
CSS Wrap-Up
HTML - CSS 링크
<link href="style.css" rel="stylesheet" type="text/css" />link— link태그로 사용할 css파일을 링크href— href 속성에 css 파일 경로를 작성type— link태그로 연결되는 파일 설명. 여기서 css file을 연결하므로 type값은 항상 "text/css"rel— rel은 HTML file과 CSS file과의 관계를 설명하는 속성. css파일을 링크할 때는 항상 "stylesheet"값을 대입
text-indent
text-indent 를 이용하여 들여쓰기 가능
.practice {
text-indent: 50px;
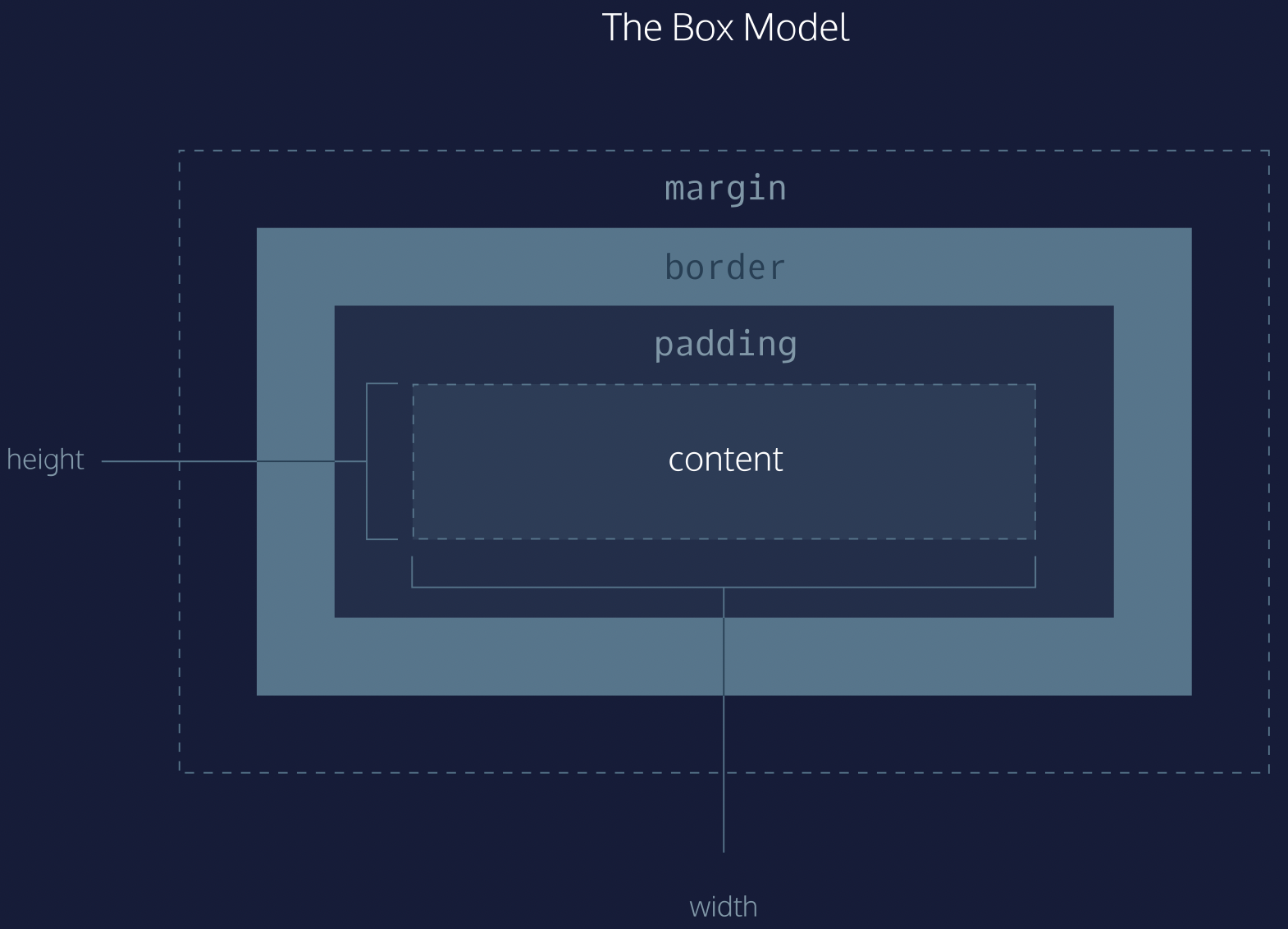
}The Box Model
웹페이지를 구성하는 기초 모델
width height : content 영역의 너비 및 높이
padding : content 와 border 사이의 영역
border : content 와 padding 을 둘러싸는 선
margin : border와 외부 공간 사이의 영역

box-sizing
boc-sizing 속성을 사용하여 직관적인 width 값을 설정할 수 있도록 했다.
* {
box-sizing: border-box;
}아래 코드를 보면,
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="first">
첫 번째 박스, 가로 300px
</div>
<div class="second">
두 번째 박스, 나도 가로 300px
</div>
<div class="first new">
new 첫 번째 박스, 가로 300px
</div>
<div class="second new">
new 두 번째 박스, 나도 가로 300px
</div>
<div class="third-new">
new 클래스가 없는 박스
</div>
</body>
</html>* {
box-sizing: border-box;
}
.first {
width: 300px;
margin-bottom: 20px;
}
.second {
width: 300px;
margin-bottom: 20px;
padding: 50px;
border-width: 10px;
}
div {
background-color: yellow;
}
.new {
box-sizing: border-box;
}
.third-new {
width: 300px;
}
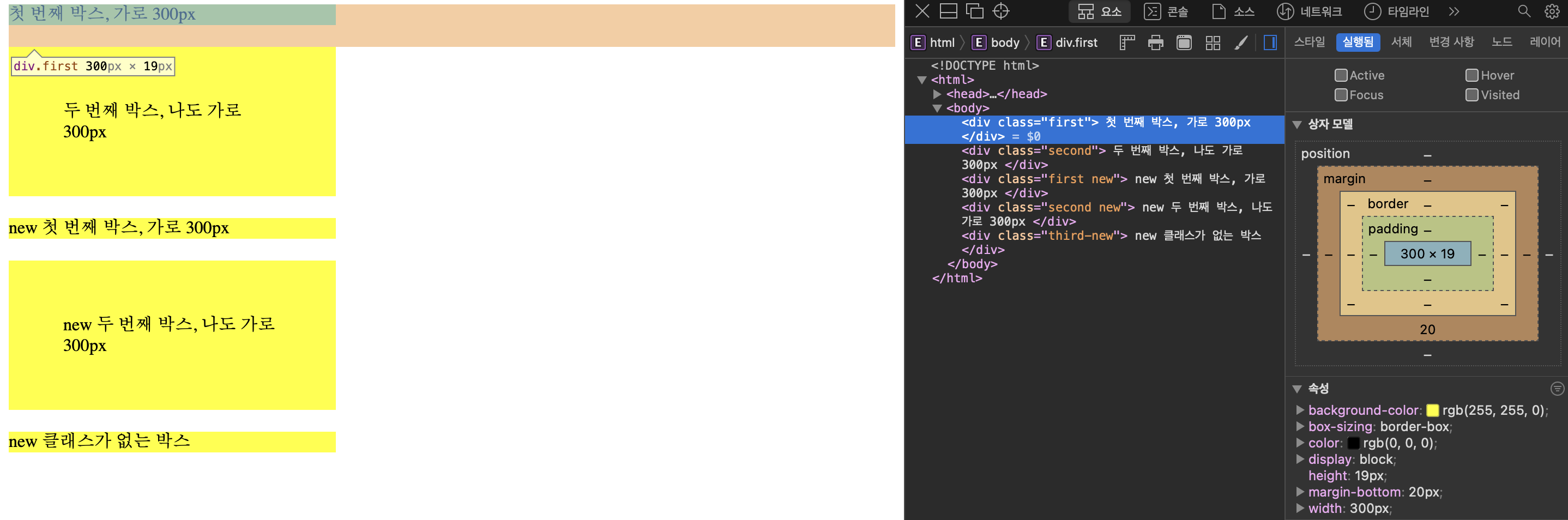
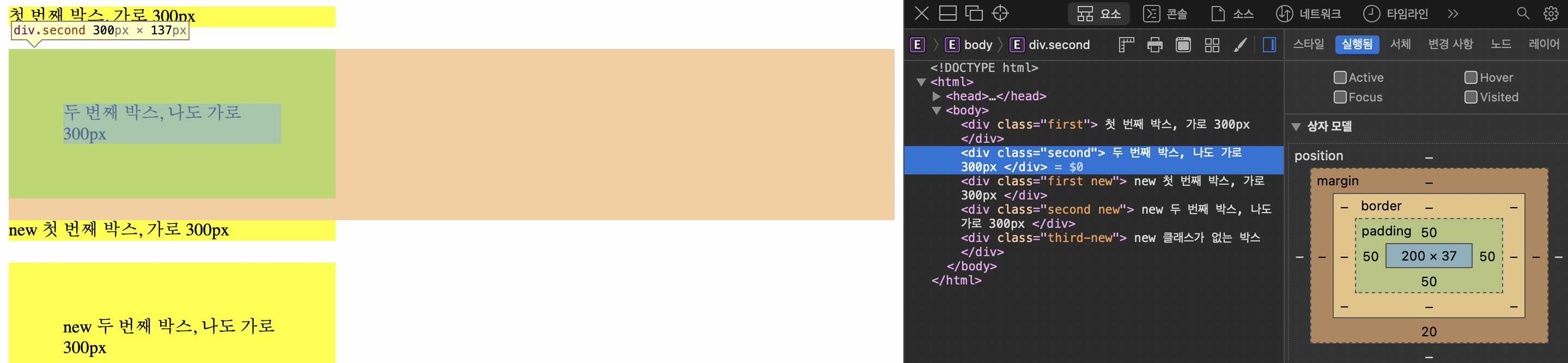
box-sizing 속성이 없다고 가정했다면,
첫번째 박스의 가로는 300px,
두번째 박스의 가로길이는 10+10+5+5+300 = 420이 됐을 것이다.
허나
* { box-sizing: border-box;} 를 이용하여 전체에게 직관성을 부여하였기에 웹에는 아래와 같이 출력된다.


Block & Inline
Block 요소의 옆에는 다른 요소가 위치할 수 없지만, Inline 요소의 옆에는 다른 요소가 위치할 수 있다.
원래는 태그 자체에 부여된 속성이지만, CSS를 통해 Block 요소를 Inline으로, Inline 요소를 Block 요소로 변경할 수 있다.
/* block요소인 p를 inline요소로 변경 */
p {
display: inline-block;
}
/* inline요소인 span을 block요소로 변경 */
span {
display: block;
}margin auto
margin 속성의 좌우에 auto 값을 부여하면 좌우의 공간이 균등하게 (가운데 배치) 배분되어 여백을 가지게 된다.
.center {
margin: 40px auto;
}Take Away
CSS 되돌아보기
기존 Codecademy를 통해 배웠던 내용을 Repl.it을 통해 재정리하는 시간을 가져보았다.
분명히 당시에 배울 때는 이해가 됐던 내용인데 복습하다보니 기억이 안나 다시 노션을 뒤져보고 구글링을 해보고 하느라 시간이 예상보다 길어졌다.
첫술에 배부를 수 없다더니 앞으로도 시간 나면 노션에 정리해뒀던 내용들을 skimming이라도 할 수 있도록 노력해야할 듯 싶다..
