같다.

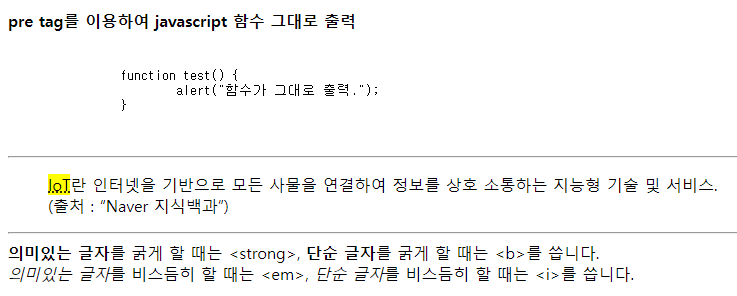
포맷팅 태그의 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<h4>pre tag를 이용하여 javascript 함수 그대로 출력</h4>
<pre>
<code>
function test() {
alert("함수가 그대로 출력.");
}
</code>
</pre>
<hr />
<blockquote>
<abbr title="Internet of Things"><mark>IoT</mark></abbr
>란 인터넷을 기반으로 모든 사물을 연결하여 정보를 상호 소통하는 지능형 기술 및 서비스.<br />
(출처 : <q cite="https://terms.naver.com/alikeMeaning.nhn?query=E00273180">Naver 지식백과</q>)
</blockquote>
<hr />
<strong>의미있는 글자</strong>를 굵게 할 때는 <strong>, <b>단순 글자</b>를 굵게 할 때는
<b>를 씁니다.<br />
<em>의미있는 글자</em>를 비스듬히 할 때는 <em>, <i>단순 글자</i>를 비스듬히 할 때는
<i>를 씁니다.
</body>
</html>출력 결과는 아래와 같다.

- 목록형 요소
HTML에는 목록을 만들 수 있는 목록 태그가 존재한다.
목록 태크는 하나 이상의 하위 태그를 포함하며, 각 항목을 들여쓰기로 표현한다.
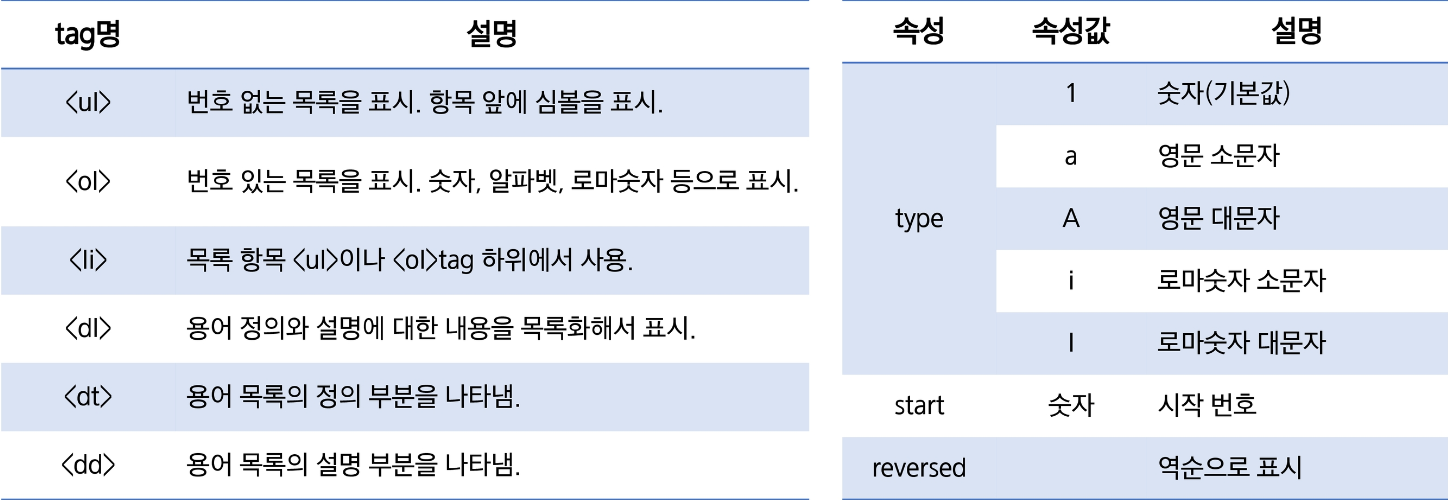
각 태그의 종류는 아래와 같다.

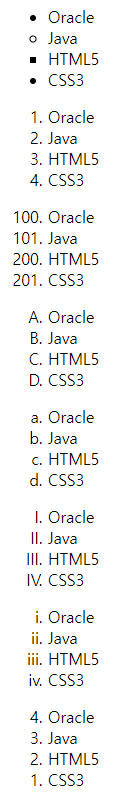
목록 태그의 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<ul>
<li>Oracle</li>
<li style="list-style-type: circle">Java</li>
<li style="list-style-type: square">HTML5</li>
<li style="list-style-type: disc">CSS3</li>
</ul>
<ol>
<li>Oracle</li>
<li>Java</li>
<li>HTML5</li>
<li>CSS3</li>
</ol>
<ol start="100">
<li>Oracle</li>
<li>Java</li>
<li value="200">HTML5</li>
<li>CSS3</li>
</ol>
<ol style="list-style-type: upper-alpha">
<li>Oracle</li>
<li>Java</li>
<li>HTML5</li>
<li>CSS3</li>
</ol>
<ol type="a">
<li>Oracle</li>
<li>Java</li>
<li>HTML5</li>
<li>CSS3</li>
</ol>
<ol type="I">
<li>Oracle</li>
<li>Java</li>
<li>HTML5</li>
<li>CSS3</li>
</ol>
<ol style="list-style-type: lower-roman">
<li>Oracle</li>
<li>Java</li>
<li>HTML5</li>
<li>CSS3</li>
</ol>
<ol reversed="reversed">
<li>Oracle</li>
<li>Java</li>
<li>HTML5</li>
<li>CSS3</li>
</ol>
</body>
</html>출력 결과는 아래와 같다.

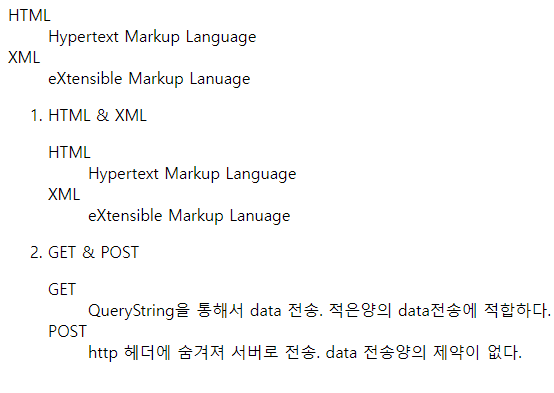
목록형 요소의 또 다른 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
</head>
<body>
<dl>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
<dt>XML</dt>
<dd>eXtensible Markup Lanuage</dd>
</dl>
<ol>
<li>
HTML & XML
<dl>
<dt>HTML</dt>
<dd>Hypertext Markup Language</dd>
<dt>XML</dt>
<dd>eXtensible Markup Lanuage</dd>
</dl>
</li>
<li>
GET & POST
<dl>
<dt>GET</dt>
<dd>QueryString을 통해서 data 전송. 적은양의 data전송에 적합하다.</dd>
<dt>POST</dt>
<dd>http 헤더에 숨겨져 서버로 전송. data 전송양의 제약이 없다.</dd>
</dl>
</li>
</ol>
</body>
</html>출력 결과는 아래와 같다.

- 테이블 요소
HTML에는 테이블을 만들 수 있는 테이블 태그가 존재한다.
테이블을 구성하는 데는 thead(머리글), tbody(본체), tfoot(바닥글)을 사용한다.
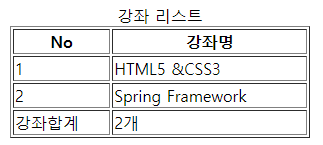
테이블의 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>table</title>
</head>
<body>
<div align="center">
<table border="1" width="300">
<caption>
강좌 리스트
</caption>
<thead>
<tr>
<th>No</th>
<th>강좌명</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>HTML5 &CSS3</td>
</tr>
<tr>
<td>2</td>
<td>Spring Framework</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>강좌합계</td>
<td>2개</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>출력 결과는 아래와 같다.

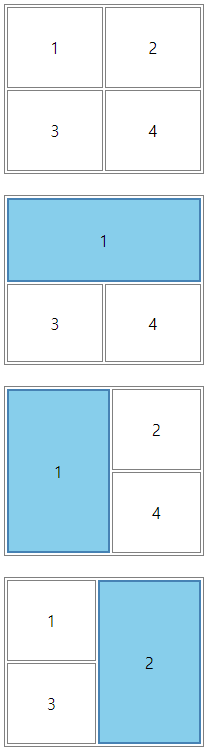
HTML은 행이나 열을 합칠 수 있는 rowspan, colspan 속성을 지원한다.
사용 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Insert title here</title>
<style type="text/css">
table {
text-align: center;
border: gray 1px solid;
width: 200px;
height: 170px;
}
td {
border: gray 1px solid;
}
.view {
border: steelblue 2px solid;
background-color: skyblue;
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<br />
<table>
<tr>
<td colspan="2" class="view">1</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
</table>
<br />
<table>
<tr>
<td rowspan="2" class="view">1</td>
<td>2</td>
</tr>
<tr>
<td>4</td>
</tr>
</table>
<br />
<table>
<tr>
<td>1</td>
<td rowspan="2" class="view">2</td>
</tr>
<tr>
<td>3</td>
</tr>
</table>
</body>
</html>출력 결과는 아래와 같다.

- 이미지 요소
HTML에는 이미지를 출력할 수 있는 이미지 태그가 존재한다.
사용 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>image</title>
</head>
<body>
<div align="center">
<figure>
<img src="../img/night.png" title="화성입니다." />
<figcaption>화성의 야경이 참 예쁘네요.</figcaption>
</figure>
</div>
</body>
</html>출력 결과는 아래와 같다.

- 링크 요소
HTML에는 이동할 문서의 URL이나 책갈피를 연결할 수 있는 링크 태그가 존재한다.
먼저 URL을 이동하는 예시를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
</head>
<body>
<h2>java 과정</h2>
<a href="java.html" target="_self">java fundamental</a><br />
<a href="web.html">servlet/jsp</a><br />
<a href="mybatis.html">mybatis</a><br />
<a href="spring.html" target="_self">spring/springboot</a><br />
<a href="android.html">android</a><br />
<h2>관련 사이트</h2>
<a href="http://www.naver.com" target="_self">네이버</a><br />
<a href="http://www.daum.net">다음</a><br />
<a href="http://www.nate.com">네이트</a><br />
<a href="http://www.google.com" target="_blank">구글</a><br />
</body>
</html>실행 결과는 아래와 같다.

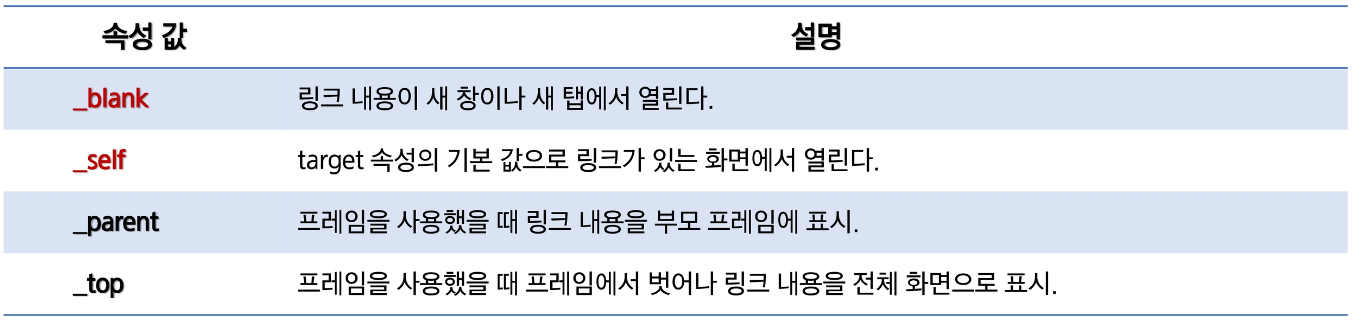
이 때 target에 따라 창 생성 여부를 결정한다. target 값에 따른 창 생성 결과는 아래와 같다.

다음으로 책갈피를 이동하는 예시를 살펴보자.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="css/main.css" />
<link rel="stylesheet" href="css/menu.css" />
</head>
<body>
<ul id="menu">
<li><a href="#content1">내용1</a></li>
<li><a href="#content2">내용2</a></li>
<li><a href="#content3">내용3</a></li>
</ul>
<h3 id="content1">내용 1</h3>
<p><a href="#menu">메뉴로이동</a></p>
<h3 id="content2">내용 2</h3>
<p><a href="#menu">메뉴로이동</a></p>
<h3 id="content3">내용 3</h3>
<p><a href="#menu">메뉴로이동</a></p>
</body>
</html>실행 결과는 아래와 같다.

HTML에서 form으로 서버와 데이터를 주고 받을 수 있다.
HTML의 form으로 웹 브라우저와 웹 서버가 데이터를 주고 받을 수 있다.
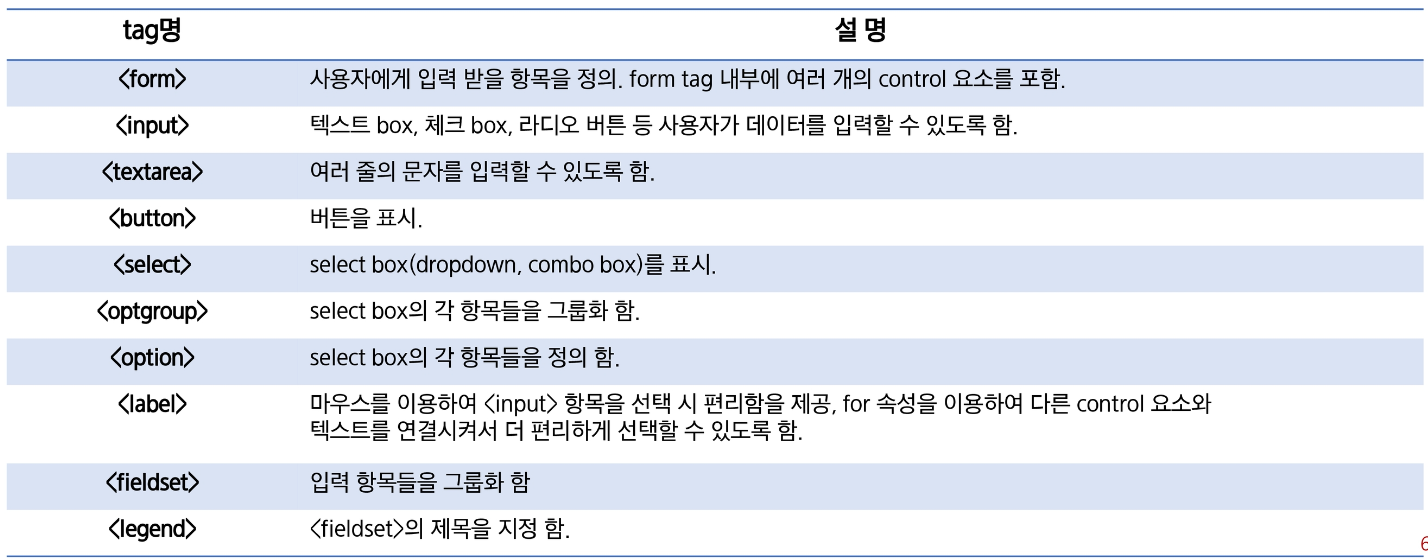
form control 요소는 아래와 같다.

label 키워드로 텍스트에 form control을 연결할 수 있다. 아래와 같이 사용한다.
<label for = "id이름"> ... <input id="id이름" .. > </label>실제 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>form control</title>
</head>
<body>
<h2>form control - label</h2>
<form method="post" action="login.jsp">
<ul type="none">
<li>
<label for="userid">아이디 : <input type="text" id="userid" name="userid" /></label>
</li>
<li>
<label for="pass">비밀번호 : <input type="password" id="pass" name="pass" /></label>
</li>
<li><input type="submit" value="로그인" /></li>
</ul>
</form>
</body>
</html>실행 결과는 아래와 같다.

아이디 글자를 누르면 아이디 옆 input 상자로 커서가 바뀐다.
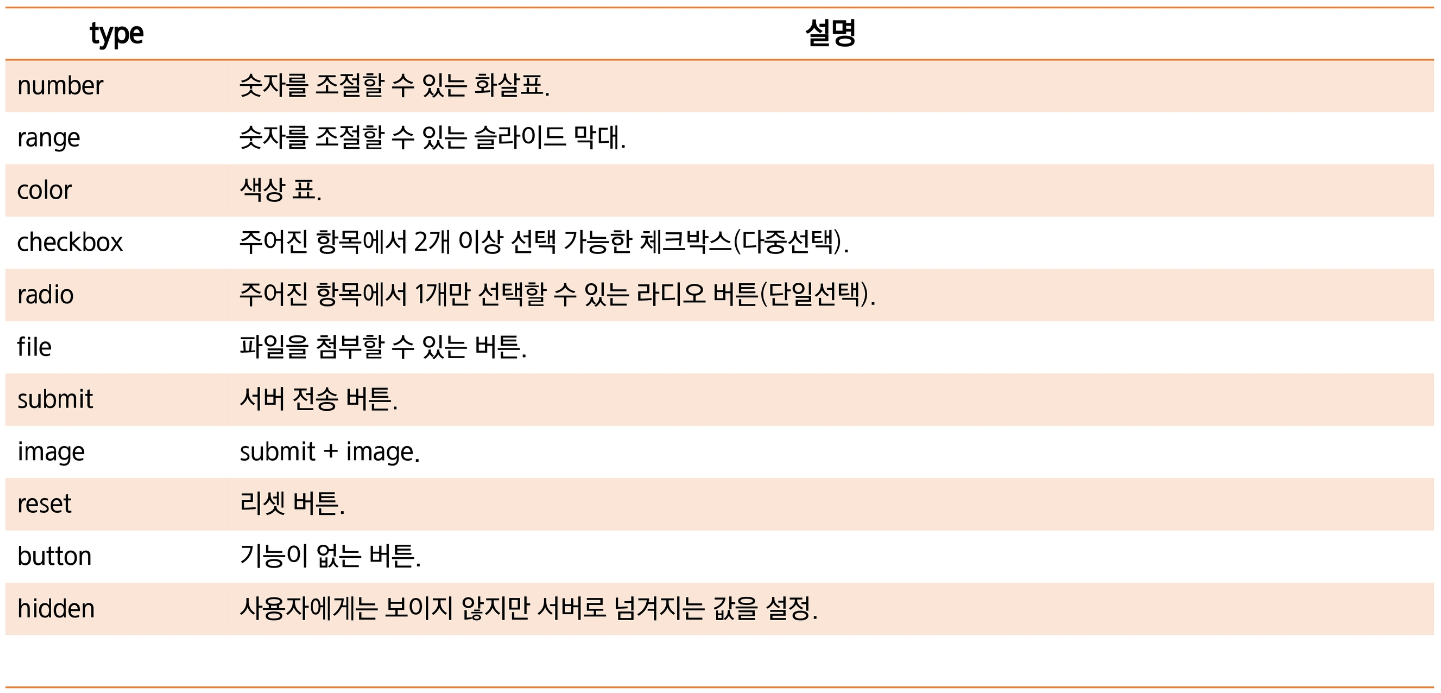
input 태그의 type 속성으로 다양한 형태를 표현할 수 있다. 표현할 수 있는 형태는 아래와 같다.


input 태그는 id, name 속성으로 폼 요소를 구분한다.
input 태그의 id 속성은 여러 번 사용된 폼 요소를 구분하기 위해 사용한다.
따라서 id 속성은 같은 html 문서에서 하나의 값만 가능하다.
하지만 name 속성은 같은 html 문서에서 중복이 허용된다.
HTML에서 공간 분할 태그로 공간을 가질 수 있다.
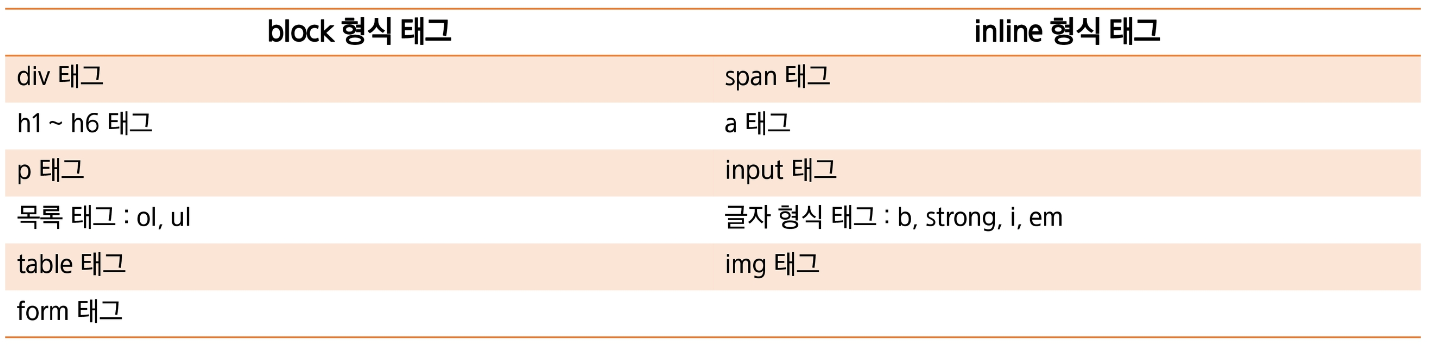
공간 분할 태그는 block 형식 태그와 inline 형식 태그로 나뉜다.
block 형식 태그는 사용하는 element가 한 줄을 모두 사용한다.
inline 형식 태그는 contents의 크기만큼만 공간을 사용한다.
block, inline 형식 태그 종류는 아래와 같다.