Vue는 MVVM 패턴을 사용한다.
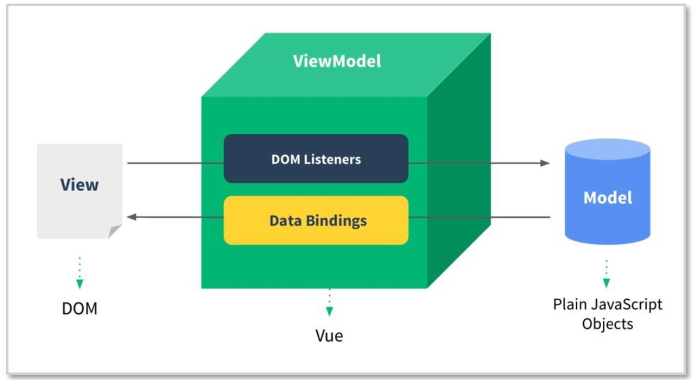
Vue는 Model + View + ViewModel 패턴을 사용한다. 형태는 아래와 같다.

각 요소의 설명은 아래와 같다.
- Model : 순수 JS 객체
- View : 웹 페이지의 DOM
- ViewModel : View와 Model을 연결하고 자동으로 바인딩하여 양방향 통신을 지원
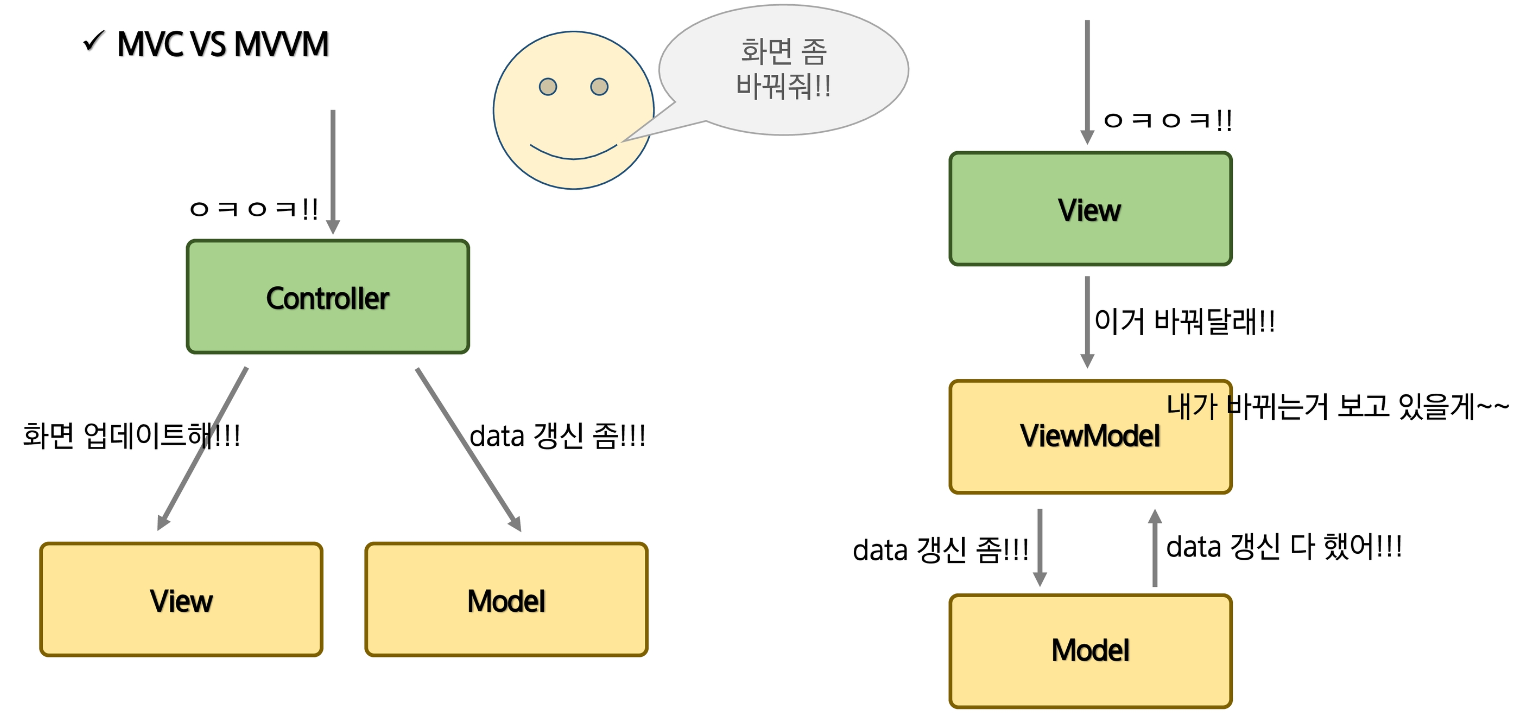
MVC 패턴과 MVVM 패턴의 차이점은 아래와 같다.

MVC 패턴 : View가 화면 갱신, Model이 데이터 갱신을 수행한다.
MVVM 패턴 : View가 화면 갱신하면 ViewModel이 이를 인식하고 Model에 데이터 갱신을 요청한다.
Vue는 Vue 객체를 생성할 수 있도록 지원한다.
Vue 객체의 형태는 아래와 같다.
new Vue({
el: "#app", // querySelector랑 똑같음
data() {
return {
message: "Hello Vuejs!!!!",
};
},
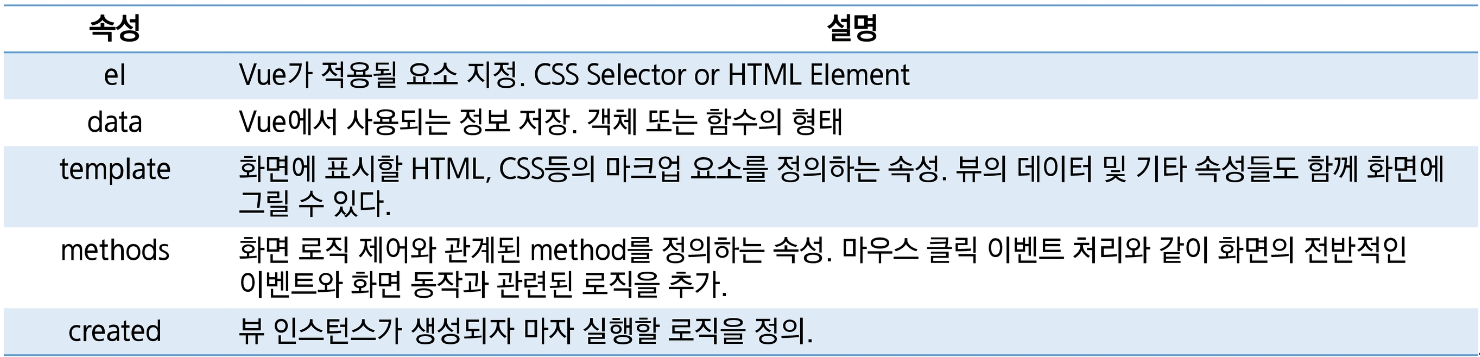
});Vuew 객체 속성의 의미는 아래와 같다.

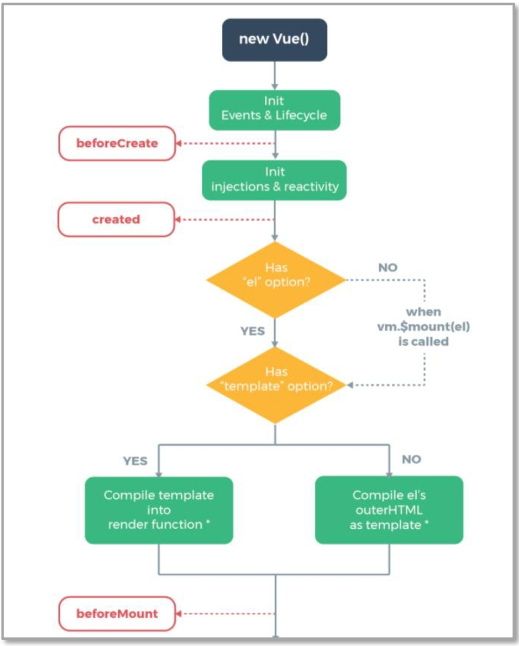
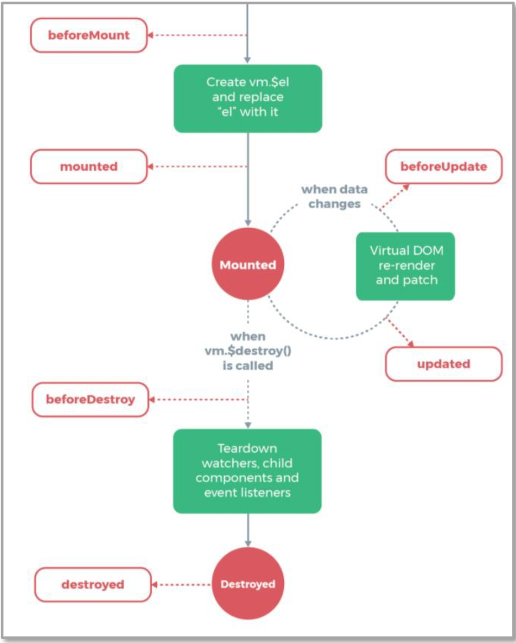
Vue 객체의 Life Cycle은 아래와 같다.


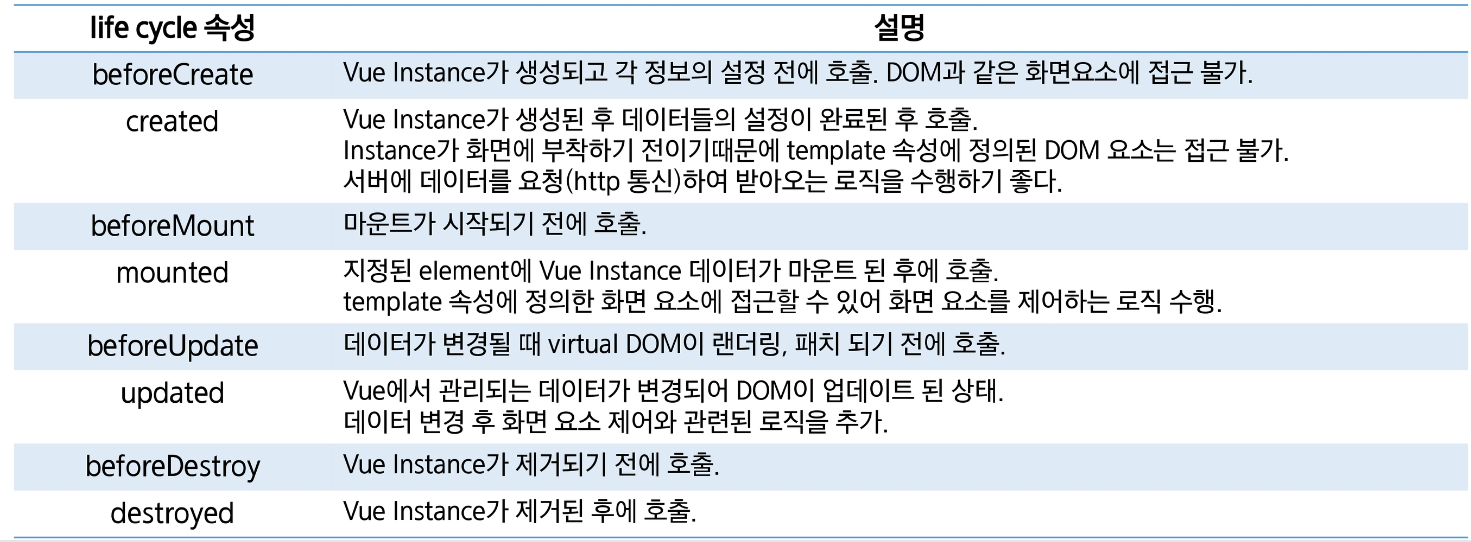
Life Cycle 속성의 의미는 아래와 같다.

실제 사용 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
</div>
<script>
new Vue({
el: "#app",
data: {
message: "Life Cycle Hooks.",
},
beforeCreate() {
console.log("beforeCreate!!!");
},
created() {
console.log("created!!!");
},
mounted() {
console.log("mounted!!!");
},
updated() {
console.log("updated!!!");
},
});
</script>
</body>
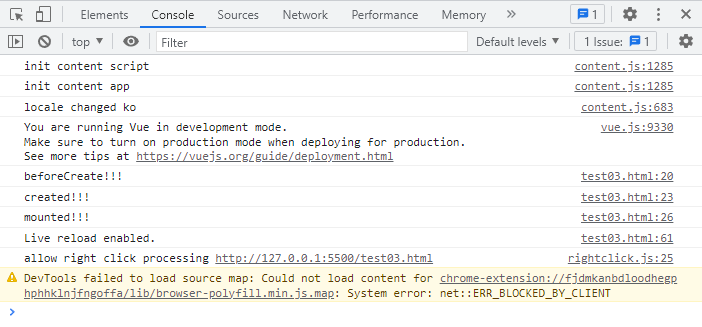
</html>Console 화면은 아래와 같다.

Vue는 여러 Directive를 지원한다.
Vue는 기능 지원을 위해 다양한 Directive를 지원한다. 그 종류는 아래와 같다.
- v-model : 양방향 바인딩 처리
실행 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="msg"/>
<div>{{msg}}</div>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
msg: "Hello Vue~!",
},
});
</script>
</body>
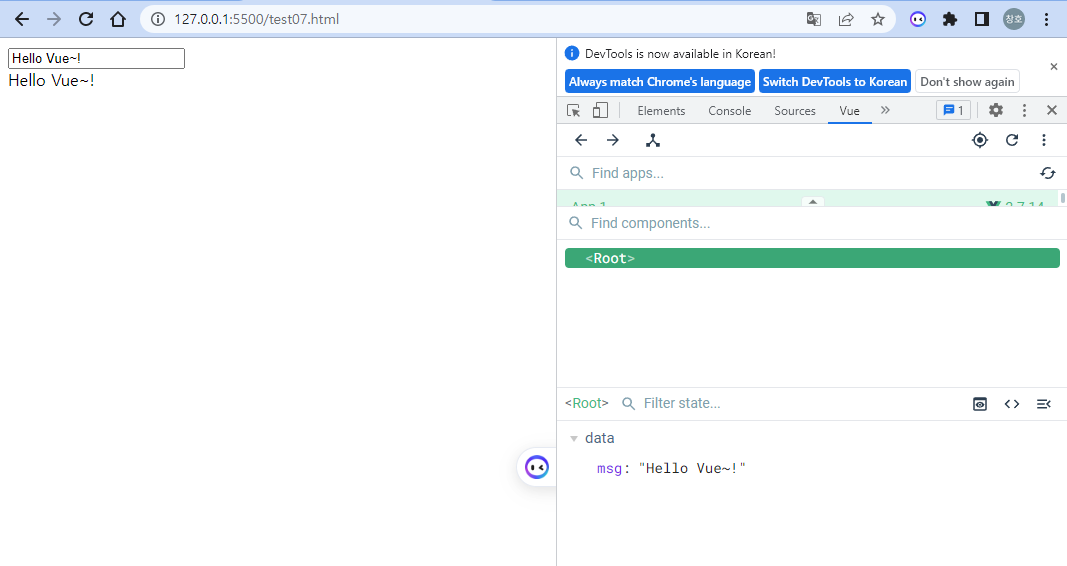
</html>실행 결과는 아래와 같다.

이 때 input의 값이 바뀌면 div, data의 값도 바뀐다.
- v-bind : 엘리먼트의 속성과 바인딩 처리
실행 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 속성을 바인딩 합니다. -->
<div v-bind:id="idValue">v-bind 지정 연습</div>
<button v-bind:[key]="btnId">버튼</button>
<!-- 약어를 이용한 바인딩. 주로 이걸 사용 -->
<div :id="idValue">v-bind 지정 연습</div>
<button :[key]="btnId">버튼</button><br />
<a v-bind:href="link1">삼성</a>
<a :href="link2">네이버</a>
</div>
<script>
new Vue({
el: "#app",
data: {
idValue: "test-id",
key: "class",
btnId: "btn1",
link1: "http://www.samsung.com",
link2: "http://www.naver.com",
},
});
</script>
</body>
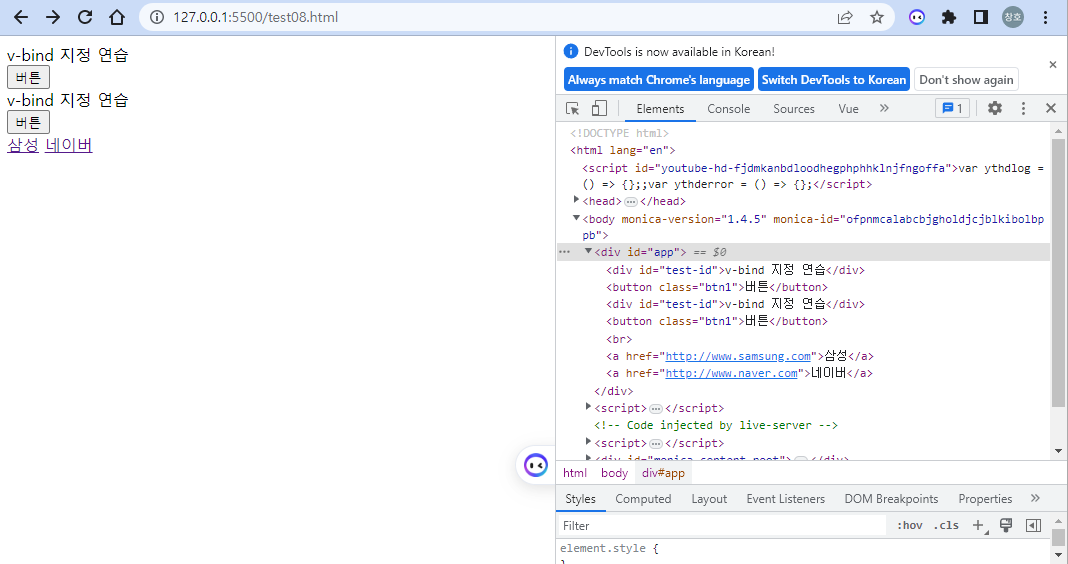
</html>실행 결과는 아래와 같다.

- v-show : 조건에 따라 엘리먼트를 출력한다.
실행 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div v-show="isShow">{{msg}}</div>
</div>
<script>
new Vue({
el: "#app",
data: {
isShow: true,
msg: "보이나요?",
},
});
</script>
</body>
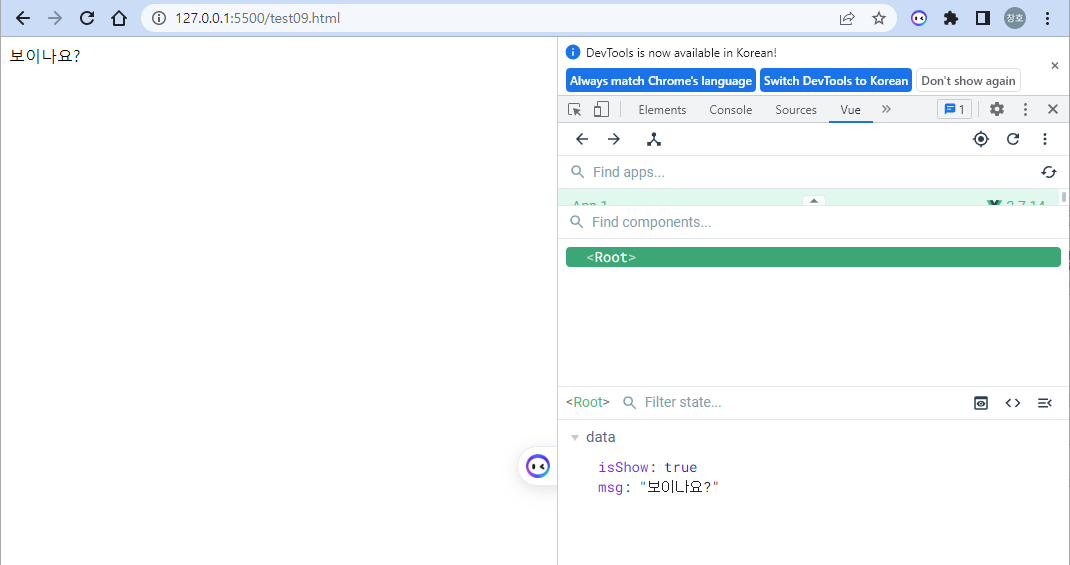
</html>isShow가 true일 때 출력은 아래와 같다.

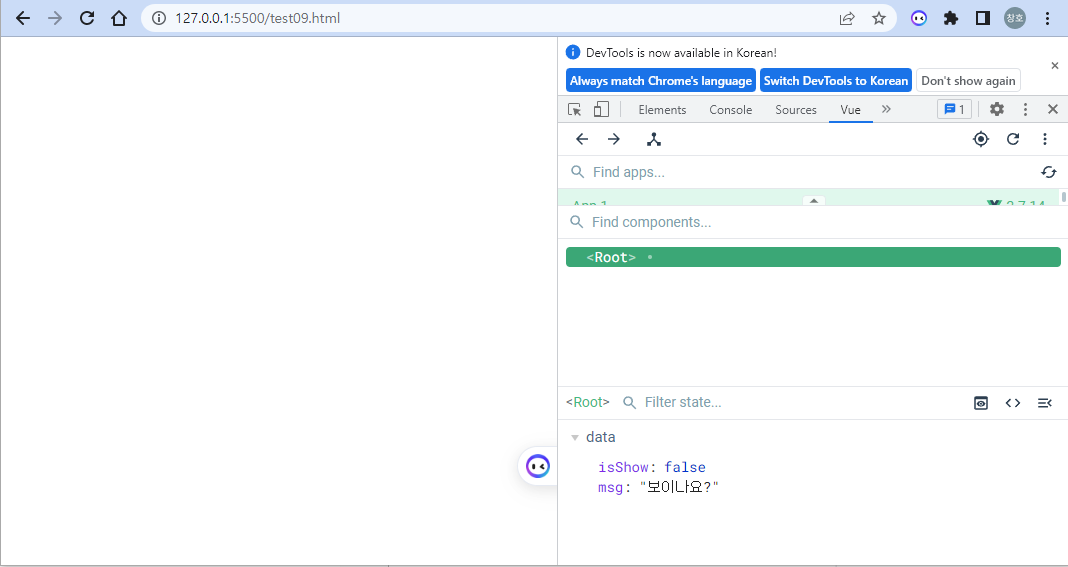
isShow가 false일 때 출력을 아래와 같다.

이 때, msg는 렌더링이 된다는 점을 기억하자.
- v-if, v-else-if, v-else : 조건에 따라 엘리먼트를 화면에 렌더링
실행 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<div>
<span>나이 : </span>
<input type="number" v-model="age"/>
</div>
<div>
요금 :
<span v-if="age < 10">무료</span>
<span v-else-if="age < 30">7000원</span>
<span v-else-if="age < 60">10000원</span>
<span v-else>3000원</span>
</div>
</div>
<script>
const vm = new Vue({
el: "#app",
data: {
age: 0,
},
});
</script>
</body>
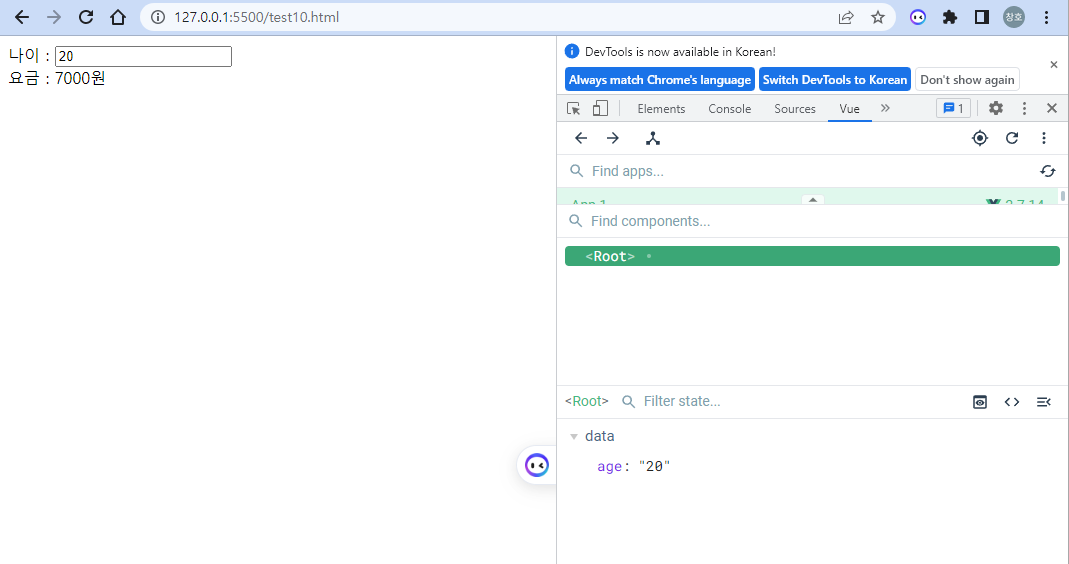
</html>실행 결과는 아래와 같다.

- v-for : 배열이나 객체의 반복
실행 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<!-- 범위 반복문, 배열 반복문 처리 -->
<h2>v-for</h2>
<div id="app">
<h2>범위지정(4)</h2>
<span v-for="i in 4"> {{i}} </span>
<h2>문자열 배열</h2>
<ul>
<li v-for="name in regions">{{name}}</li>
</ul>
<h2>문자열 배열 - 위치</h2>
<ul>
<li v-for="(name, i) in regions">번호 : {{i}}, 지역 : {{name}}</li>
</ul>
</div>
<script>
new Vue({
el: "#app",
data: {
regions: ["광주", "구미", "대전", "서울", "부울경"],
},
});
</script>
</body>
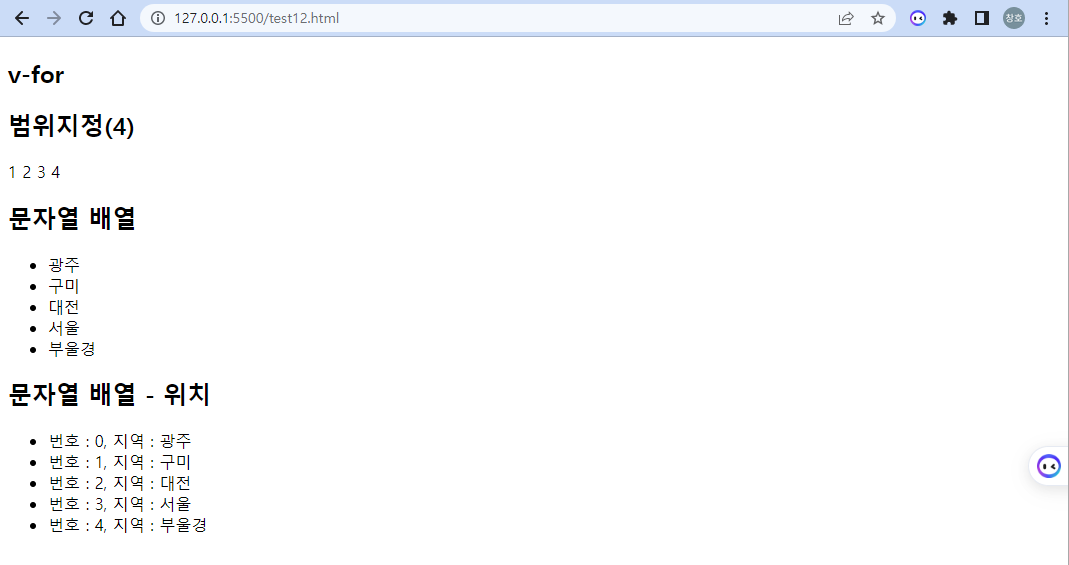
</html>실행 결과는 아래와 같다.

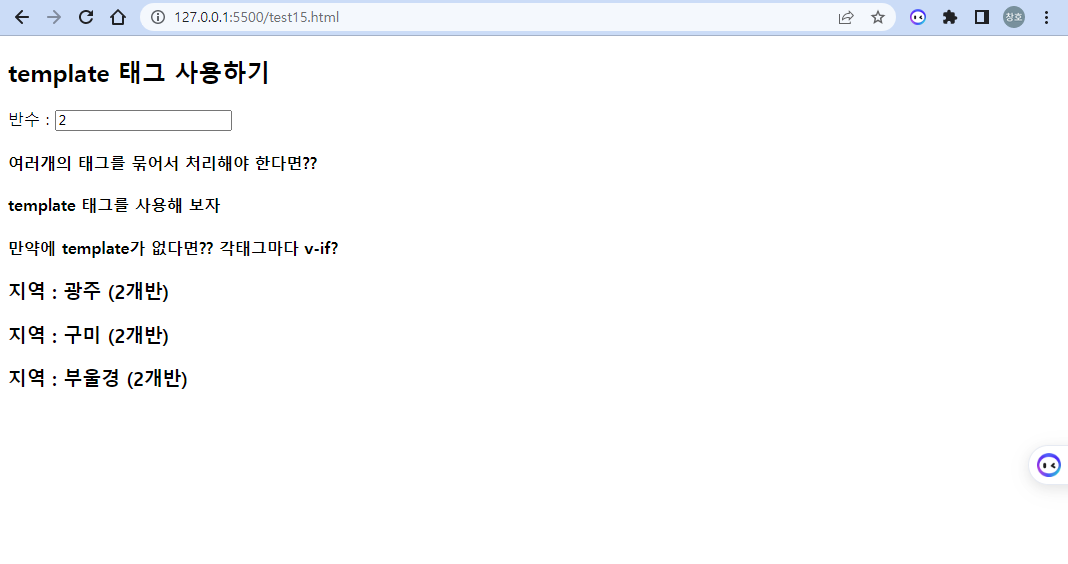
- template : 여러 개의 태그들을 묶어서 처리
실행 예시는 아래와 같다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue.js</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h2>template 태그 사용하기</h2>
<div id="app">
<label>반수 : </label>
<input type="number" v-model.number="count" />
<template v-if="count % 2 == 0">
<h4>여러개의 태그를 묶어서 처리해야 한다면??</h4>
<h4>template 태그를 사용해 보자</h4>
<h4>만약에 template가 없다면?? 각태그마다 v-if?</h4>
</template>
<template v-for="(region, index) in samsung" v-if="region.count === count">
<h3>지역 : {{region.name}} ({{region.count}}개반)</h3>
</template>
</div>
<script>
new Vue({
el: "#app",
data: {
count: 0,
show: false,
samsung: [
{
name: "광주",
count: 2,
},
{
name: "구미",
count: 2,
},
{
name: "대전",
count: 3,
},
{
name: "서울",
count: 12,
},
{
name: "부울경",
count: 2,
},
],
},
});
</script>
</body>
</html>실행 결과는 아래와 같다.