textarea에서 텍스트를 입력하다가 박스를 넘어가게 되면 스크롤이 생기는데, 이를 라이브러리로 간단하게 해결할 수 있다.
react-textarea-autosize
1. 라이브러리 설치
npm install react-textarea-autosize2. TextareaAutosize 가져오기
라이브러리를 import 해 주세요.
import TextareaAutosize from 'react-textarea-autosize';3. TextareaAutosize 태그 사용하기
<TextareaAutosize> </TextareaAutosize>를 사용해 주세요.
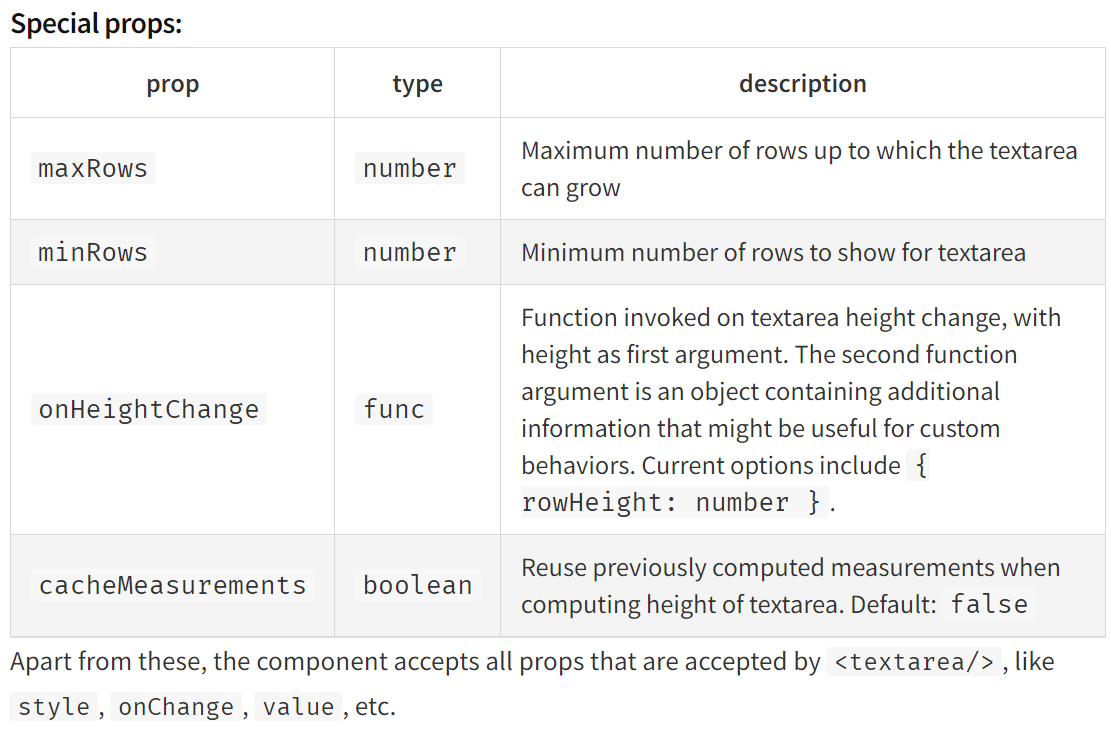
4. 원하는 속성 사용하기

cacheMeasurements 속성을 넣어주면 완성!
🙇♀️ 도움이 된 곳
1) https://velog.io/@yeonsubaek/React-textarea-줄바꿈에-따라-높이-조절하기-feat.-react-textarea-autosize (감사합니다!)
2) https://www.npmjs.com/package/react-textarea-autosize
React에 대해 아는 게 없을 때 무작정 인스타그램의 피드 UI를 구현하고자 코드를 작성하다가 찾게 되었다.
이렇게 사용해도 되나 싶을 정도여서 놀람..😅