프로젝트 시작💻
- Front-End : 김진희, 한지선
- Back-End : 김수영, 전민성, 정동민
본격적으로 프론트엔드 2명과 백엔드 3명이 한 팀이 되어 진행된 2주간의 프로젝트가 마무리 되었습니다.
영화 예매 사이트를 제작하였고, 제작하기 앞서 타 사이트를 벤치마킹하여 Product 분석을 먼저 진행했습니다.
👉 분석 및 설계
제품
해당 서비스를 통해 현재 관람이 가능한 영화와 해당 영화에 대한 다양한 정보를 토대로 원하는 영화를 예약할 수 있습니다.
메인 및 리스트 페이지에서는 최소한의 정보를 제공하고 자세한 정보는 상세 페이지를 통해 확인할 수 있습니다.
제공되는 정보가 많고 예약이 다소 복잡하게 느껴질 수도 있어 고객이 영화를 선택하는 과정에 가장 많이 참고할 정보를 영화 리스트 페이지(메인)에 노출시키고, UI는 직관성을 높이고자 최대한 복잡함을 덜었습니다.
고객
남녀노소 즐기는 문화생활이므로 예매 과정이 복잡하면 안됩니다.
인터넷 사용이 어려울 수 있는 연령대까지 고려한 간결한 UI, 복잡한 회원가입 절차를 생략하고 비회원 예매와 소셜 로그인이 가능하면 좋을 것으로 보였습니다.
다만 미성년자 관람불가 영화의 경우, 법적으로 보호자 동반하에도 관람이 불가능하기 때문에 신원 확인이 된 유저 정보가 있어야 예매가 되도록 합니다.
예약이 완료되면 간단한 결제 및 예약 정보를 '마이티켓' 페이지에서 시간순으로 확인할 수 있도록 합니다.
기술
Front-End : Javacript, React, SCSS
Back-End : Javascript, mysql, node.js
협업툴 : github, slack, trello, notion
👉 내가 맡은 파트는?
1. 회원가입 / 로그인
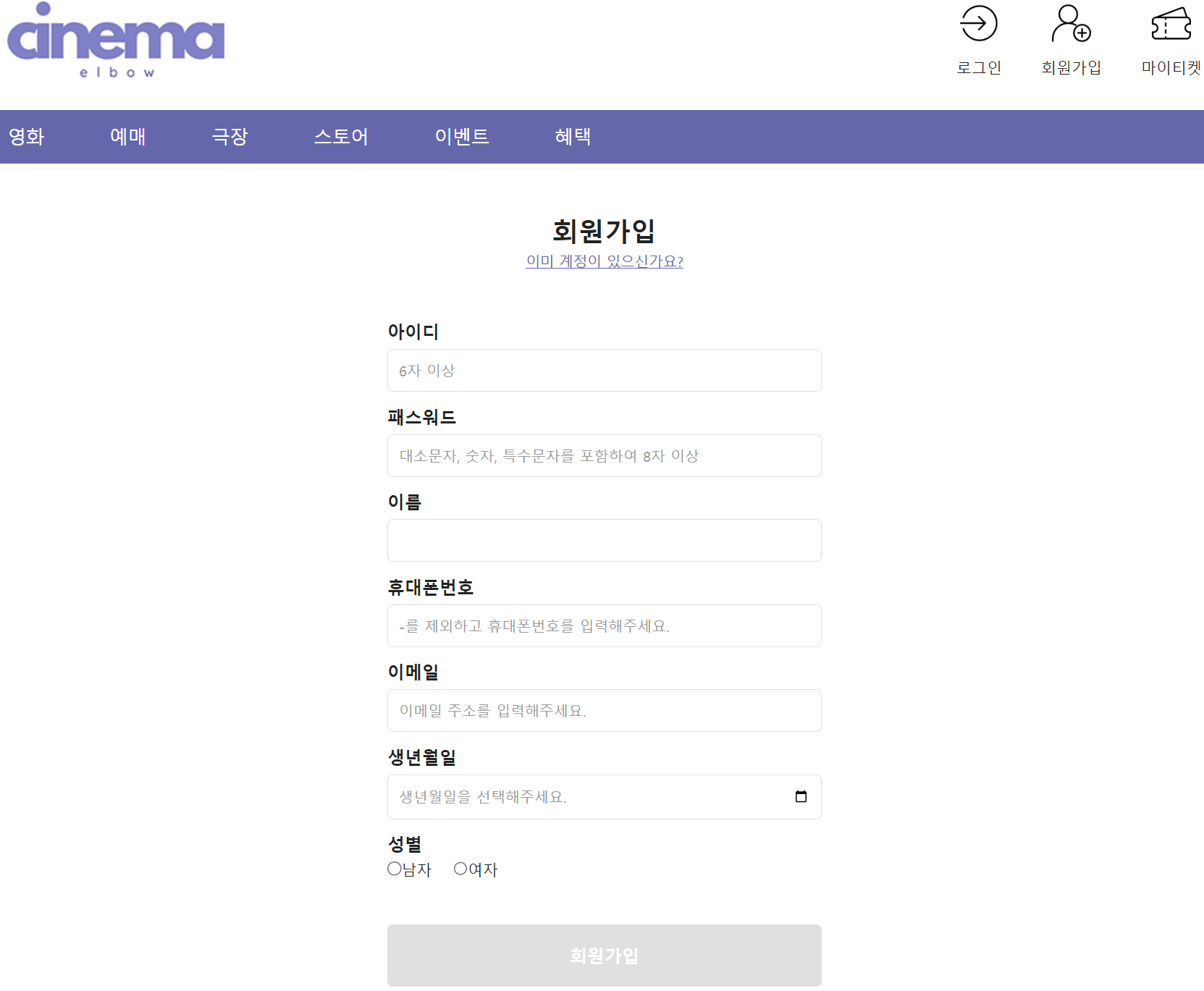
회원가입


-
작성해야할 회원가입 정보를 최소화하여 가입 이탈율을 낮춤
*성별, 생년월일은 영화별 선호 연령층과 성별 데이터 수집을 위한 목적 -
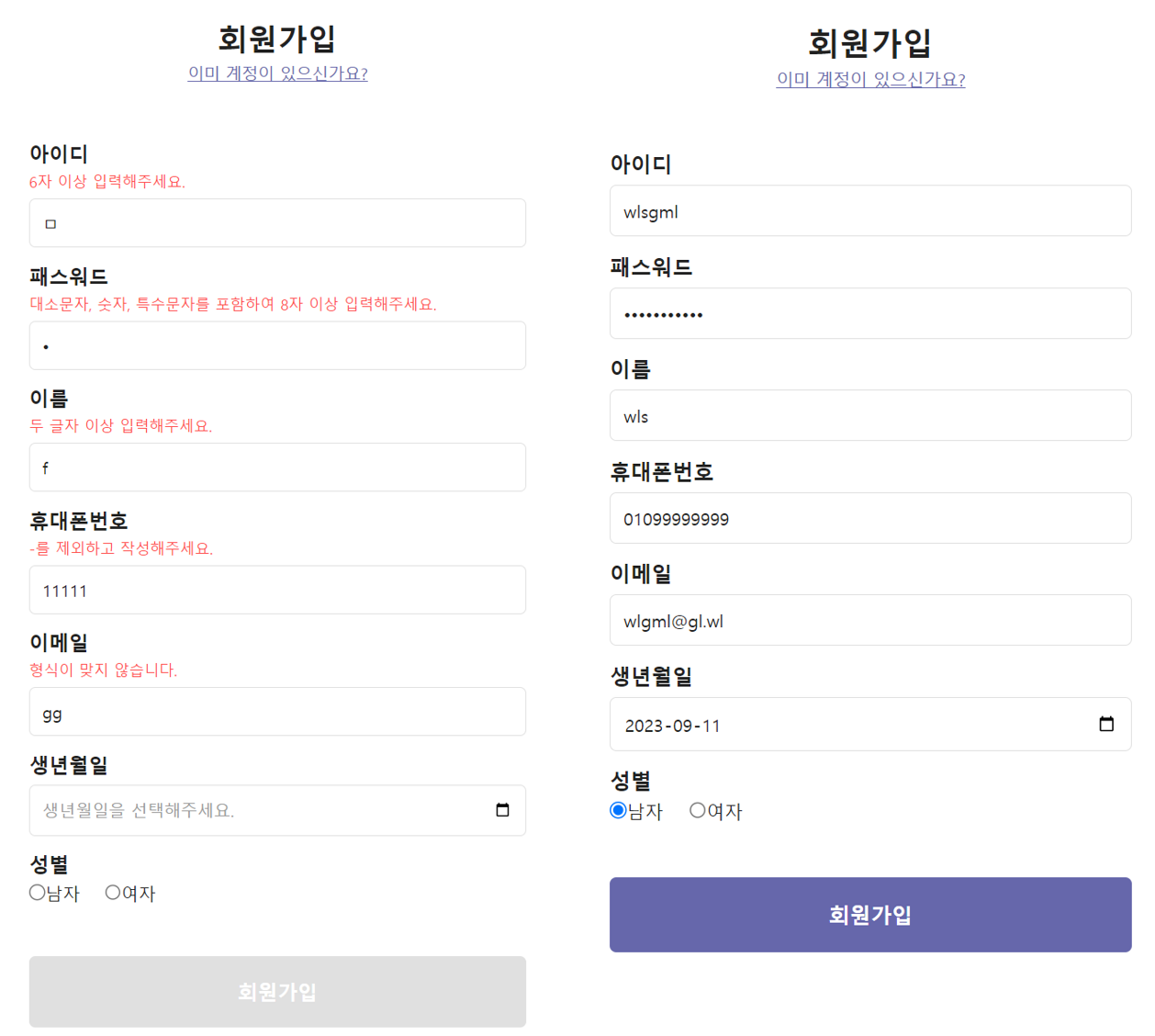
유효성 검사
▶ 정규 표현식을 사용하여 코드를 간결화, 이에 대한 실시간 안내 메시지를 출력하여 요구하는 올바른 정보 기입을 유도 -
조건 충족시 가입 버튼 활성화
▶ 가입신청 > 불충족으로 인한 경고메시지의 과정을 간소화하여 가입시 발생할 수 있는 과정의 불편함을 해소 -
계정 중복 가입시 경고창 출력
▶ 이미 가입된 아이디와 이메일이 중복 입력될 경우 경고문을 출력
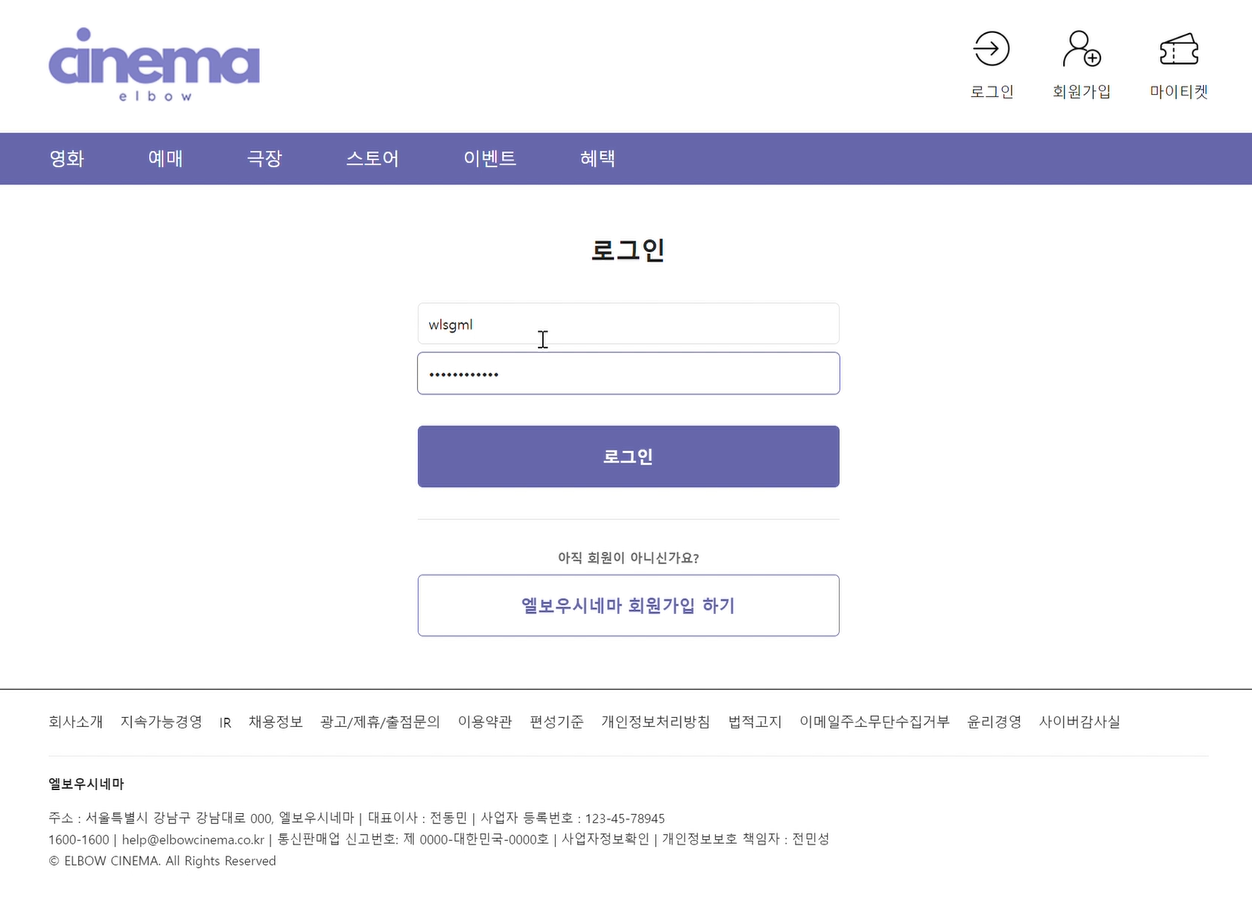
로그인

-
아이디, 비밀번호 미일치시 경고창 출력
▶ 서버에 저장된 아이디와 패스워드, 그리고 토큰 유무를 판단 -
예매 과정 중 로그인이 필요한 경우, 로그인 요청 경고문을 출력하고 해당 페이지로 이동
-
2번 과정에서 유입된 비회원이 회원가입 페이지로 빠른 접속을 할 수 있도록 로그인 하단에 회원가입 버튼 배치
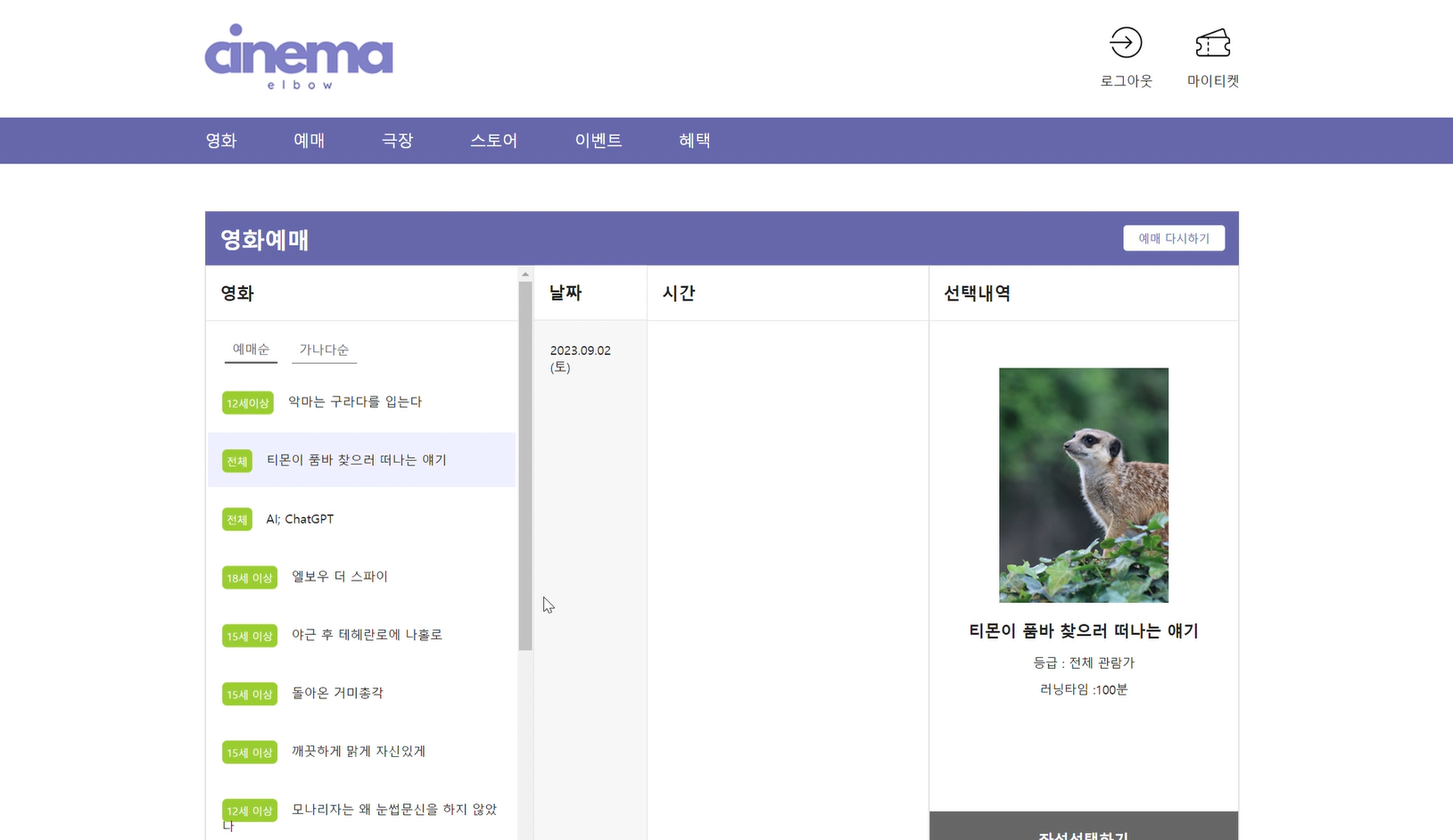
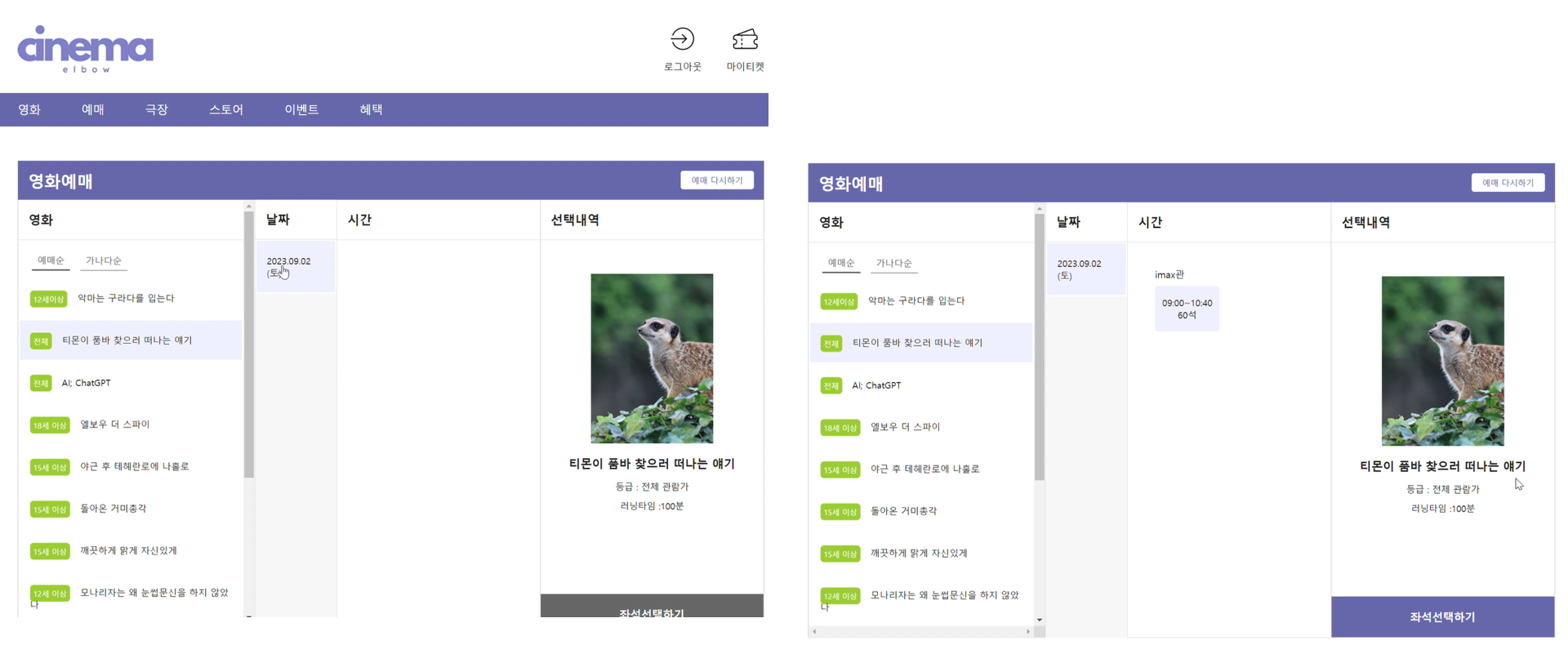
2. 영화예매
쿼리스트링으로 선택한 영화의 데이터를 전달, 불러오도록 하였습니다.
useSearchparams hook을 이용하였고, 이에 따라 선택 도중 다른 페이지를 이동하더라도 선택값이 남게 됩니다.


-
직전 페이지에서 영화를 선택, 예매버튼을 눌렀을 경우 바로 예약 가능 날짜 출력하여 예매 과정을 최소화
-
재선택을 원할 경우 다시 선택 버튼을 눌러 상태를 초기화
-
이벤트 핸들러 함수를 이용하여 사용자 선택에 따른 상태 업데이트, 데이터 출력
▶ 예매를 희망하는 영화의 예매 가능 시간, 좌석 정보를 동적으로 출력하여 결제까지의 진행 과정을 유도 -
쿼리스트링을 이용하여 선택한 데이터를 다음 페이지(좌석선택)로 전달하여 통신 과정을 줄임

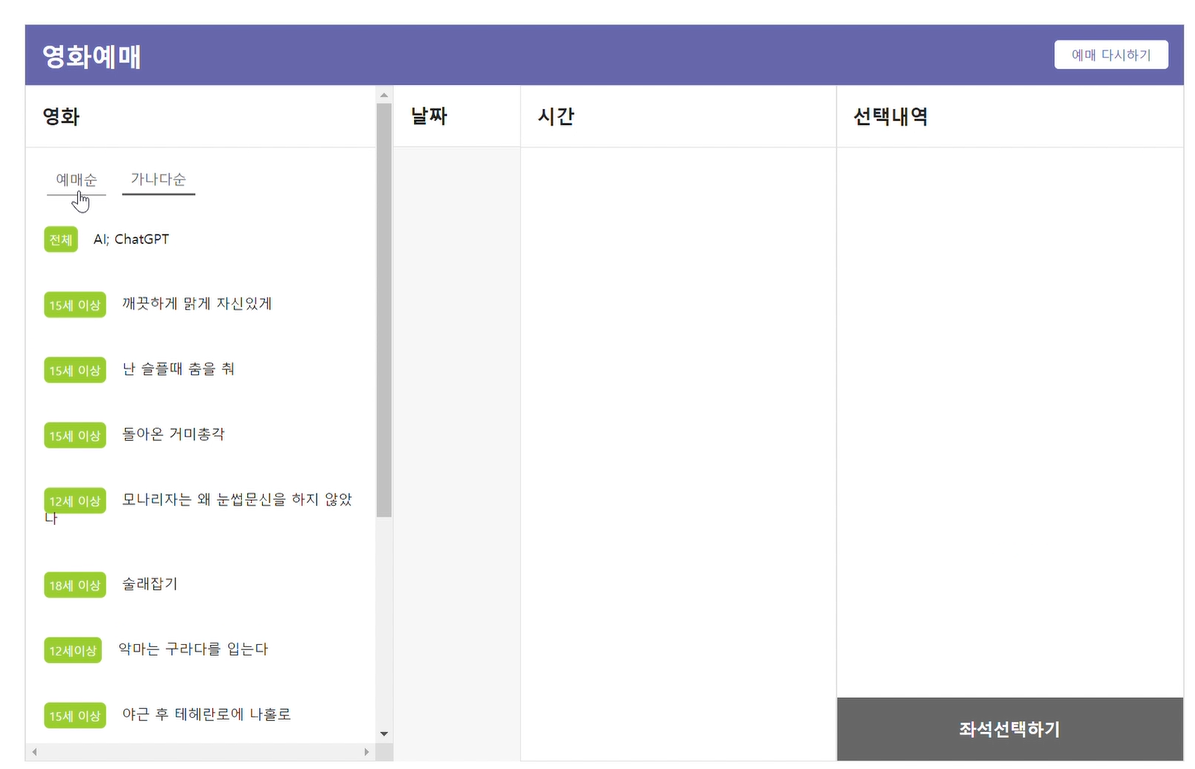
- 영화 목록을 예매순, 가나다순으로 정렬 : 편리한 영화 검색을 위해 고객이 영화를 찾을 방법중에서 가장 보편적인 기준으로 예상되는 예매순, 가나다순의 sorting 기능 제공.
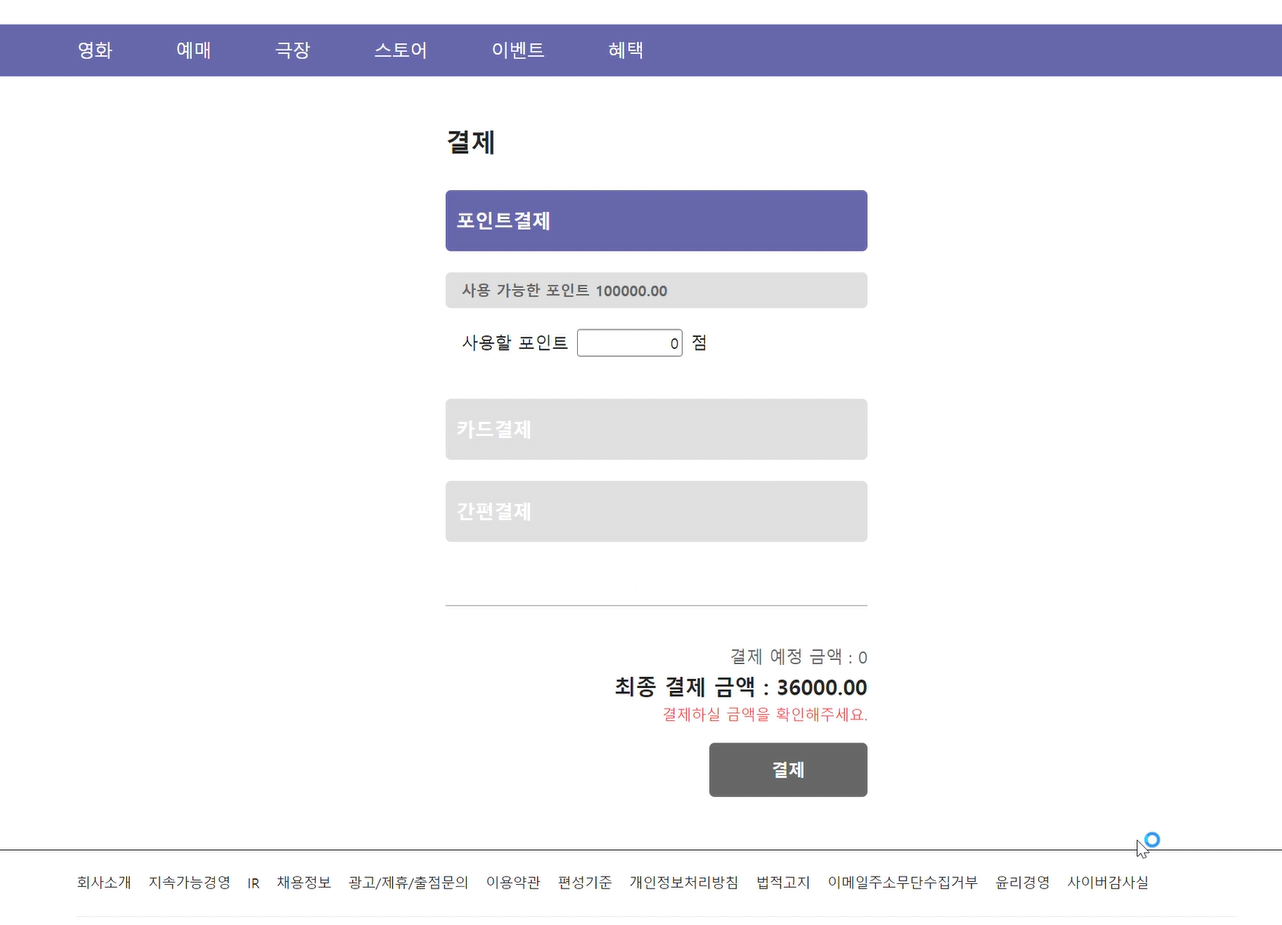
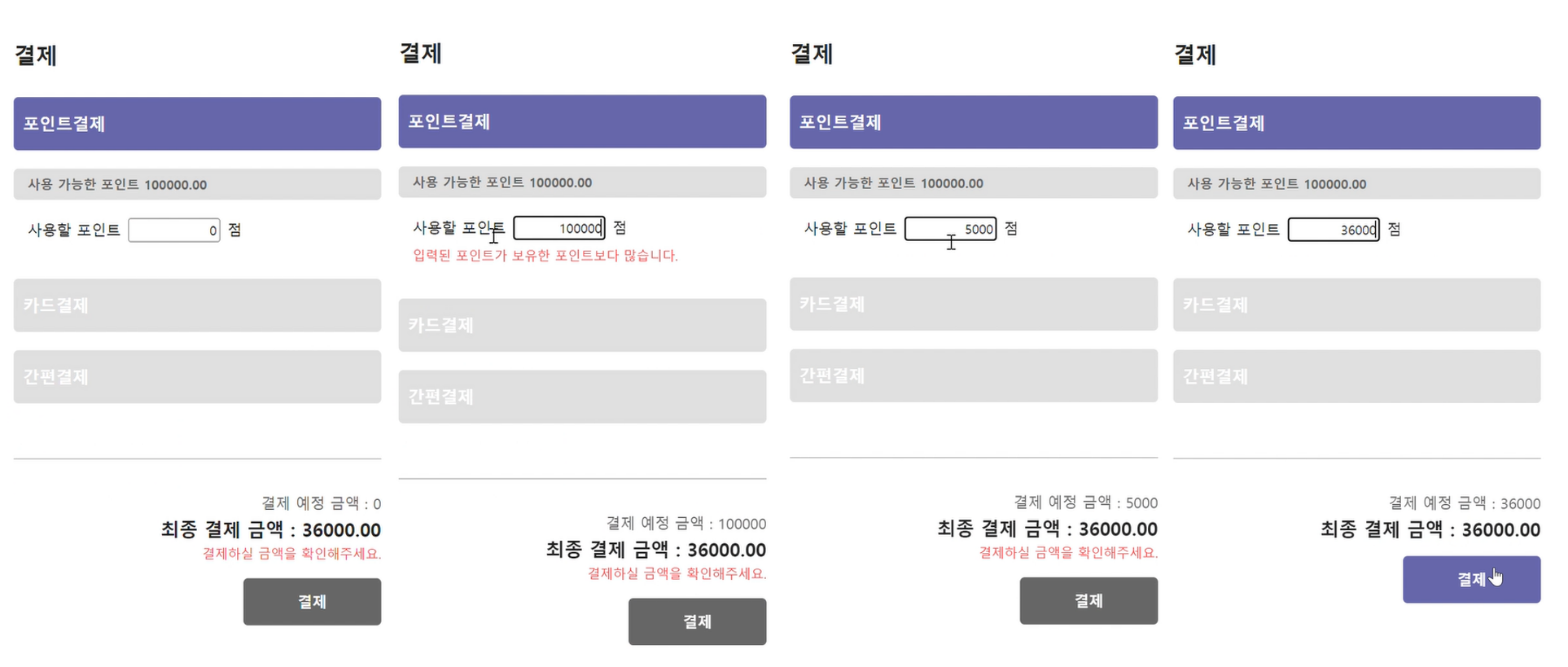
3. 결제창


-
보유 포인트로 결제 가능
▶ 토큰으로 고객 정보를 확인, 해당 고객이 보유한 포인트를 사용하여 결제 -
예매에 필요한 결제 금액을 표시하고 내가 입력한 포인트를 실시간으로 출력
▶ 포인트 외 다수의 결제 방법을 이용할 경우, 고객이 입력한 금액과 영화티켓 총액이 일치하는지를 확인 가능 -
보유 포인트가 입력 포인트보다 클 경우 경고메시지 출력
▶ 보유한 포인트 내에서 올바른 입력을 유도 -
입력 금액과 결제가 필요한 총액이 일치할 경우 결제 버튼 활성화
▶ 불일치 시 다음 과정으로 넘어가면서 결제 재선택을 요구하는 불필요한 과정을 축소 -
결제된 금액(포인트)를 서버로 전달하여 사용한 포인트를 보유 포인트에서 차감
4. 그 외
자주 사용하는 스타일 속성을 mixin으로 정리, Footer UI 제작
시연영상
👉 프로젝트를 진행하며
팀원간 소통 및 진행과정 공유
-
스탠드업 미팅
팀원 한 분도 빠짐없이 매일 정해진 시간에 각자의 진행과정과bloking, 다음 목표를 공유하는 시간을 가졌습니다. -
Trello
Trello에서 각자의 진행 과정을 관리하였습니다.
스프린트 계획은 필수 구현과 선택 구현 사항, 그리고 각 페이지별 UI와 기능 구현으로 티켓을 나눴는데
저의 경우 UI 제작은 1~2일 소요되었고 mockdata를 이용하여 기능을 구현하는 기간은 3일 정도 걸렸습니다.
여기서 아쉬웠던 점은,
mockdata를 이용한 기능 구현의 경우는 내가 소화 가능한 일정이 그려졌지만
리뷰에 따른 코드 수정과 통신 오류로 인한 수정 기간은 예상이 되지 않아 효율적인 시간 관리가 되지 않았습니다.
때문에 진행하면서 후순위의 스프린트 기간이 짧아지게 되고, 완성도가 떨어졌습니다.
이는 후술하겠지만 소통의 문제가 큰 이유였을 것이라 보기 때문에 백엔드 분들과 좀 더 긴밀한 소통을 해야겠다고 다짐했습니다.
기억하고 싶은 코드 / 해결한 문제
이번 프로젝트에서는 useSearchparams를 예매페이지에 적용해보고 싶었습니다. 그런데 이로 인한 꽤나 시간 지체가 있었습니다.
이유는 제가 사용법을 제대로 숙지하지 못했다는 것.
그로 인해 팀원이 useParams를 사용하여 받는 것으로 코드를 짰는데, 이것이 문제가 되었다는 것을 빠르게 알아채지 못해 시간을 허비하게 되었습니다.
같은 이유로 백엔드와의 통신 과정에 문제가 있기도 했고요.
새로운 것을 적용해보고자 한다면 제대로 숙지한 후에 논의해야겠습니다...😢
느낀 점
-
😔 소통의 아쉬움
프론트엔드끼리의 합의도 그렇지만, 우려했던대로 혼자 기능 구현을 할 때까진 원활히 진행되다가 백엔드와의 통신 과정에서 일어난 오류를 잡는 시간이 너무 길었던 거 같습니다.
데이터를 맞춰야 할 부분에서 소통없이 진행하는 바람에 코드를 수정, 또 수정하는 일이 있었던 점이 아쉬웠습니다.
문서화 작업이 미흡하기도 했고, 저 역시나 필요한 정보나 건의사항이 있으면 빠르게 전달했었어야 했는데 이 부분에 있어서는 너무 소극적이었단 생각이 듭니다.
사실 팀원 모두 서로의 언어를 모르다보니 발생한 것인데, 서로의 방식을 알고자 하는 마인드도 중요한 거 같습니다.
다음 프로젝트는 더 원활히 진행되도록 어떤 상황에 어떤 대화가 오가야 하는지 깨닫게 된 부분과 모르면 모른다고 말하고, 배우려고 하는 마음가짐을 새 프로젝트 진행 전에 다시 상기해야겠습니다. -
😔 시간관리의 중요성
선택사항 구현까지도 충분히 가능하겠다고 자신만만했는데 너무나도 큰 오산이었던 것 입니다..
앞서 작성한 내용이지만 예상 외의 문제들을 해결하느라 지체된 시간으로 인해 결국 완성도가 떨어졌습니다. (소통을 안 했으니..)
점점 쫓기는 시간에 어떻게 해서든 기본적인 UI와 동작이 가능하도록 제작하는 데에 몰두하다보니 내가 작성하는 코드에 대한 이해도도 떨어지게 되고.. 심적인 부담이 더 커질 수 밖에 없었습니다.
주어진 티켓 중 선택사항이지만 추가로 구현하고자 했던 기능을 넣었어야 분석을 토대로 설계한, 비로소 고객이 불편함없이 쓸 수 있는 예매사이트에 가까웠을텐데 우리 팀원분들에게 죄송한 마음이 들었습니다😢
다음부턴 꼭꼭 시선을 조금 더 내다보아서 완성도를 높일 수 있는 일정을 계획할 수 있도록 해야겠습니다. -
😔 컴포넌트 분리
프론트엔드 2명, 백엔드 3명 구성에서 오는 압박감에 빠른 시작이 중요하겠다 싶어 컴포넌트로 만들어 사용할 수 있는 코드(예로 버튼)도 서로 제각각 만들어서 사용해 마무리 했던 점이 아쉽게 느껴집니다. -
😀 팀 분위기와 열정
팀원 모두 부담감도 크고 오류를 잡는 과정에 스트레스가 컸을텐데 그럼에도 불구하고 화기애애한 분위기 속에서 프로젝트를 잘 마무리했다고 생각합니다.
백, 프론트 서로의 언어는 모르더라도 함께 blocking을 파악하고 해결하고자 노력해 주셔서 결과물이 나온 거 같습니다.
함께 해결하고 나면 어느때보다 뿌듯함이 느껴지고 의지가 됩니다😊
마지막즈음엔 주말도 없이, 모여서 새벽까지 함께 해서 정신적으로나 체력적으로 힘들긴 했지만 서로 짠 코드들이 맞물려서 하나의 서비스가 되는 것을 눈으로 확인하니 신기하기도 하고 재밌었습니다😊
문서화 작업부터 해서 체계적으로 진행했으면 조금 더 수월하게 프로젝트를 마무리 할 수 있었을 거 같단 생각이 듭니다.
아직 더 구현할 것들이 많아보여서 추후 진행할 프로젝트를 마무리 하고 추가적으로 더 진행하고자 합니다.