23.02.10-23.02.16 주특기 숙련 주차 / React, todo-list
주요 일정
2월 16일(목) 10시-14시 숙련주차 퀴즈
2월 16일(목) ~21시 개인 숙련주차 과제 제출(todo lv.2)
2월 16일(목) ~21시 개인 숙련주차 과제 제출(todo lv.3)
2월 16일(목) ~21시 팀 과제 노션 작성 제출
TODO-LIST 만들기 Lv3.
modal을 사용해 페이지에 기능 추가 구현해보기
정식으로 배운 기능이 아니라 기존에 나와있는 페이지 코드를 보며 동작을 어느정도 이해한 후, 구글링을 통해 이해하기 쉬운 코드를 찾아봄
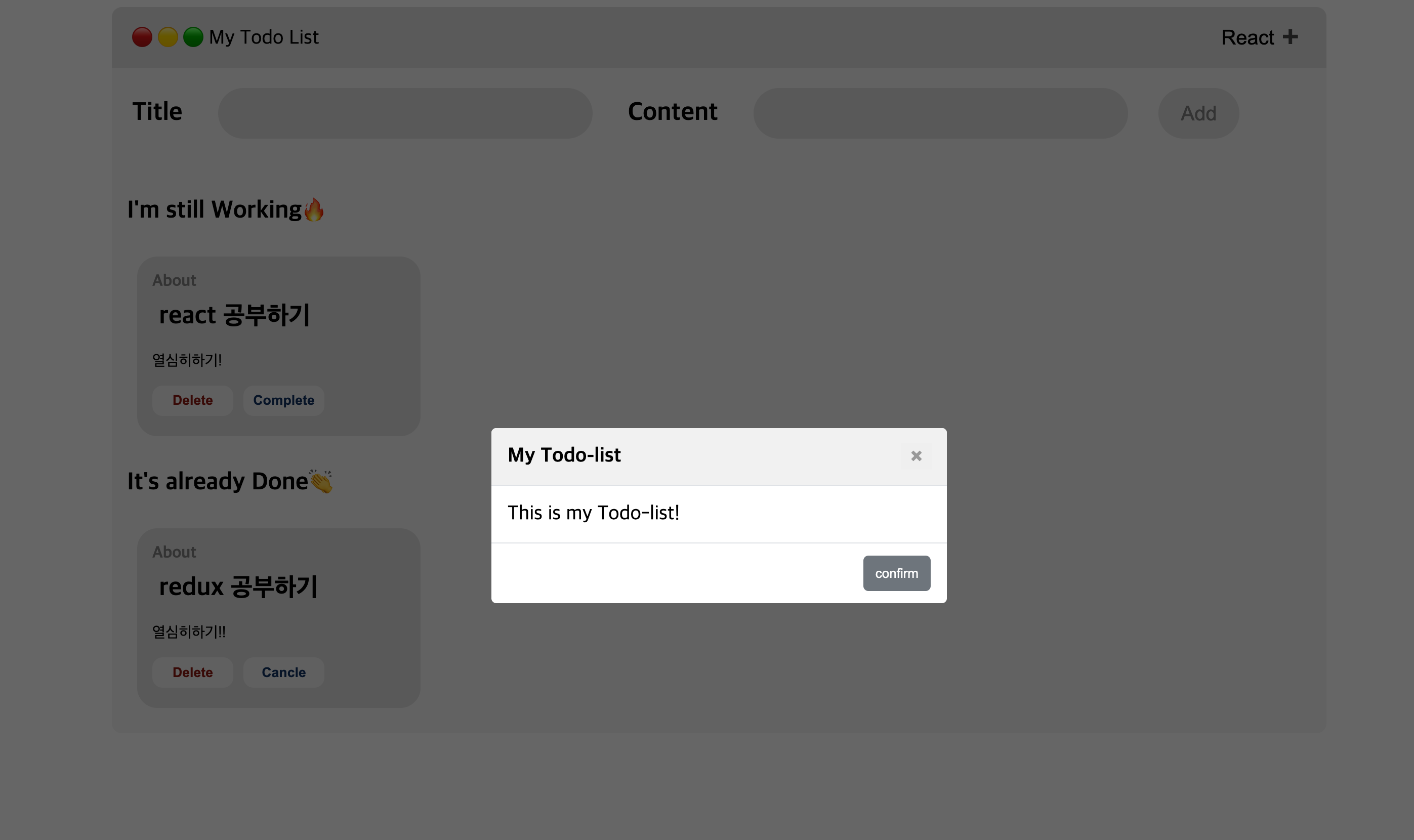
결과물

우측 상단의 React를 누르면 다음과 같은 팝업창이 나타남.
추가로 알게된 점
?의 경우옵셔널체이닝이라 하며 배열이 아니면 ~~하지마라 라는 의미로 map, filter와 같이 배열에서 쓰이는 함수에서 오류가 날 경우 사용할 수 있음.
[옵셔널 체이닝 문법]
1.obj?.prop – obj가 존재하면obj.prop을 반환하고, 그렇지 않으면undefined를 반환함
2.obj?.[prop] – obj가 존재하면obj[prop]을 반환하고, 그렇지 않으면undefined를 반환함
3.obj?.method() – obj가 존재하면obj.method()를 호출하고, 그렇지 않으면undefined를 반환함
- 기술매니저님 순회를 통해 알게 된 부분
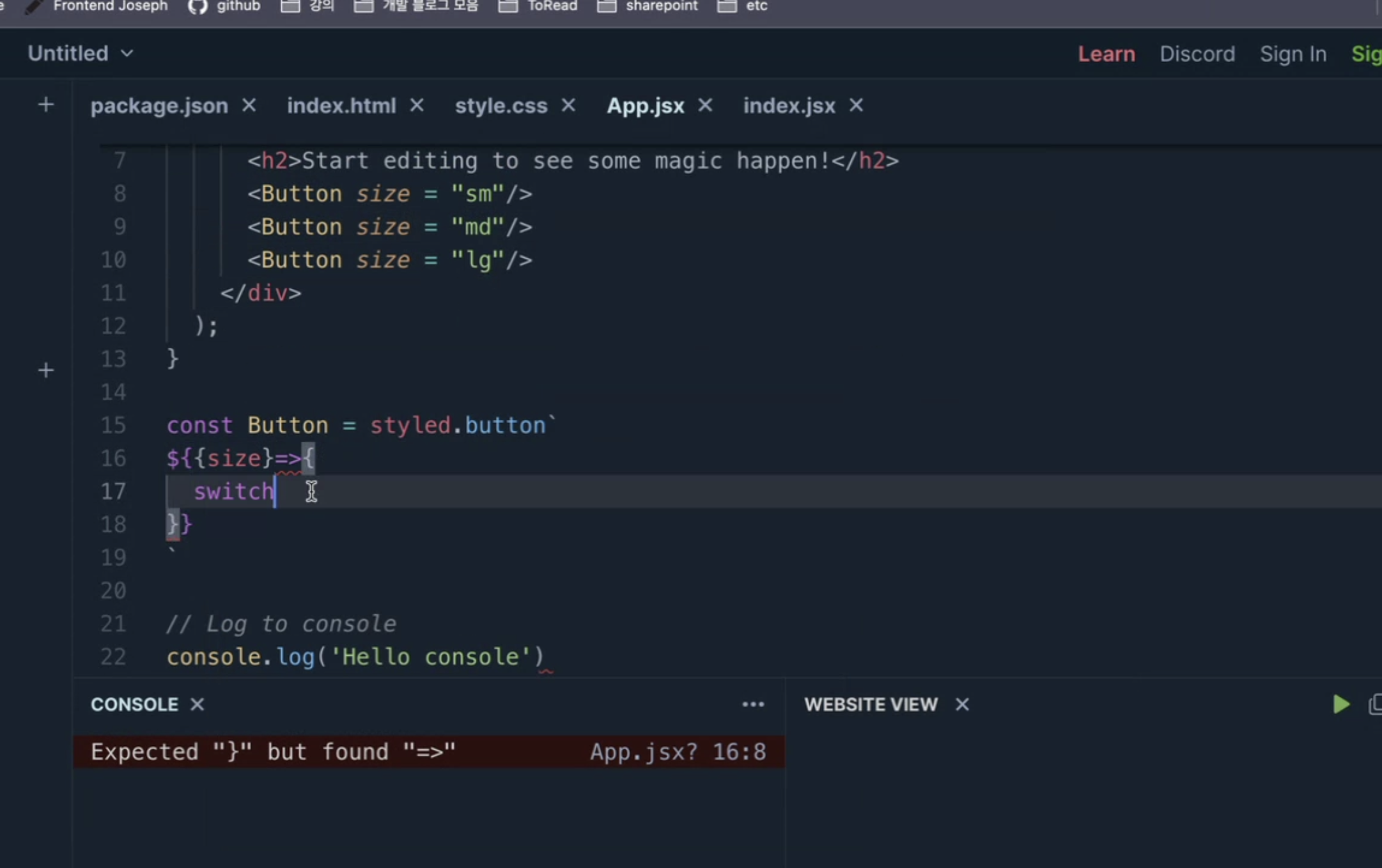
 다음과 같이 버튼 스타일 컴포넌트에서 switch~case를 사용해 조건별로 스타일 적용이 가능하다는 점
다음과 같이 버튼 스타일 컴포넌트에서 switch~case를 사용해 조건별로 스타일 적용이 가능하다는 점