23.02.10-23.02.16 주특기 숙련 주차 / React, todo-list
주요 일정
2월 16일(목) 10시-14시 숙련주차 퀴즈
2월 16일(목) ~21시 개인 숙련주차 과제 제출(todo lv.2)
2월 16일(목) ~21시 개인 숙련주차 과제 제출(todo lv.3)
2월 16일(목) ~21시 팀 과제 노션 작성 제출
TODO-LIST 만들기 Lv2
ℹ️ 알아둘 점
리듀서 안의 초기값을 지정, 이때 초기 스테이트의 값은 없어도 되지만 아래 액션객체의 액션을 지정할때 map, filter와 같은 함수를 사용중이므로 타입은 지정되어야 한다.
따라서 빈배열 형태로 넣어주어야 한다. todos : []
const initialState = {
todos : [
{
id : 'id1',
title : "react 공부하기",
content : "열심히하기!",
isDone : false
},
{
id : 'id2',
title : "redux 공부하기",
content : "열심히하기!!",
isDone : true
},
],
todo: {
id: '0',
title : '',
content : '',
isDone : false
},
};문제점
- 상세보기 페이지에서 해당 id값 및 id값에 맞는 정보가 불러와지지 않음
- 이전으로 가기를 클릭했을때 홈화면으로 주솟값은 이동되나, 컴포넌트가 불러와지지 않음.
시도한점
1. 구조분해 할당을 해서 useSelector로 불러오게 됨. 해결
(아마 기존코드는 휴먼에러가 있었던 듯 하다..!)
const todo = useSelector((state) => state.todos.todo);
// useSelector를 사용해 스토어에 저장된 todos에서 todo의 값을 받아온다.- action의 조건이 잘못되었나 싶어 action case를 다시 작성
해결방법
case DETAIL_TODO에서 return 안의 todo를 todos로 작성했었고, 이름을 변경하니 이전으로 가기가 제대로 작동
case DETAIL_TODO :
return {
...state,
todo : state.todos.find((todo) => {
return todo.id === action.payload;
}),
};find의 경우 해당값을 제외하고 return 하지않기 때문에,
홈화면의 초기 예시값으로 지정해주었던 todos가 아니라 빈배열인 todo에 넣어주어야 한다. todos로 하면 이전값이 없어져서 안보이게 되는 것이다.
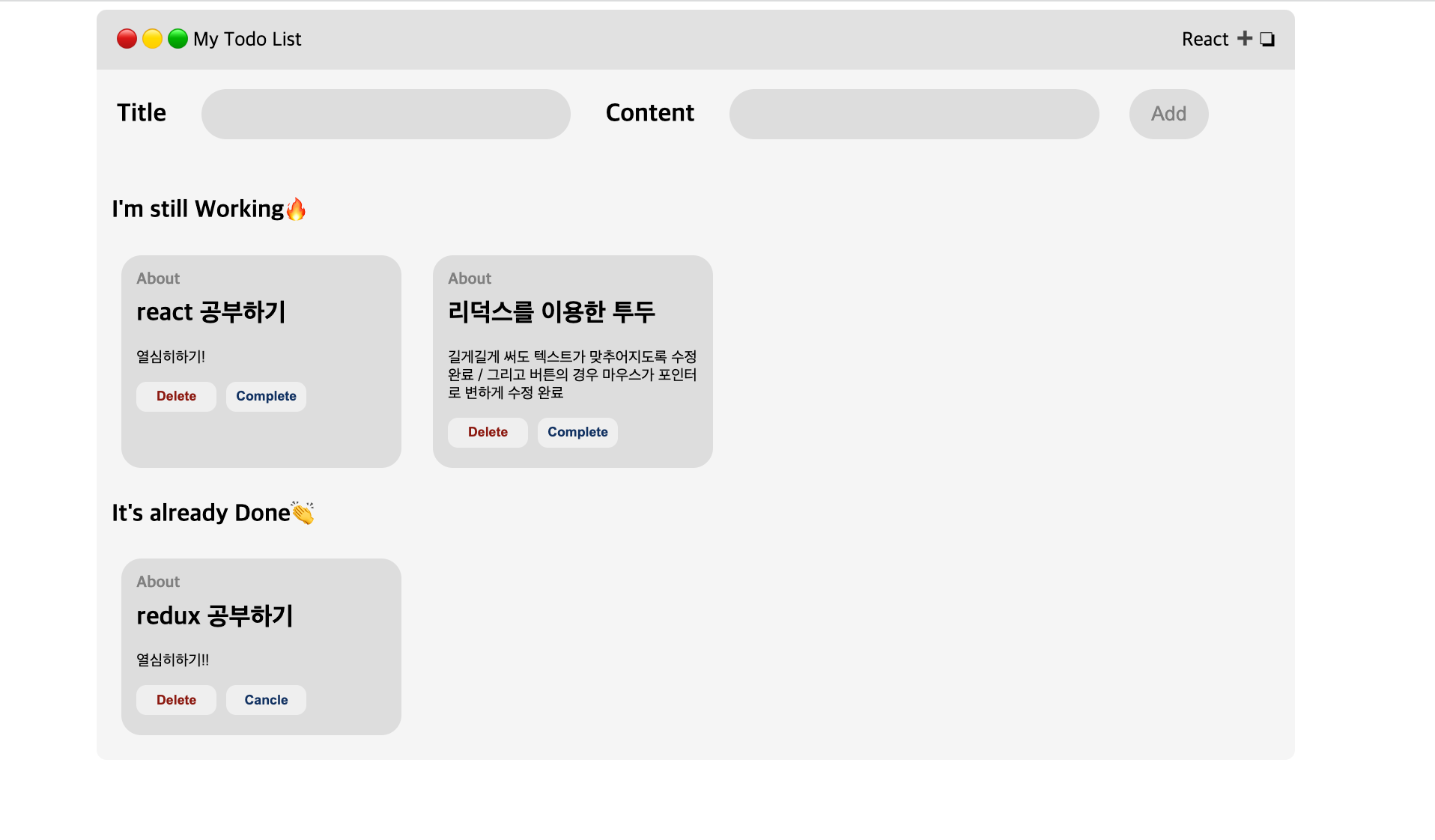
결과물
글씨가 todo-box안에 담기도록 수정하고 버튼과 같이 클릭할 수 있는 부분의 경우 마우스가 포인터로 바뀌도록 적용해보았다.

회고
휴먼 에러의 경우 다른분들이 찾아주시니 확실히 금방 찾는것 같다고 생각.
예제 코드를 보면서 적용을 해두었지만 아직 이해가 어려운 부분도 분명있기때문에 복습은 필수