Sockets
Sockets (소켓) are similar to an electrical socket, that's an essential connection for us to use electricity. A network socket is an essential connection to send and receive data.
Data is sent through packets (패킷). Following the example above, a packet is the elctricity flowing through the electrical socket.
Sockets always perform the same function but there are two types of socket protocol: TCP and UDP.
Protocols
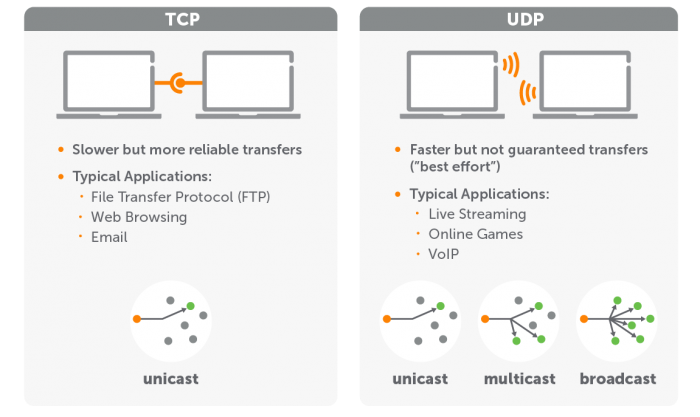
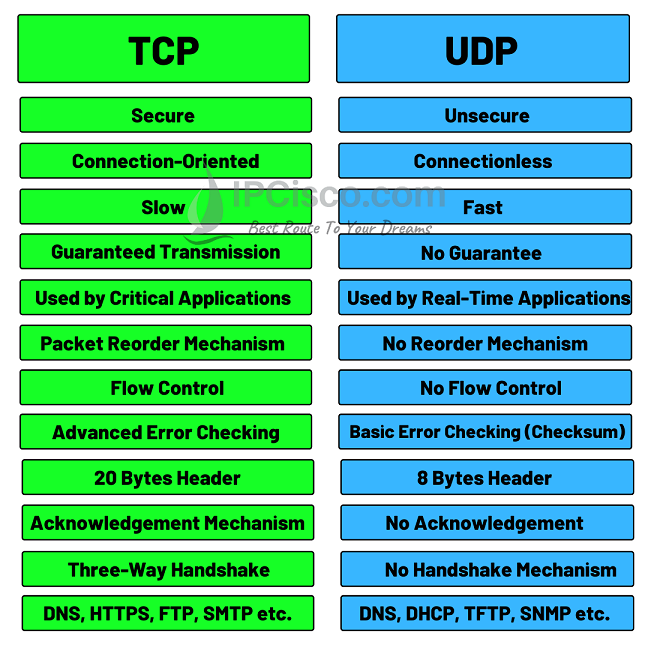
TCP
A protocol to send and receive trustworthy data between the server and client.
Also called a connection-oriented (연결 지향성) protocol.
Data can be sent separately, and the receiver reassembles the data. If there is a data is missing, it makes another request to complete the data.
Compared to UDP, sending and receiving data is more costly and has a slower transmission speed (as it sends data and confirms if the data has been received, whereas UDP simply sends the data).
UDP
A connectionless protocol.
It sends data but doesn't check if it has been received, so it is less reliable. Even if data is sent in order, the receiver can receive the data in a different order.
It only sends data and doesn't process anything else, so it is less costly and faster than TCP.


Web Socket
A socket made to provide a real-time web service, such as a real-time editing tool like Google Docs, web messenger, etc. Some browsers do not support web sockets and thus cannot guarantee it works on all browsers.
socket.io
Socket.io is the most used library to use a web socket through Javascript.
To overcome the restriction that all browsers do not use web sockets, socket.io uses the polling function that sends data from the server every designated time period for browsers that do not use web sockets.
Strictly speaking, socket.io is not a web socket and is a library that allows to use a function similar web sockets in environments that do not use web sockets.
Install socket.io library:
npm i socket.ioHow to connect to socket.io in app.js:
const express = require("express")
const {Server} = require("http")
const socketIo = require("socket.io")
const app = express();
// Wrap? the express app in the http server
const http = Server(app)
// Assign the http server object in the socket.io module
const io = socketIo(http)
const router = express.Router()
// Open the socket.io server
io.on("connection", (sock) => {
// When the socket is connected:
console.log("새로운 소켓이 연결되었어요!")
// Run when the custom event "BUY" is called
sock.on("BUY", data => {
console.log(data)
const emitData = {
nickname: data.nickname,
goodsId: data.goodsId, // 서버가 보내준 상품 데이터 고유 ID
goodsName: data.goodsName,
date: new Date().toISOString(),
}
// Send data of currently bought goods to pop up on the website
// using io.emit
// io.emit emits the data to all users and not the connected sock user
io.emit("BUY_GOODS", emitData)
})
// When socket is disconnected, print the disconnected id and message:
sock.on("disconnect", () => {
console.log(sock.id, "해당하는 사용자의 연결이 끊어졌어요!")
})
})
// Listen to the http server object, which has the express app in the http server
http.listen(8080, () => {
console.log("서버가 요청을 받을 준비가 됐어요");
});