DOM이란?

DOM이라는 것은 DOM은 Document Object Model의 약자로, HTML(Document)에 접근하여 Object(JavaScript Object)처럼 HTML을 조작(Manipulation)할 수 있는 Model이라는 의미를 가지고 있다.
한마디로 자바스크립트를 사용을 하는 방벙을 알고 있다면 DOM을 활용하여 HTML을 조작할 수 있다는 뜻이다.
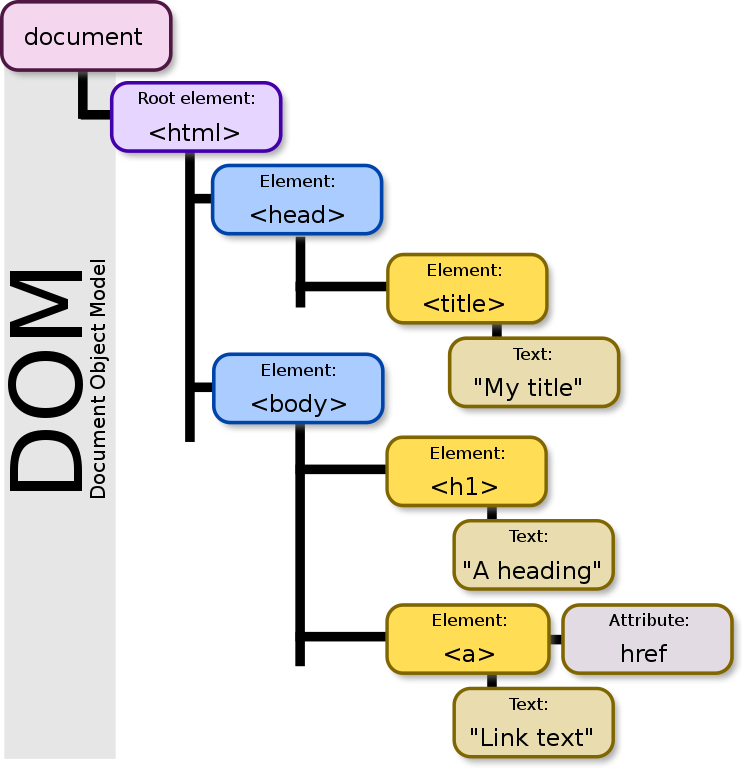
나는 오늘 DOM을 처음 접했는데 뭐라 그럴까 되게 생소하기도 하고 어색한 부분이 없지 않아 있었다. 그래서 위에 사진을 하나 가져왔는데 DOM의 구조는 회사 조직도와 같다. html의 있는 부모-자식 관계를 가지고 있는 것을 그려보면 비슷한 구조가 위에 사진과 같이 만들어 진다.
먼저 오늘 urclass에서 배운 내용에서 creat,append,appendChild,querySelector,querySelectorAll, textContent,remove,removeChild 등을 배웠는데 하나하나 뜻과 내용을 보면서 설명을 해봐야겠다.
🌈 CRUD란?
Document 객체를 통해서 HTML 엘리먼트를
C : Create 만들고
R : read 조회하고
U : Update 갱신하고
D : Delete 삭제하고
createElement란?
const tweetDiv = document.createElement('div')바로 변수를 선언하고 그 결과를 할당하면 된다. 그러면 우리 div element에 이름을 지어서 선언하지만, 변화가 없다. 위에 변수인 tweetDivs는 공중에 떠있는 것과 다를 것이 없다. 이러한 공중에 떠 있는 element을 append을 해야만 웹 페이지 상에도 보이는 것을 확인을 할 수 있다. 이제 append을 알아가보자.
append란?
MDN에서는 append를 "메서드는 FormData 객체의 기존 키에 새 값을 추가하거나, 키가 없는 경우 키를 추가합니다." 설명을 하고 있다. 조금 쉽게 설명을 하자면 "선택한 요소의 내용의 끝에 content을 추가한다고 생각을 하면 좋을 것 같다.
const tweetDiv = document.createElement('div')
document.body.append(tweetDiv)querySelector, querySelectorAll란?
특정 name 이나 id 를 제한하지않고 css선택자를 사용하여 요소를 찾는 것이고 querySelectorAll 은 querySelect 과 동일하게 작동하나 차이점은 해당 선택자에 해당하는 모든 요소를 가져오는 것이다
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
const tweets = document.querySelectorAll('.tweet')textContent, classList.add란?
HTML의 엘리먼트에 글자를 넣어주는 메소드가 textContent
oneDiv.textContent = 'dev';
console.log(oneDiv) // <div>dev</div> HTML의 스타일이 적용될 수 있도록 class를 지정해주는 메소드가
classList
oneDiv.classList.add('tweet')
console.log(oneDiv) // <div class="tweet">dev</div>remove, removeChild란?
해당 엘리먼트가 어디있는지 알고 있는 경우에, 어떻게 삭제하는 메소드는 remove을 활용할 수 있다.
const container = document.querySelector('#container')
const tweetDiv = document.createElement('div')
container.append(tweetDiv)
tweetDiv.remove() // 이렇게 append 했던 엘리먼트를 삭제할 수 있다.또한 자식 엘리먼트를 지우는 방법에서 가장 간단한 방법은 innerHTML 을 활용하면 된다. 하지만 밑에와 같은 방법은 여러 보안상의 문제를 가지고 있으므로
document.querySelector('#container').innerHTML =removeChild 는 자식 엘리먼트를 지정해서 삭제하는 메소드을 활용한다. 모두 삭제하기 위해서, while문을 활용할 수 있으며, 자식 엘리먼트가 하나도 없을 때 까지 삭제한다는 의미의 코드이다.
const container = document.querySelector('#container');
while (container.firstChild) {
container.removeChild(container.firstChild);
}위에 같은 설명으로는 많이 부족하기 때문에 mdn이나 javascript백과사전과 구글링을 사용해서 DOM의 대한 이해가 많이 필요한 것 같다. 오늘은 너무 늦어서 이만 자고 내일 아침일찍 복습을 해야겠다✋
