문제
기업 인턴십을 진행하며
상수데이터를 불러오려고 하는데 개행이 되지 않아 찾아보게 되었습니다.
우선, 운영체제에 따라 개행 방법이 다르다는 것.
Window : \r\n
Unix : \n
Mac OS X : \r
Macintosh : \n
저는 윈도우를 사용중이니 아래처럼 코드를 수정했습니다.
export const SERVICEINFO = {
'1인 3시간 서비스': {
imageUrl: '',
description: '👉 평균 행거 4개, 서랍장 1개 정리\r\n👉 또는 행거 1개, 서랍장 2개\r\n 👉 또는 행거 6개',
},
'1인 4시간 서비스': {
imageUrl: '',
description: '👉 평균 행거 4개, 서랍장 1개, 리빙박스 2개 정리\r\n👉 또는 행거 6개, 서랍장 1개\r\n 👉 또는 행거 8개',
},
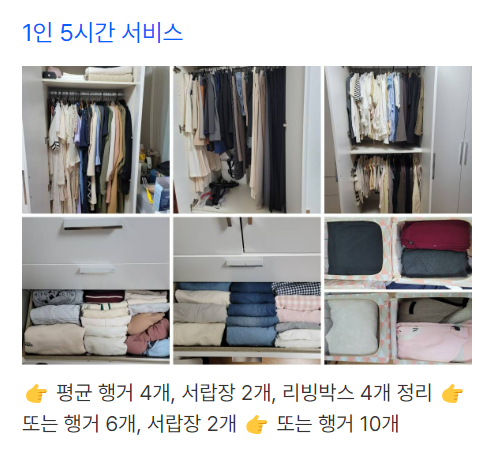
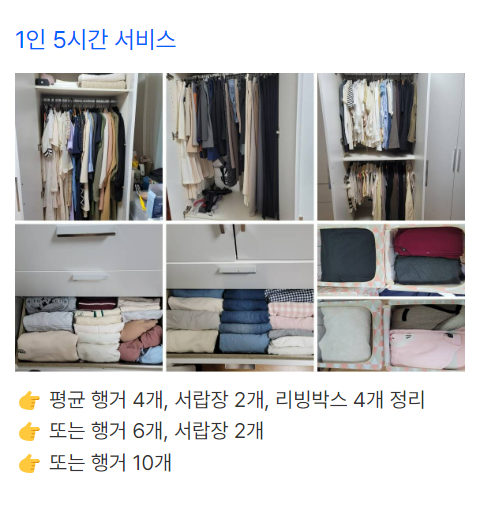
'1인 5시간 서비스': {
imageUrl: '',
description: '👉 평균 행거 4개, 서랍장 2개, 리빙박스 4개 정리\r\n👉 또는 행거 6개, 서랍장 2개\r\n 👉 또는 행거 10개',
},
'2인 3시간 서비스': {
imageUrl: '',
description: '👉 평균 행거 10개, 서랍장 1개 정리\r\n👉 또는 행거 2개, 서랍장 4개\r\n 👉 또는 드레스룸 1개',
},
'2인 4시간 서비스': {
imageUrl: '',
description: '👉 평균 드레스룸 1개, 행거 4개 정리\r\n👉 또는 행거 8개, 서랍장 2개, 리빙박스 4개',
},
'2인 5시간 서비스': {
imageUrl: '',
description: '👉 평균 드레스룸 1개, 행거 4개, 서랍장 2개 정리\r\n👉 또는 행거 10개, 서랍장 3개, 리빙박스 4개',
},
'2인 6시간 서비스': {
imageUrl: '',
description: '👉 평균 드레스룸 2개 정리\r\n👉 또는 드레스룸 1개, 행거 12개',
},
};
 하지만 위처럼 개행이 되지 않았는데요😢
하지만 위처럼 개행이 되지 않았는데요😢
원인
원인은 CSS wthie-space 속성이 기본적으로 normal로 적용되어 있고,
연속된 띄어쓰기, 들여쓰기, 줄바꿈 문자가 무시되기 때문입니다.
해결🎉
그렇기 때문에 서비스 내용을 감싸주고 있는 div에 white-space: pre-wrap;를 넣어주면 해결됩니다!

✏️ white-space
white-space는 공백을 어떻게 처리할 지를 정의해 줍니다.
1) nomal
연속된 공백을 하나로 합쳐주고 개행문자도 다른 공백 문자와 동일하게 처리합니다
줄이 너무 길어지면 자동으로 줄을 바꿔줍니다.
2) nowrap
연속된 공백을 하나로 합치고
로 줄바꿈이 가능합니다.
3) pre
연속된 공백을 유지하고 개행문자와
로 줄바꿈이 가능합니다.
줄이 길어져도 줄바꿈이 되지 않습니다.
4) pre-wrap
연속된 공백을 적용하고 개행문자와
로 줄바꿈 가능합니다.
줄이 너무 길어지면 자동으로 줄을 바꿔줍니다.
5) break-spaces
pre-wrap과 동일하나,
연속 공백이 줄의 끝에 위치하더라도 공간을 차지하고
연속 공백의 중간과 끝에서도 자동으로 줄을 바꿀 수 있습니다.
유지한 연속 공백은 pre-wrqp과 달리 바깥으로 넘치지 않고,
공간을 차지하기 때문에 박스의 본질 크기에 영향을 줍니다.