문제
이미지를 import 하는 과정에서 이슈가 발생.
Module not found: Error: You attempted to import ../../../../public/images/jinheeKim/test.jpg which falls outside of the project src/ directory. Relative imports outside of src/ are not supported.
You can either move it inside src/, or add a symlink to it from project's node_modules/.원인
이미지가 src 폴더 바깥에 있어서 이슈가 발생하는 것이라고 함.
js파일에서 import하거나 css파일에서 background로 사용될 때 컴파일시 이미지도 포함되어 진행됨.
CRA에서 import한 js, img와 같은 파일들의 컴파일은 src 파일 안에서 이뤄짐.
내 경우 public 폴더 안에 넣고 import 하여 오류가 발생함.
해결🎉

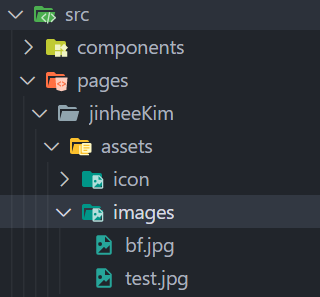
이미지 파일을 src 폴더 안으로 옮겨 해결함.
만약 public 폴더 안에 있는 이미지를 사용하고 싶다면 이미지 태그 src 속성에 경로를 넣어 사용할 것.
🙇♀️ 도움이 된 곳
https://britny-no.tistory.com/21