
Position & Display
Position
{position: A;}
웹 페이지 안 요소들을 어떻게 배치할지를 결정하는 속성
static← default valuerelativeabsolutefixedsticky
Position: Relative
{position: relative;}
이전 요소에 자연스럽게 연결하여 위치 지정
static 이었을때 배치되는 위치를 기준으로 상대적 위치를 지정할 수 있는 속성
아래 속성들을 이용하여 위치 지정
topbottomleftright
.green-box {
background-color: green;
position: relative;
top: 50px;
left: 120px;
}
→ default 기준이 되는 blue box를 기준으로 top: 50px, left: 120px에 위치
Position: Absolute
{position: absolute;}
원하는 위치를 지정
브라우저가 문서의 흐름과 상관없이 (요소를 수직으로 쭉 놓을지, 수평으로 쭉 놓을지 등을 결정하는 것)
left, right, top, bottom 속성값을 이용하여 요소를 위치시키는 속성
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모에 대해 절대적으로 움직임
일반적으로 absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여
아래 속성들을 이용하여 위치 지정
topbottomleftright
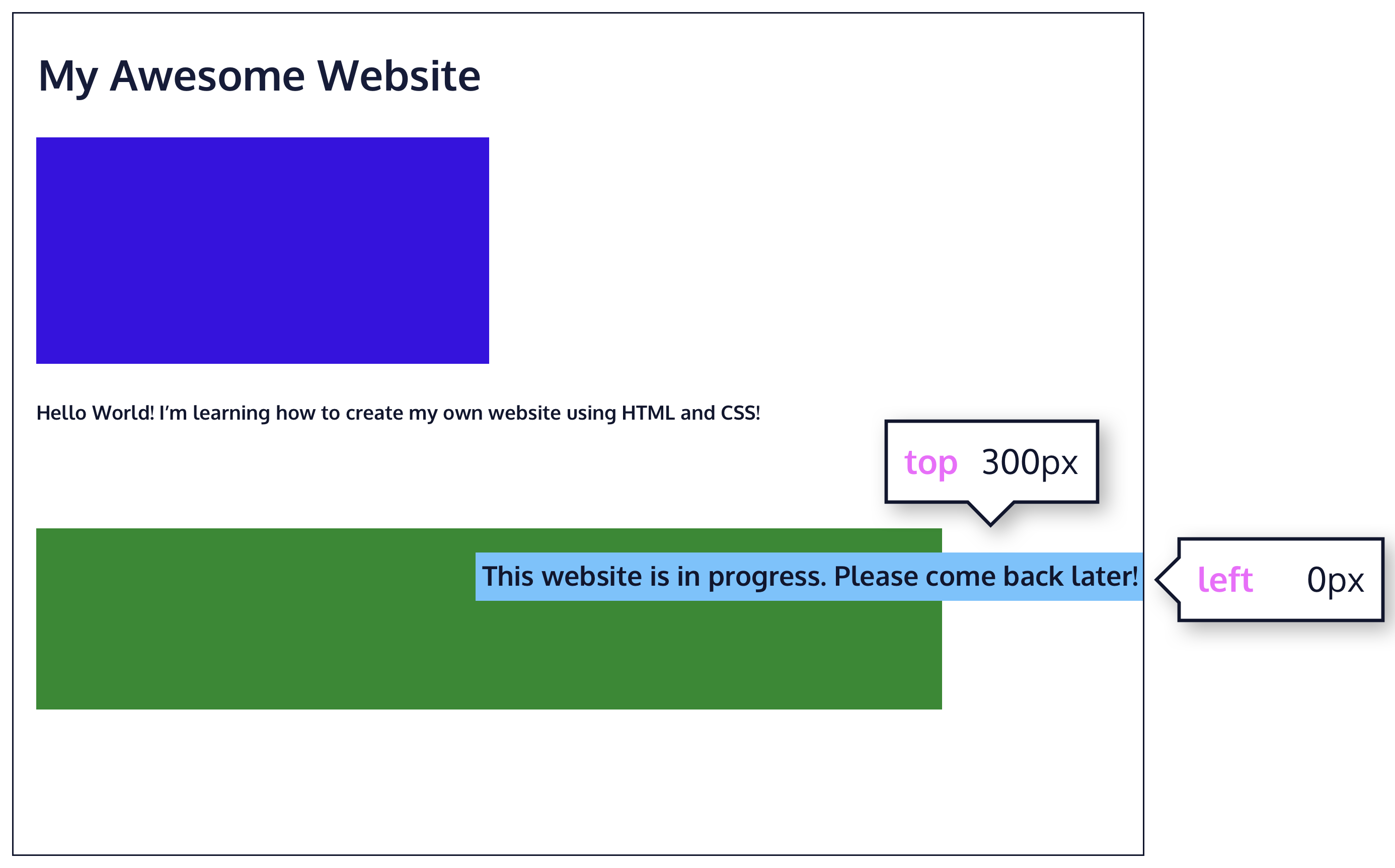
.skyblue-box {
background-color: skyblue;
position: absolute;
top: 300px;
left: 0px;
}
→ 타 문서와 관계없이 top: 300px, left: 0px에 위치
Position: Fixed
{position: fixed;}
지정한 위치에 고정하여 배치
absolute 속성값과 마찬가지로 문서의 흐름과 상관없이 위치를 좌표로 결정
하지만position:relative인 제일 가까운 부모 혹은 조상 요소가 아닌 브라우저 창이 기준
따라서 브라우저 창을 어디로 스크롤 하더라도 계속 고정되어 표시 (기준점: 브라우저 왼쪽 위 꼭지점)
아래 속성들을 이용하여 위치 지정
topbottomleftright
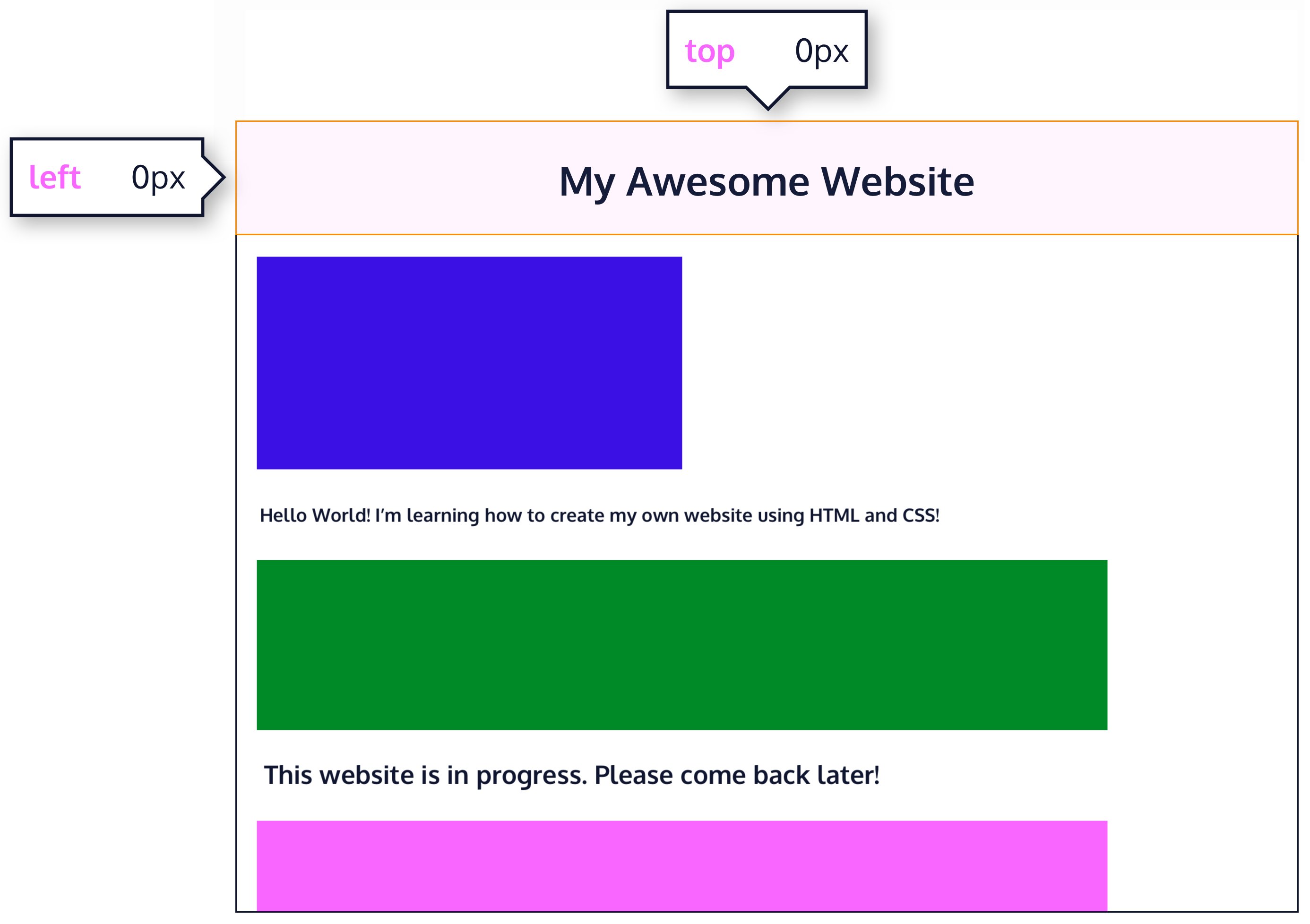
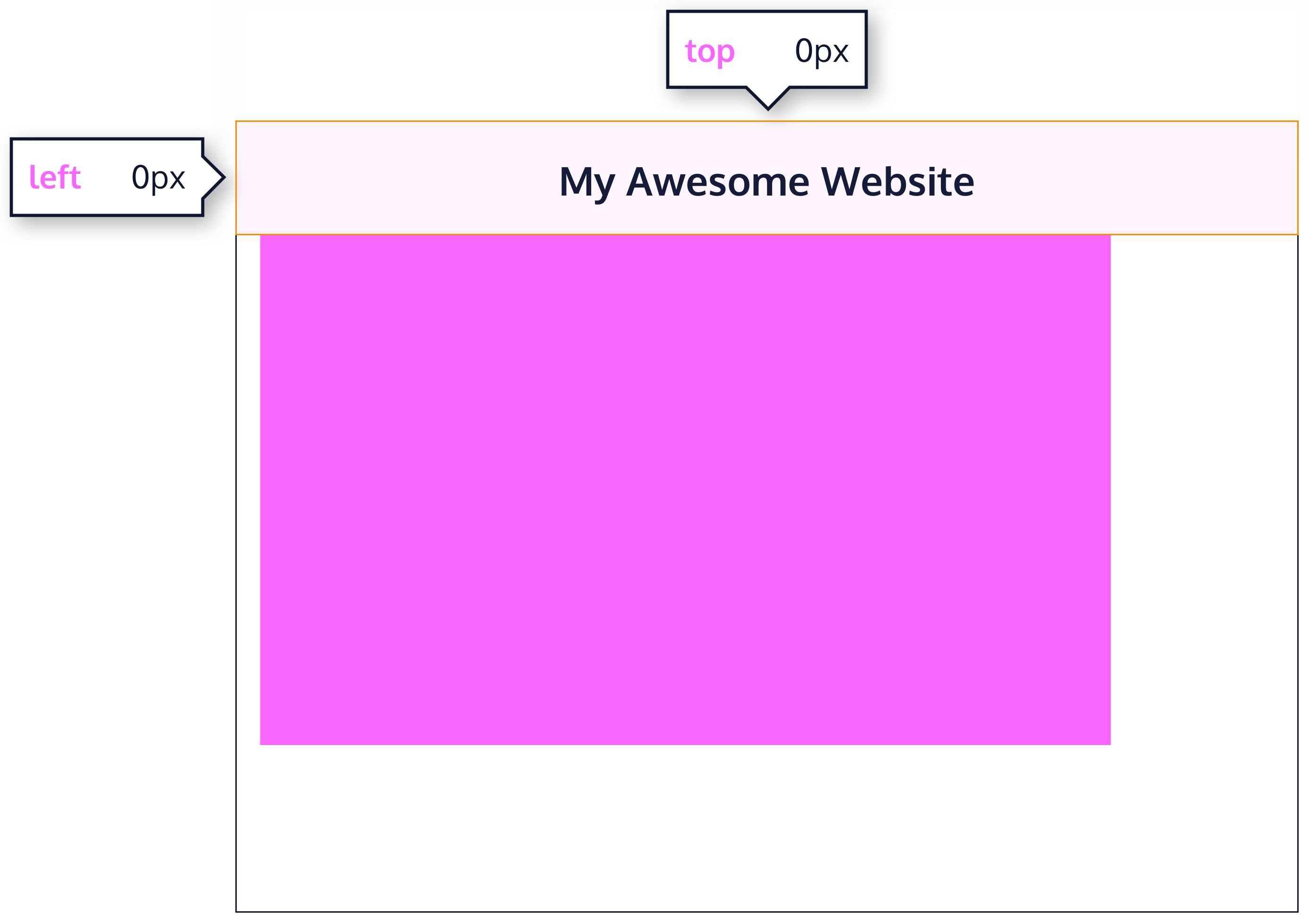
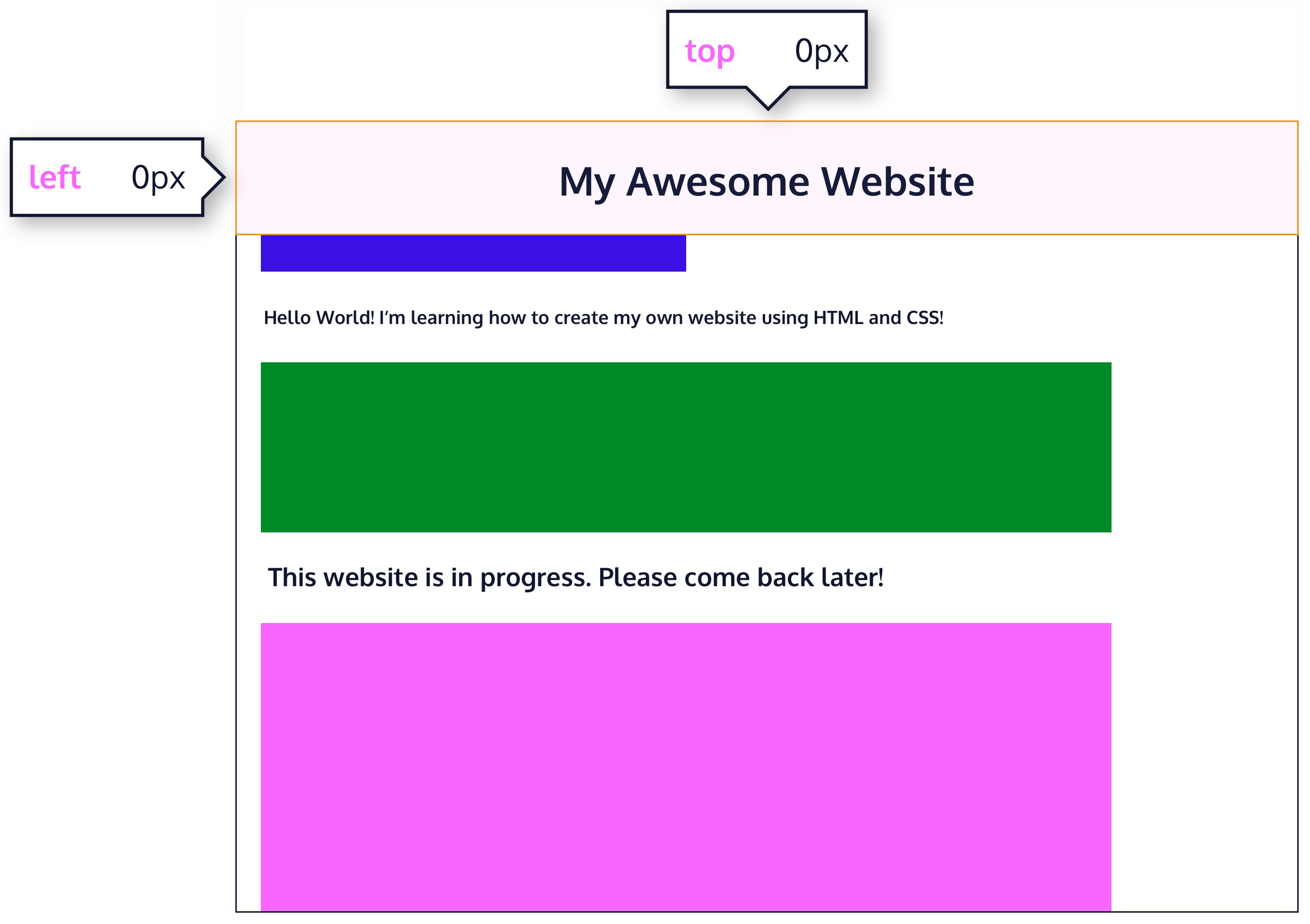
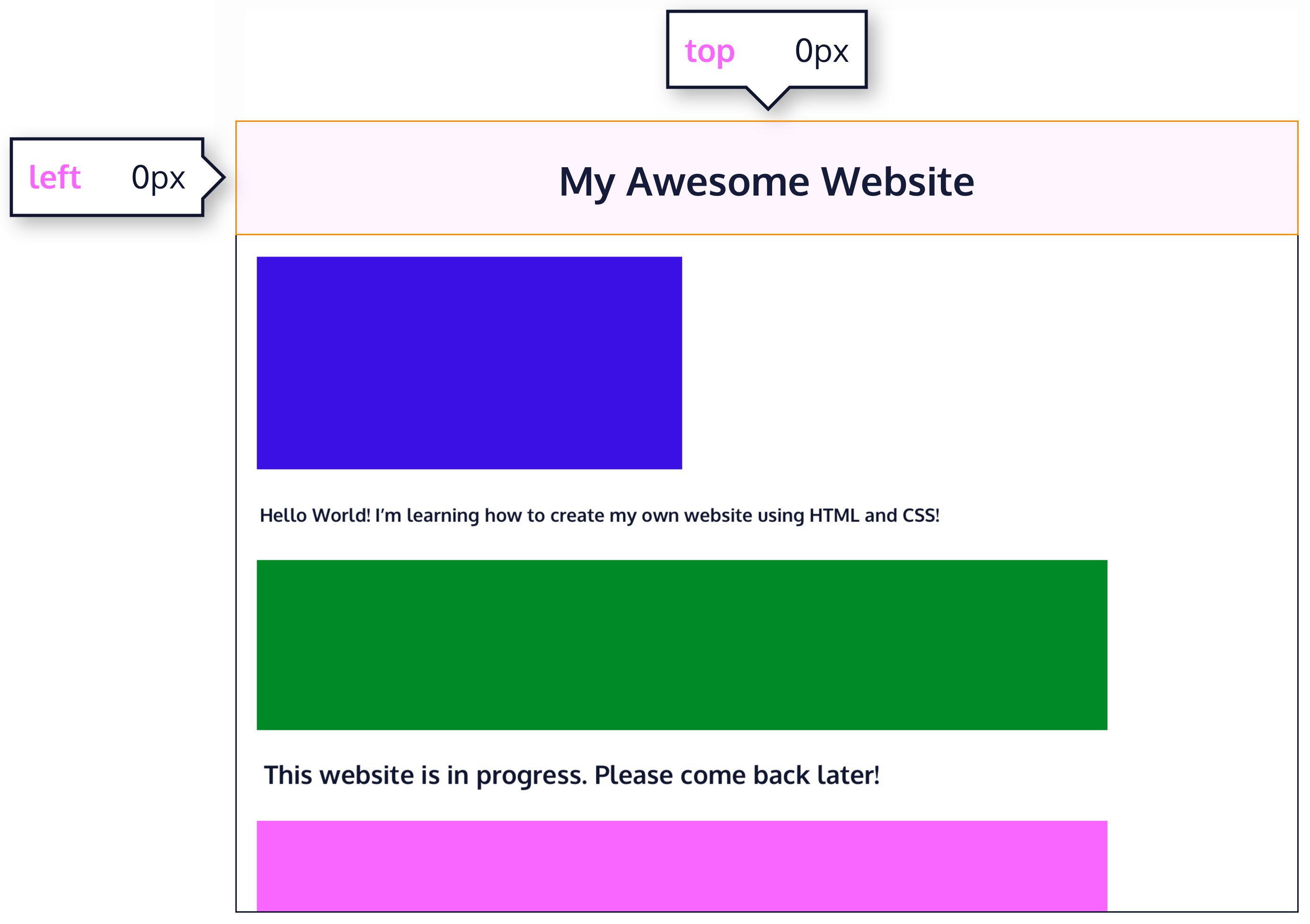
.title {
position: fixed;
top: 0px;
left: 0px;
}
→ 스크롤해도 top: 0px, left: 0px에 고정되어 위치
Display
{display: A;}
모든 HTML 요소들은 default display 속성을 가지며, 이는 웹페이지 상에서 엘리먼트들이 어떻게 보여지고 다른 엘리먼트와 어떻게 상호 배치되는지를 결정
inlineblockinline-block
Display: Inline
{display: inline;}
inline 속성은 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되게 지정
inline의 장점은, 한줄이 넘어가게 되면 자동적으로 다음 줄에 표현되게 하여 어느 디스플레이에서도 출력 가능
[대표적인 inline 엘리먼트]
<span><a><em>
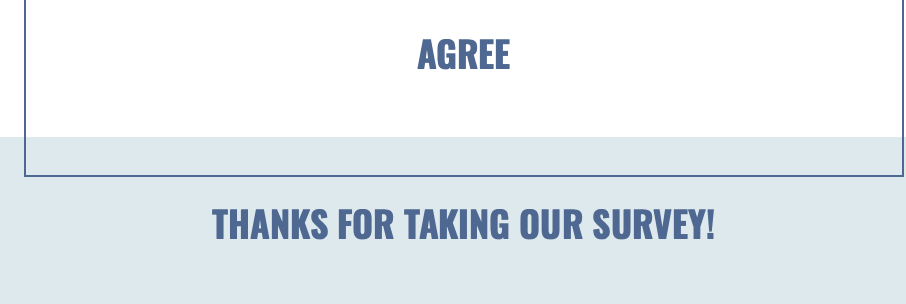
<h1><strong>Welcome</strong>to our survey!</h1>h1 {
color: #466995;
font-family: 'Oswald', sans-serif;
font-size: 32px;
font-weight: 300;
text-transform: uppercase;
}
→ <strong> 태그는 inline 엘리먼트중 하나이기에 WELCOME이 inline처럼 한줄에 출력
Display: Block
{display: block;}
block 속성은 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지
height 및 width 속성 사용
[대표적인 block 엘리먼트]
<div><p><h1>,<h2>, ..
...
<footer>
<h3> Thanks for taking our survey! </h3>
</footer>
→ <h3> 태그는 block 엘리먼트중 하나이기에 별도의 조치 없이 다른 엘리먼트들과는 다른 줄에 출력
Display: Inline-Block
{display: inline-block}
기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치
하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능
inline-block 엘리먼트를 사용하면 각 객체들이 나란히 표현 가능
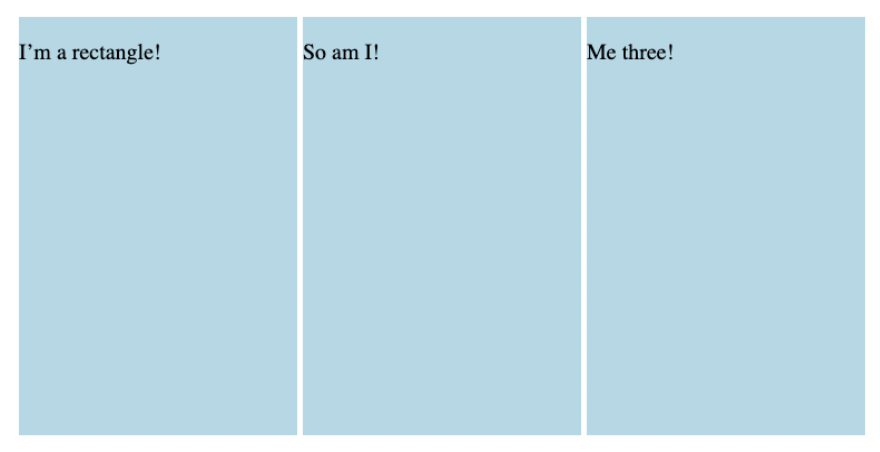
<div class="rectangle">
<p>I’m a rectangle!</p>
</div>
<div class="rectangle">
<p>So am I!</p>
</div>
<div class="rectangle">
<p>Me three!</p>
</div>.rectangle {
display: inline-block;
width: 200px;
height: 300px;
}
→ 각 block 들이 inline 형태로 나열
Float
{float: A;}
해당 요소를 다음에 오는 요소 위에 떠있게(float)하는 속성
원래 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성
오른쪽, 왼쪽으로 객체를 띄워서 정렬하는 속성
float 속성을 사용할때는 width 지정 필수
(간단히 하면, 내가 준만큼 공간을 차지하고, 다음요소가 올때는 float 속성 만큼만 빼고 맘대로 가능)
(현재는 flex 속성에 대체되어 자주 사용되지는 않음)
아래와 같은 속성을 사용
leftrightnone
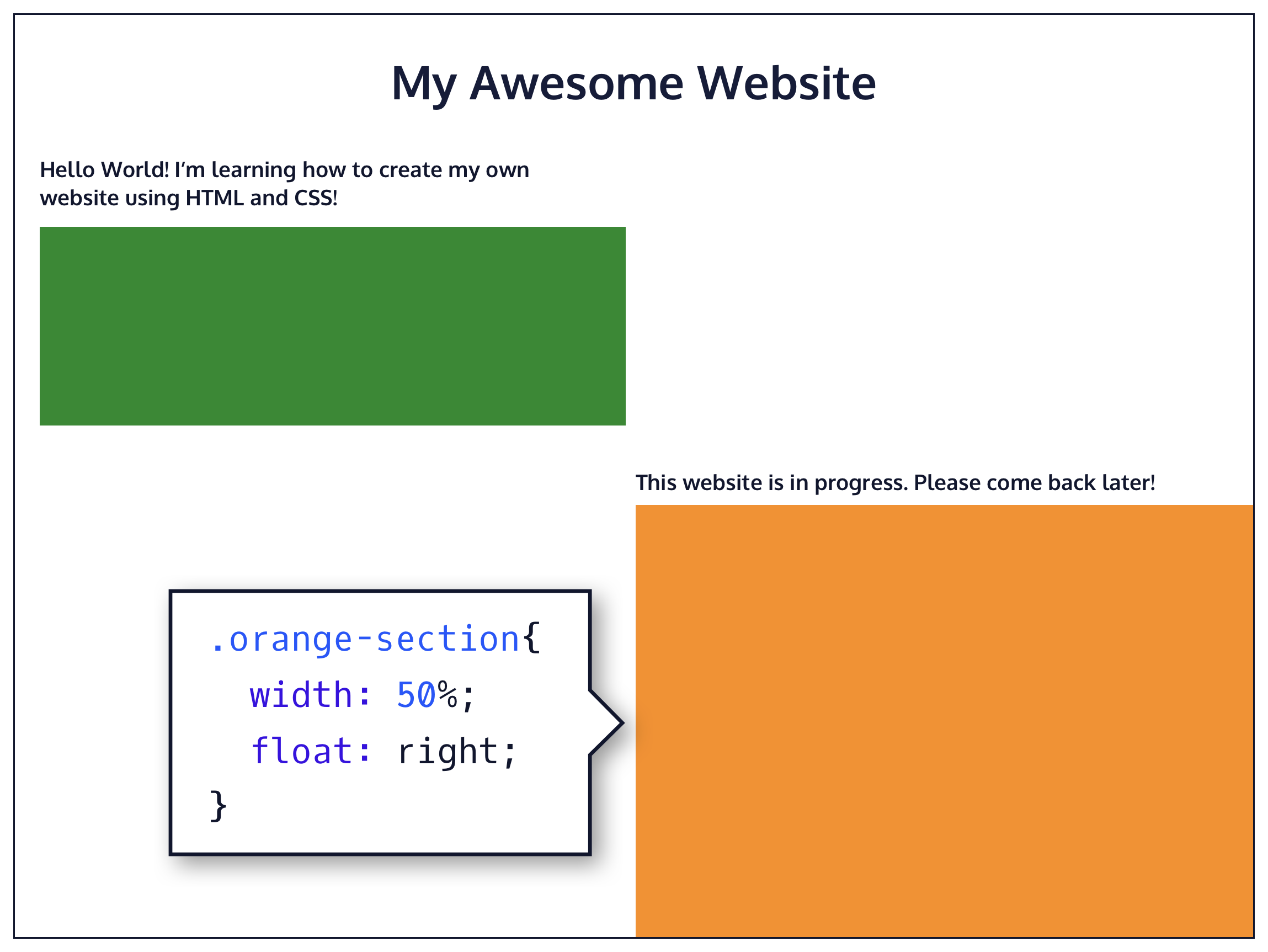
.green-section {
width: 50%;
height: 150px;
}
.orange-section {
background-color: orange;
width: 50%;
float: right;
}
Take Away
Position과 Display에 대한 이해
-
sticky속성을 codecademy를 통해 배웠는데 IE 환경에선 제대로 구동되지 않는다고 한다. 해당 속성의 효용성을 조금 더 고민해봐야할 듯 하다. -
float속성은flex속성과grid속성에 대체되는 추세라고 한다.
개인 홈페이지를 만들어 화면을 분할할 때 grid 속성을 적용한 적이 있는데, 공부도 할 겸 코드 리뷰를 다시 진행해봐야겠다.
참고
