
position 속성과 마찬가지로 우리는 웹 페이지를 디자인 할 때 display 속성을 굉장히 많이 사용한다.
HTML의 각 태그는 inline, block 등 각각 지정된 레벨의 display 속성이 있다.
예를 들어 대표적으로 inline 속성에는 <span>, <a> 등의 속성이 존재하며
block 속성에는 <div>, <p>와 같은 속성이 존재한다.
먼저 block과 inline 속성부터 살펴보자
block과 inline 속성
display 속성은 이와 같이 이미 default로 부여된 속성을 변경할 수 있도록 해준다.
각 속성의 영역을 확인하기 위해 아래 코드를 작성하였다.
실행
---index.html---
<body>
<div>div입니다.</div>
<p>p입니다.</p>
<span> span입니다. </span>
<a href="/"> a입니다. </a>
</body>---index.css---
div {
background-color: aqua;
}
p {
background-color: antiquewhite;
}
span {
background-color: aquamarine;
}
a {
background-color: cornflowerblue;
}
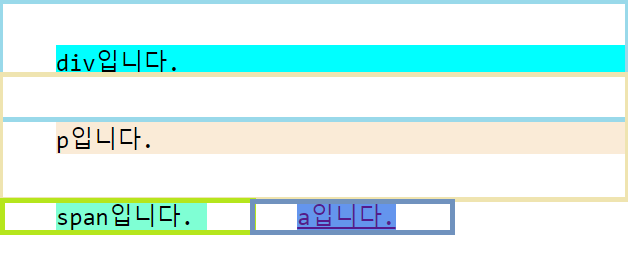
결과

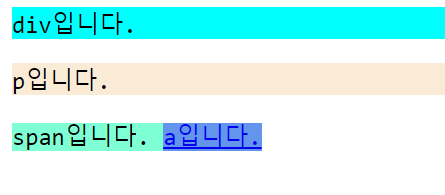
해당 결과를 보면 block level의 요소와 inline level의 요소간 차이를 확인할 수 있다.
block level 요소는 작성된 영역이 한 줄 통째로를 사용하나
inline level 요소는 작성된 텍스트 부분만 사용하여
inline끼리는 서로 붙어서 출력된다.
해당 요소들은 display 속성을 부여함으로써 원래의 속성을 변경시킬 수 있다.
---index.css---
div {
background-color: aqua;
display: inline;
}
p {
background-color: antiquewhite;
display: inline;
}
span {
background-color: aquamarine;
display: block;
}
a {
background-color: cornflowerblue;
display: block;
}
결과

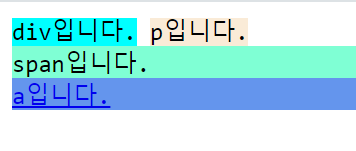
속성을 각각 반대로 주었더니 결과가 바뀌었다.
즉, 이런식으로 때에 맞추어 본인이 필요한 속성을 부여해 웹페이지를 작성할 수 있다.
그렇다면 inline-block 무엇이고 왜 쓰는 것일까??
inline-block 속성
먼저 앞선 예제에 margin 속성을 부여해보자
실행
---index.css---
div {
background-color: aqua;
margin: 30px;
}
p {
background-color: antiquewhite;
margin: 30px;
}
span {
background-color: aquamarine;
margin: 30px;
}
a {
background-color: cornflowerblue;
margin: 30px;
}결과

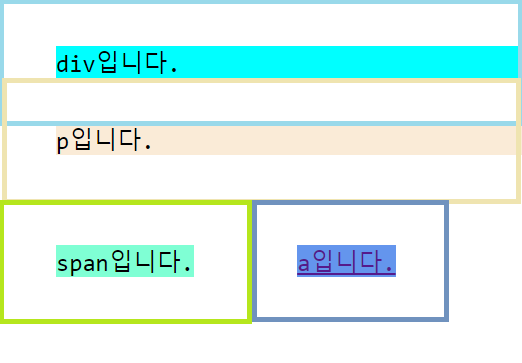
각각의 margin은 위 그림처럼 적용되며
span과 a 태그는 위, 아래 margin이 적용되지 않음이 확인된다.
이 때 사용하는 것이 inline-block 속성이다.
tag가 실질적으로 차지하는 영역은 작성된 텍스트 부분이지만
margin, width같은 속성을 적용했을 때 block 속성과 같이 적용되도록 해준다.
실행
---index.css---
div {
background-color: aqua;
margin: 30px;
}
p {
background-color: antiquewhite;
margin: 30px;
}
span {
background-color: aquamarine;
margin: 30px;
display: inline-block;
}
a {
background-color: cornflowerblue;
margin: 30px;
display: inline-block;
}
결과