문제

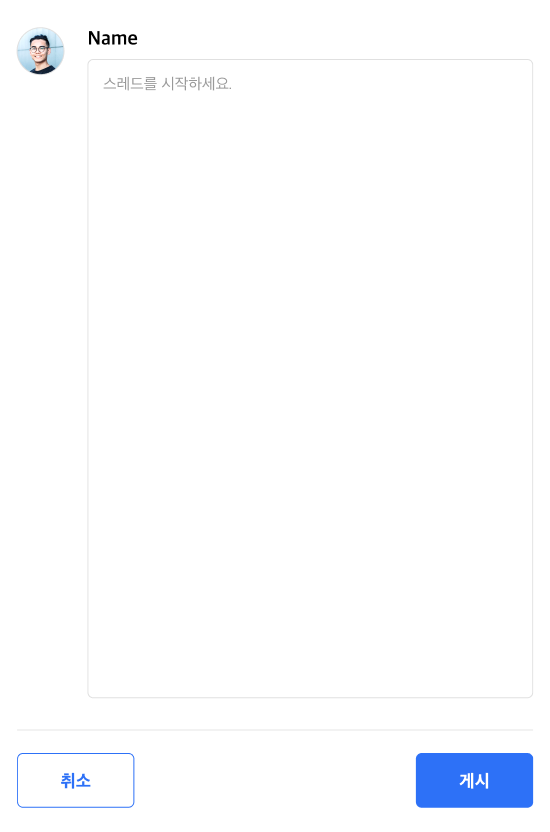
쓰레드 클론코딩 과정 중 위와 같은 쓰레드를 남기는 페이지를 구현하고자 하였는데
position: absolute css 속성을 이용하여 배치를 했더니
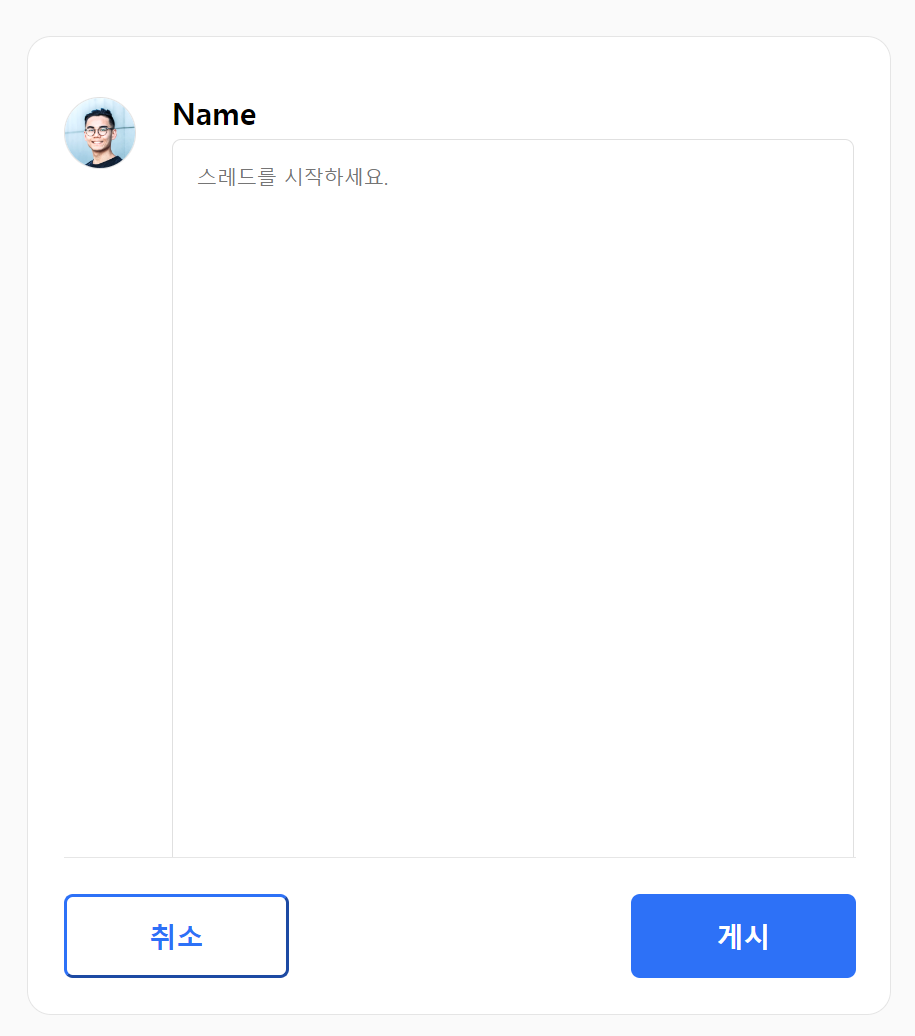
버튼 영역이 textarea 영역을 가린다.
구현하고자 한 화면이 웹페이지가 아니어서 브라우저 가운데에 위치하도록 설정해두었기 때문에 position: fixed, bottom:0을 하면 원하는 레이아웃 화면이 절대 나올 수 없었다.

그래서 고민 끝에 textarea에 padding값을 크게 주어 외관상의 문제를 어떻게 해결해 보았지만 아무리 이게 맞나 싶고,
button 영역과 textarea 영역을 분리할 방법을 찾아야 했다.
해결🎉
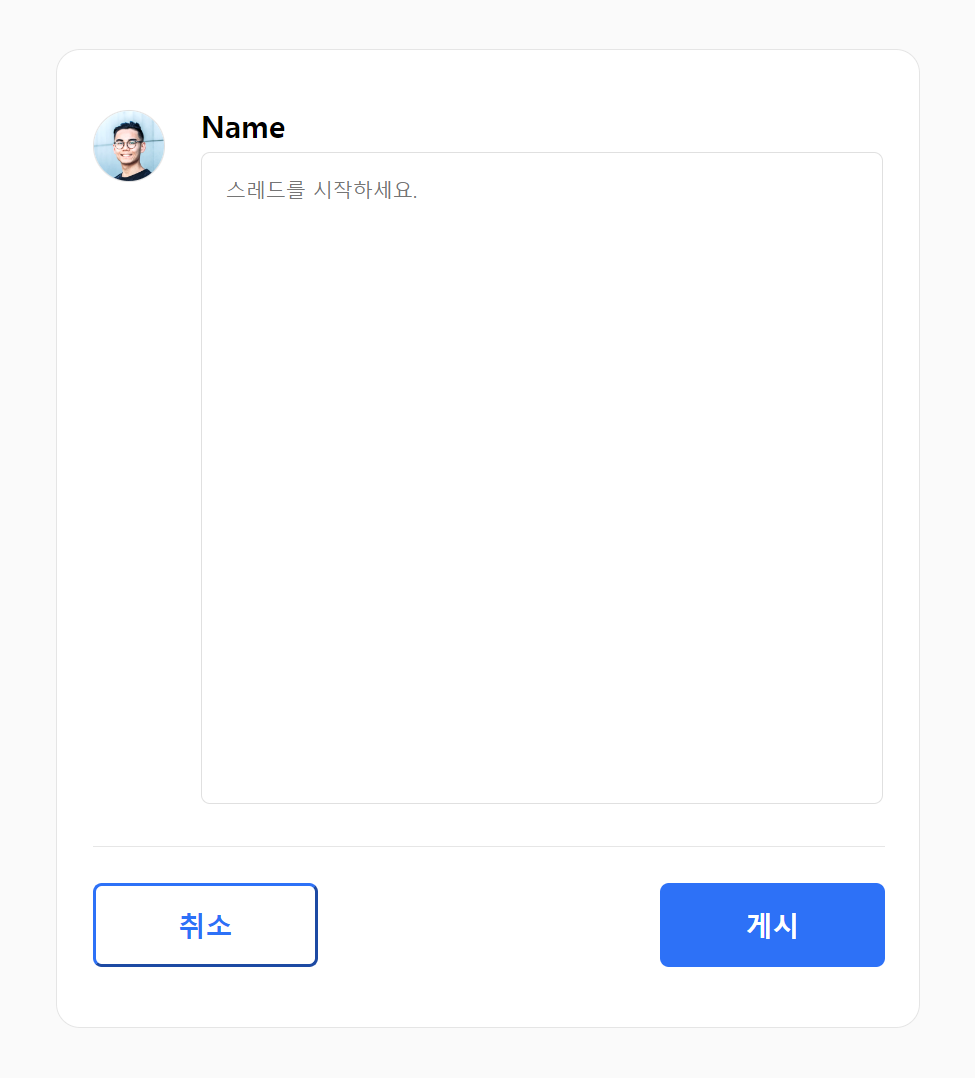
position 속성을 지우고 분리하고 싶은 영역의 부모에 display: flex, flex-direction: column을 주니 깔끔하게 분리가 되었다.
다른 페이지에서 나와 같은 이유로 레이아웃 구성을 고민하던 팀원이 찾은 방법을 공유받았다.
아래가 최종 결과물!

왜 처음부터 못했는가😢
퍼블리싱을 배우고서 flex를 쓴 경험이 없었고, 사용해야 할 이유를 인지하지 못하고 있었다보니
습관상 당연하게 position을 이용하여 해결하려고 했다.
아직도 레이아웃 구성을 하는데 display: flex를 쓸 생각을 바로 떠올리지 못했다니😂
속성에 대해서도 완벽하게 숙지를 하지 못한듯하여 좀 더 익숙해질 수 있도록 많이 연습해 봐야겠다...

정보 감사합니다.