새 프로젝트에서 지도API를 사용하게 되었습니다.
API 키 도난은 개인정보 유출로 이어지기 때문에 보안에 신경을 써야합니다.
오늘 배우게 된 내용은 제공된 API 값이 외부에 유출되지 않도록 .env 파일에 환경변수를 선언하여 사용하는 방법입니다. 이는 유지보수에도 용이합니다👍
.env
-
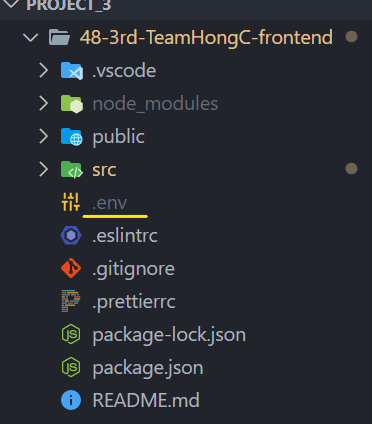
최상위 폴더에
.env파일을 생성합니다.

-
.env파일에 작성될 변수명은REACT_APP_으로 시작합니다.
예를 들면REACT_APP_KAKAO_MAP_KEY = 1234abiowelk
그렇지 않으면 리액트가 인식을 하지 못합니다. -
push해서 유출되면 안되니까
.gitignore파일에.env를 추가해 주세요.
사용하기
1. 자바스크립트 파일에서 사용
process.env.REACT_APP_나머지변수명{process.env.REACT_APP_나머지변수명}으로 사용하거나 다른 변수명에 할당하여 사용하면 됩니다.
2. .html 파일에서 사용
index.html에서 사용할 경우에는 % 사이에 변수명을 넣어야 합니다.
%REACT_APP_나머지변수명%
예로 작성하면 아래와 같겠습니다.
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAO_MAP_KEY%"></script>