HTML5 기초
HTML5의 출현 배경
Active-X나 플러그인, 플래시 등 비표준 기술의 난립과 브라우저 사이에서 HTML 문서와 웹 자원간의 호환성 문제와 PC, 스마트폰 등의 웹을 사용하는 기기의 다양화로 인한 호환성 문제로 새로운 범용 웹 표준의 필요성에 의해 만들어졌다.
HTML5 페이지 구조
HTML5 페이지 필수 태그
<!DOCTYPE html>
<!--이 부분은 주석문입니다. 웹 브라우저는 주석을 화면에 출력하지 않습니다.-->
<html>
<head>
문서제목, 자바스크립트 코드, CSS 스타일 정의, 메타데이터정의
</head>
<body>
문서의 본문 텍스트, 이미지, 테이블, 자바스크립트 코드, 동영상 등
</body>
</html>HTML5 태그
- 태그와 속성은 대소문자 구분이 없다.
- 속성 값에 불필요한 공백은 오류를 야기한다.
블록 태그와 인라인 태그
블록 태그
- 수직적으로 상자처럼 쌓이는 요소 / 항상 새 라인에서 시작하여 출력한다.
- 양 옆에 다른 컨텐츠를 배치하지 않고 한 라인을 독점 사용한다.
- 가장 많이 사용되는 블록 태그 :
<div>
<p>,<h1>등
인라인 태그
- 수평적으로 쌓이며 글자 단위로 취급하는 요소 / 블록 속에 삽입되어 블록의 일부로 출력
- 가장 많이 사용되는 인라인 태그 :
<span>
<strong>,<a>,<img>
메타 태그(메타 데이터 삽입)
- 데이터를 설명하는 데이터
- 사진 데이터의 장소, 시간 / 오디오 데이터의 재생시간, 채널 수 등
- 메타 데이터를 담는 태그
<link>,<script>,<style>,<title>등 - 메타 태그들은
<head>태그 안에 작성
<script>는<body>내에서도 작성 가능
img 태그
-
src 속성에 이미지 파일의 주소 지정
BMP, GIF, PNG, JPG(JPEG) 등을 지정할 수 있다.
<img src / alt / width / height -
src="이미지 파일의 URL"
필수 속성 -
alt="문자열"
이미지가 없거나 손상되는 등 이미지가 출력할 수 없는 경우 출력되는 문자열 -
width="이미지 폭"
이미지가 출력되는 너비, 생략되면 원본 폭 / 픽셀 수 -
heigt="이미지 높이"
이미지가 출력되는 높이, 생략되면 원본 높이 / 픽셀 수
HTML5 태그 예제
01. 툴팁 달기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<h1 title="오라클 데이터베이스는 CPU의 수와 성능 제한에 따른 라이선스 구분이 있다.">2장 홈페이지</h1>
<h2 title="Express Edition">1절 HTML 언어</h2><br>
</body>
</html>02. 단락 나누기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<p>
HTML
CSS
JavaScript
</p>
<p>
JSP
SPRING
Jquery
</p>
</body>
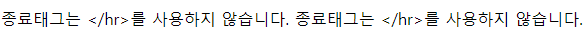
</html>03. 특수문자를 표현하기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
종료태그는 </hr>를 사용하지 않습니다.<!-- <>를 표현하기위해 -->
종료태그는 </hr>를 사용하지 않습니다.<!-- <>를 표현하기위해 -->
</body>
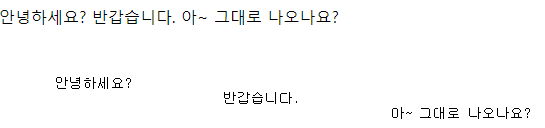
</html>04. pre 태그
- 코드에 적힌 모양 그대로 출력한다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>특수문자 심볼 삽입</title>
</head>
<body>
<!-- 코드에 적힌 모양대로 출력되지 않음 -->
안녕하세요?
반갑습니다.
아~ 그대로 나오나요?
<br><br>
<pre> <!-- 코드에 적힌 모양대로 출력됨 -->
안녕하세요?
반갑습니다.
아~ 그대로 나오나요?
</pre>
</body>
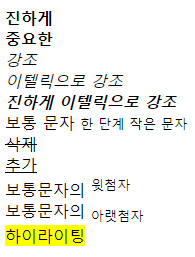
</html>05. 텍스트 꾸미기

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<b>진하게</b><br>
<strong>중요한</strong><br>
<em>강조</em><br>
<i>이텔릭으로 강조</i><br>
<b><i>진하게 이텔릭으로 강조</i></b><br>
보통 문자 <small>한 단계 작은 문자</small><br>
<del>삭제</del><br>
<ins>추가</ins><br>
보통문자의 <sup>윗첨자</sup><br>
보통문자의 <sub>아랫첨자</sub><br>
<mark>하이라이팅</mark><br>
</body>
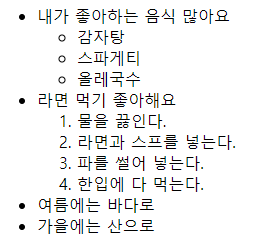
</html>06. 리스트 만들기

ol정렬 된 목록ul정렬 되지 않은 목록li목록 항목을 나타내며 반드시ol,ul,menu내부에 위치해야한다.li요소 바로 뒤 따르거나 자신이 부모의 마지막 자식인 경우 닫는 태그를 생략 가능하다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>List_OL.html</title>
</head>
<body>
<ul>
<li>내가 좋아하는 음식 많아요
<ul>
<li>감자탕
<li>스파게티
<li>올레국수
</ul>
<li>라면 먹기 좋아해요
<ol type="1">
<li>물을 끓인다.
<li>라면과 스프를 넣는다.
<li>파를 썰어 넣는다.
<li>한입에 다 먹는다.
</ol>
<li>여름에는 바다로
<li>가을에는 산으로
</ul>
</body>
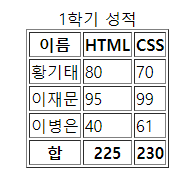
</html>07. 표 만들기

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<hr>
<table border="1" align="center">
<caption>1학기 성적</caption>
<thead>
<tr>
<th>이름</th>
<th>HTML</th>
<th>CSS</th>
</tr>
</thead>
<tfoot>
<tr>
<th>합</th>
<th>225</th>
<th>230</th>
</tr>
</tfoot>
<tr>
<td>황기태</td>
<td>80</td>
<td>70</td>
</tr>
<tr>
<td>이재문</td>
<td>95</td>
<td>99</td>
</tr>
<tr>
<td>이병은</td>
<td>40</td>
<td>61</td>
</tr>
</tbody>
</table>
</body>
</html>08. 하이퍼링크 만들기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<h3>링크의 target 속성 활용</h3>
<hr>
<ul>
<li><a href="http://www.w3.org" target="_blank">W3C(새 윈도우, _blank)</a>
<li><a href="http://www.etnews.com" target="_self">전자신문(현재 윈도우, _self)</a>
<li><a href="http://naver.com" target="_parent">네이버(부모 윈도우, _parent)</a>
<li><a href="http://mk.co.kr" target="_top">매일경제신문(브라우저 윈도우, _top)</a>
</ul>
</body>
</html>09. 미디어 삽입하기
- MP4(H.264 비디오와 ACC 오디오 코덱으로 인코딩된 MPEG 4 파일), WebM(VP8 비디오와 Vorbis 오디오 코덱으로 인코딩된 WebM 파일), Ogg(Theora 비디오와 Vorbis 오디오 코덱으로 인코딩된 Ogg 파일) 등이 사용 가능하다.
src 비디오 파일의 URL
control 재생, 재생시간, 중단, 음소거 등 제어 버튼 출력
autoplay 비디오 로딩 즉시 재생
loop 반복 재생
muted 음소거
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>비디오 삽입</title>
</head>
<body>
<h3>비디오 삽입</h3>
<hr>
<video src="media/Wildlife.mp4" width="320" height="240" controls autoplay>
브라우저가 video 태그를 지원하지 않습니다.
</video>
</body>
</html>연습
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>web image example</title>
</head>
<body>
<h3 align="center">표에 이미지 삽입하기 연습</h3>
<hr>
<br>
<table align="center" border="3">
<caption>좋아하는 과일 메뉴</caption>
<thead>
<tr>
<th>사과</th>
<th>바나나</th>
<th>카프치노</th>
<th>파인애플</th>
</tr>
</thead>
<tbody align="center">
<tr>
<tb>
<a href="https://www.naver.com/"><img alt="사과"
src="images/apple.jpeg"></a></tb>
<tb>
<a href="https://www.daum.net/"><img alt="바나나"
src="images/banana.jpeg"></a></tb>
<tb>
<a href="https://www.google.co.kr/"><img alt="카프치노"
src="images/coffee.jpeg"></a></tb>
<tb>
<a href="https://www.donga.com/"><img alt="파인애플"
src="images/fineapple.jpeg"></a></tb>
</tr>
</tbody>
</table>
<p>
<p align="center">
<a href="https://www.google.co.kr/">click! 구글</a> <a
href="https://www.youtube.com/">click! 유튜브</a> <a
href="https://www.naver.com/">click! 네이버</a>
<hr>
<ul>
<li><a href="https://kin.naver.com/"> <img
src="images/naverkin.png"></a></li>
</ul>
</body>
</html>