웹페이지를 디자인 할 때 우리는 수많은 레이아웃 배치상 어려움을 겪는다.
이 때 아주 간편하게 레이아웃을 배치할 수 있는 position 속성에 대해 정리해보고자 한다.
position이란 ?
- 문서상에 요소를 배치하는 방법을 말한다.
- top, bottom, right, left 속성을 사용할 수 있다.
1. relative
relative는 요소가 원래 자기 위치에서 벗어날 수 있게 해주는 속성이다.
실행
---index.html---
<body>
<div class="parents">
<span>parents</span>
<div class="child">테스트입니다.</div>
</div>
</body>---index.css---
.parents {
width: 300px;
height: 300px;
border: 2px solid black;
margin: 200px 200px;
}
.child {
width: 200px;
height: 200px;
border: 2px solid black;
position: relative;
}
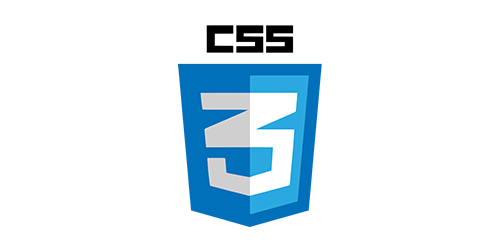
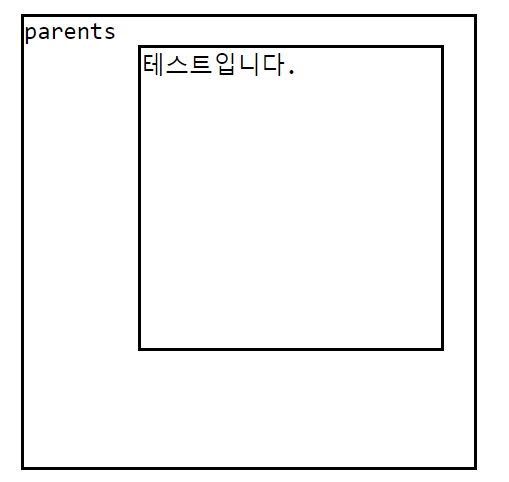
결과

class가 child인 div에 relative 속성을 부여했다.
relative는 단독으로 사용될 때 특별히 변하는게 없다.
그러나 top, left, right, bottom 등의 속성을 부여하면 요소 자기 자신이 해당 거리 만큼 움직이게 된다.
---index.css---
.parents {
width: 300px;
height: 300px;
border: 2px solid black;
margin: 200px 200px;
}
.child {
width: 200px;
height: 200px;
border: 2px solid black;
position: relative;
left:20px;
}
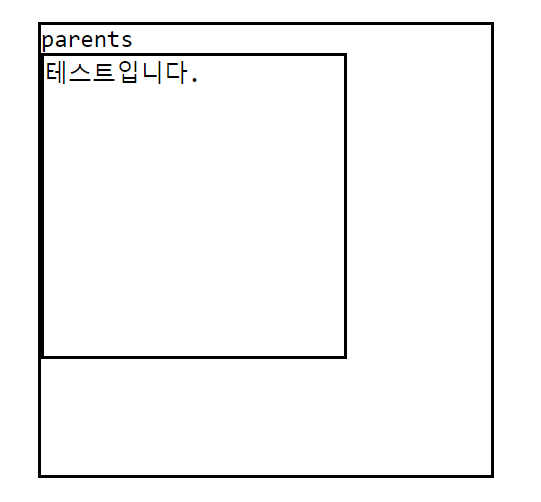
결과 - left : 20px;

결과 - right : 20px;

결과를 보면 알 수 있듯이 자기 자신의 현재 위치 기준 left, right로 20px씩 움직인 것을 볼 수 있다.
2. absolute
absolute 속성을 사용할 경우 부모 요소에 영향을 받아 레이아웃이 배치된다.
위에 사용한 html, css 코드를 재사용해 absolute 속성을 확인해볼 수 있다.
여기서 주의할점이 하나 있다.
앞선 예시처럼 div 안에 div를 생성했을 때
언뜻 보기엔 안에 있는 div의 부모 요소가 상위 div처럼 보일 수 있다.
그러나 상위 div에 position: relative; 를 설정하지 않으면 부모 요소라고 인식하지 않는다.
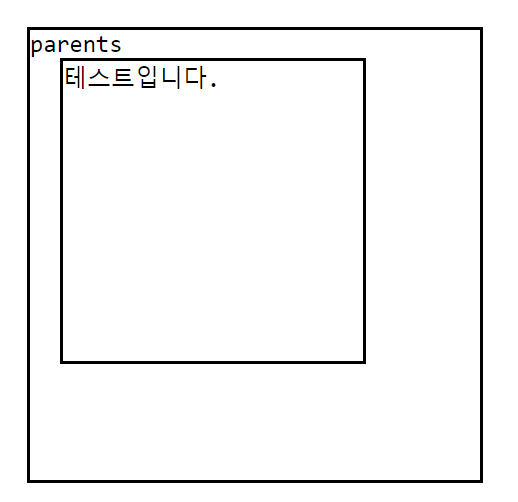
따라서 child div는 body 컴포넌트의 자식요소로 left, right, bottom, top 속성으로 사용된다.
실행
---index.html---
<body>
<div class="parents">
<span>parents</span>
<div class="child">테스트입니다.</div>
</div>
</body>---index.css---
.parents {
width: 300px;
height: 300px;
border: 2px solid black;
margin: 200px 200px;
}
.child {
width: 200px;
height: 200px;
border: 2px solid black;
position: absolute;
right:20px;
}
결과

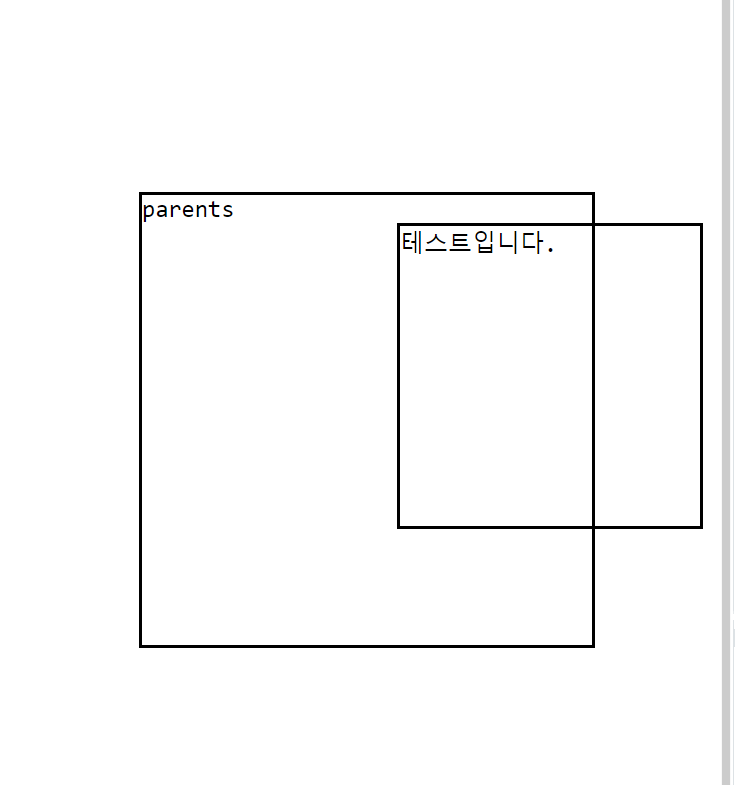
앞에서 언급했듯이 parents div에 position : relative 속성을 주면 parents 박스 안에서 움직이게 된다.
실행
---index.css---
.parents {
width: 300px;
height: 300px;
border: 2px solid black;
margin: 200px 200px;
position: relative;
}
.child {
width: 200px;
height: 200px;
border: 2px solid black;
position: absolute;
right:20px;
}
결과

fixed
fixed 속성은 요소가 html 페이지 내에 지정된 위치에 고정으로 위치하도록 하는 속성이다.
즉, 스크롤을 내리거나 올려도 페이지상에서 현재 보이는 그대로의 위치를 고수한다.
이번에는 스크롤을 위아래로 움직일 수 있게 body 속성에 height: 400vh; 속성을 부여했다.
실행
.parents {
width: 300px;
height: 300px;
border: 2px solid black;
margin: 200px 200px;
}
.child {
width: 200px;
height: 200px;
border: 2px solid black;
position: fixed;
}
body {
height: 400vh;
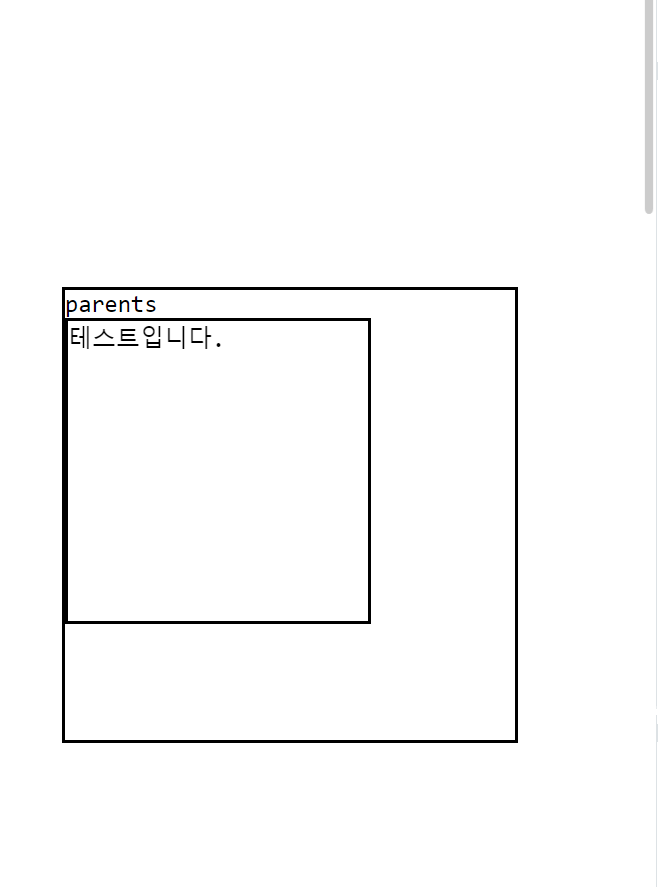
}결과 - 초기화면

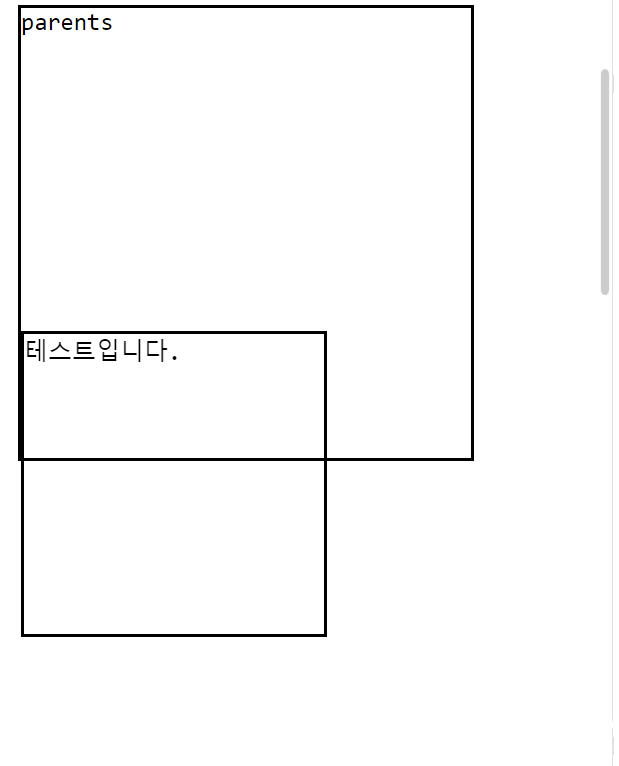
결과 - 스크롤 내렸을 때

그림과 같이 [테스트입니다.] 박스가 parents 박스와 무관하게 스크롤을 따라 함께 내려오며
웹 상에서 보이는 포지션을 유지하며 계속 따라가는 모습을 볼 수 있다.
fixed 속성은 보통 네비게이션 바에 많이 이용되는 속성이다.