Cookie
Cookies are a function in web browsers, usually used to save a status.
The server sends a cookie in a response and the web browser saves the data as is. The data is not encrypted and the client can change the cookie however they want that can lead to weakness in security.
If a browser has a cookie, it sends the cookie it has when sending a request.
Session
Session data is saved to the server and a unique Session ID is created. This ID uses cookies to give/get data. Only the server can access the session data to resolve the security weakness of cookies.
However, the server verifies all information and can lead to issues if there are too many users.
JWT
Allows to safely trade data in JSON. Now a internet standard.
The developer puts the JWT token in the cookie to transfer data.
Unlike cookie/session that is a method of how to transfer and manage data, JWT is only a form to express data.
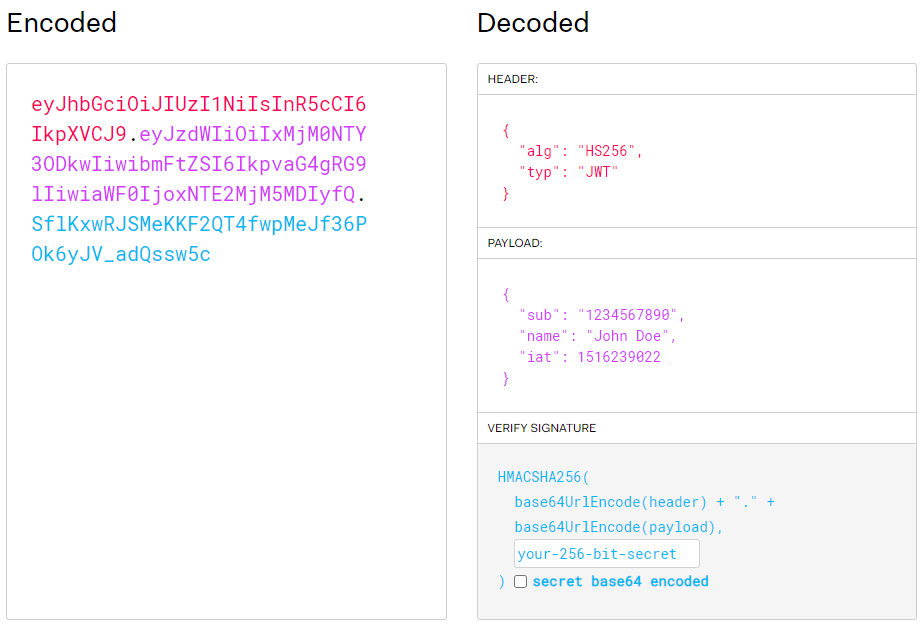
The header.payload.signature has 3 datas:
1. Header: algorithm and (encrypted) token type
2. Payload: data
3. Signature

JWT can be decoded even if you do not know the secret key. That is why sensitive data (password, etc.) cannot be included.
JWT can be used to manage the server in a stateless (무상태) manner. JWT is not automatically saved like a cookie but can nearly never be falsified and does not store data on the server.
- Stateless (무상태): Does the same function regardless whether the server restarts
- Stateful (상태 보존): Does not do the same (or slightly different) function when the server restarts
- Saving login information to the server is stateful.
Using JWT
These examples use a commonly used token library "jsonwebtoken".
npm i jsonwebtoken -SCreating a token
const token = jwt.sign({ myPayloadData: 1234 }, // jwt를 이용해서 payload 설정
"mysecretkey", // jwt를 이용해서 암호화를 하기위한 비밀키
{
expiresIn: new Date().getMinutes() + 1
}); Decoding a token
const token = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJteVBheWxvYWREYXRhIjoxMjM0LCJpYXQiOjE2Njc1NjE0NDB9.nvYSsLsT8jp7IfkbB2seCNeuLqRBgrrzDjKRFXjvoUE";
const decodedValue = jwt.decode(token); // jwt의 payload를 확인하기 위해 사용Verifying a token
The result is same as jwt.decode, but the secret key must be the same and the token must not be expired.
const token3 = "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJteVBheWxvYWREYXRhIjoxMjM0LCJpYXQiOjE2Njc1NjE0NDB9.nvYSsLsT8jp7IfkbB2seCNeuLqRBgrrzDjKRFXjvoUE";
const decodedValueByVerify = jwt.verify(token3, "mysecretkey");Access Token
Used to validate a user's permission (e.g. when logging in).
This token is issued with jwt through a cookie and has an expirary date.
When the user is verified using a Access Token, it uses a Secret Key when the token is made and can be designed without a complicated code.
It is stateless and can verify a user even if the server restarts. However, it cannot confirm if the current user is the one who issued the token.
It has all information that verifies the user and has the risk of being seized if valid for a long time. The server cannot verify if the token has been seized or not and would not be able to make it expire. We need to assume that the user token can be seized at any moment and must think of a way to minimize the damage.
Refresh Token
Used to only issue the Access Token. Does not contain verification information. This is saves the user's information in another storage or a DB and can be controlled in the server to revoke a user's verification status whenever necessary by deleting the saved token.
This helps minimize the damage if the Access Token has been seized.
