
Semantic Web & Tag
Semantic Web이란?
Semantic : study of meaning
브리태니커 백과사전을 통해 semantic이라는 단어를 정의해보면 '의미론적'이라는 의미를 가진 study of meaning 이라고 한다.
어려워보이지만, 간단히 생각하면 존재에 내포된 의미에 집중을 한다는 뜻이다.
결국 단순히 보여지는 것에 그치지 않고, 그 안에서 논리적으로 전개해나가는 것이고 이는 WEB에도 적용될 수 있다.
<!-- Semantic -->
<html>
<body>
<header>
<h4>Days</h4>
<nav>
<ul>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
</ul>
</nav>
</header>
</body>
</html>
<!-- Non-Semantic -->
<html>
<body>
<div>Days</div>
<ul>
<li>Monday</li>
<li>Tuesday</li>
<li>Wednesday</li>
</ul>
</body>
</html>위 두 html을 웹페이지에 출력하면 겉보기에 크게 다르지 않고 비슷한 형태로 보여진다.

하지만 이 코드를 만든 나, 또는 이 코드를 보는 다른 개발자, 또는 이 코드를 출력하는 컴퓨터가 해석할 때에는 완전히 다른 의미를 갖게 되는 것이다.
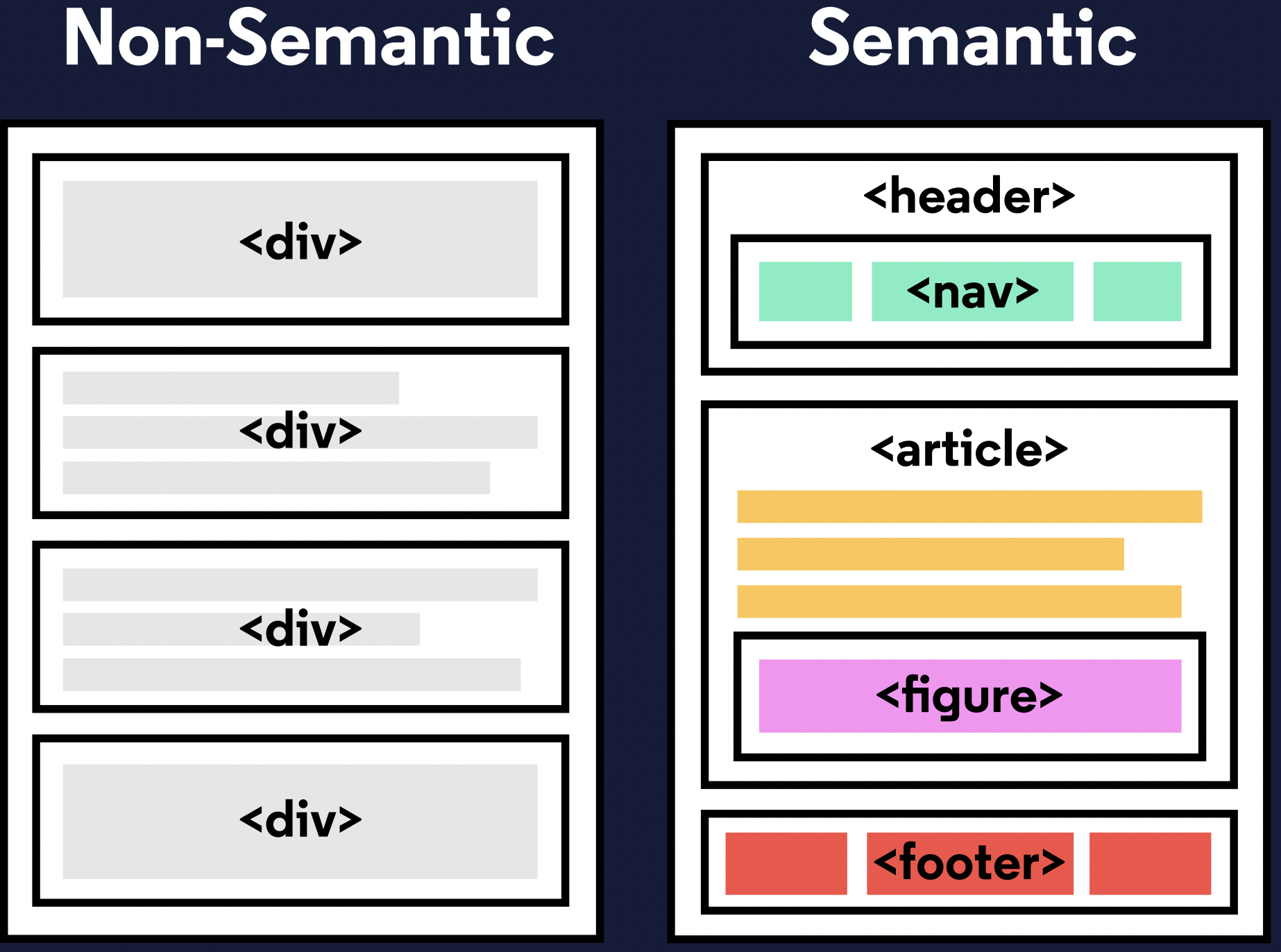
단순히 <div> 와 같은 non-semantic tag로 표현될 때와,
각 section의 의미를 정하여 <header>, <nav> 와 같은 semantic tag로 표현될 때 같은 단어가 출력되더라도 해석하는 입장에서는 다르게 받아들여줄 수 있다는 것이다.
즉, 논리적으로 해석될 수 있는 Semantic tag를 통해 구현된 웹을 Semantic Web이라고 부를 수 있는 것이다.
Semantic Web을 사용하는 이유?
- 접근성
Semantic Web을 사용하게 되면 코드 자체에 대한 논리적인 해석이 가능해져 제작, 편집 등을 할 때에 접근성이 증가하게 된다.
- 검색 엔진 최적화 (SEO, Search Engine Optimaization)
검색엔진은 Semantic Web에 내재된 Semantic Tag의 의미를 해석 및 인지할 수 있으므로 사용자로 하여금 더욱 나은 환경을 제공해줄 수 있다.
- 이해하기 쉬움
코드를 해석하는 모든 주체로 하여금 의미를 이해하기 쉽게 해준다.
Semantic Tag vs. Non-Semantic Tag

- Semantic Tag
<header>: 문서나 섹션(section) 부분에 대한 헤더(header)를 정의.<h1>~<h6>를 포함하는 도입부에 대한 컨텐츠<nav>: HTML 문서 사이를 탐색할 수 있는 링크(link)의 집합을 정의<main>: HTML 문서의 주요 contents를 정의<footer>: HTML 문서의 하단부 contents<section>: 제목을 가지고 있으며, HTML 문서의 전체적인 내용과 관련있는 contents들의 집합<article>: 내용 그 자체만으로도 이해가 되어야 하며, 웹사이트의 나머지 부분과는 별도로 읽을 수 있어야함<aside>: HTML 문서에서 페이지 부분 이외의 콘텐츠(content)를 정의할때 사용<figure>: HTML 문서에서 그래픽과 비디오 등의 독립적인 콘텐츠(content)를 정의할때 사용<figcaption>: figure 요소를 위한 캡션을 정의할 때 사용
- Non-Semantic Tag
<span>,<div>등..
<img> 태그 vs. background-image
<img>
<img> 태그에는 alt라는 속성이 있다.
alt 속성은 이미지에 의미를 부여하는 기능을 가지며, 웹페이지가 이미지 로드에 실패했을 때 이미지 위에 마우스를 올려두면 alt속성에 지정해두었던 설명이 표기된다.
<img src="URL of sunflower garden" alt="A field of yellow sunflowers" />background-image
background-image는 css에서 지정할 수 있는 property이다.
디자인을 적용할 selector를 지정한 후 background-image를 설정하면 해당 selector에 적용되는 이미지가 생성되게 된다.
결론
우리가 위에서 정한 Semantic Tag의 결론에 비추어보았을 때, <img> 태그를 사용하는 것이 상대적으로 Semantic하다고 볼 수 있을 것이다.
왜냐하면, alt 속성 등을 통해 단순히 이미지를 표현하는 것만이 아닌, 이미지 자체에 의미를 부여함으로 인해 검색엔진으로 하여금 텍스트만으로 검색이 가능하게 할 수 있기 때문이다.
허나 반대로 생각해서, '중요도'에 차이를 둔다고 했을 때, 우리가 의미를 부여하고자 하는 이미지에는 <img> 태그와 alt 속성을 사용할 수 있다.
허나 단순히 이미지 자체의 외형만을 사용하고자 한다면, 굳이 <img> 태그를 사용하지 않고 background-image 를 이용할 수 있을 것이다.
