Date time picker을 사용하는데 이렇게 오래 헤맬 줄 몰랐다ㅜㅜ
Bootstrap 5도 쓰고있어서 그나마 조금 이쁜 편인 Tempus Dominus 6를 사용했다.
Header에 필요한 CDN
<!-- Date time picker를 쓰기 위한 CDN-->
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous" />
<!-- Popperjs -->
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.11.6/dist/umd/popper.min.js" crossorigin="anonymous"></script>
<!-- Tempus Dominus JavaScript -->
<script src="https://cdn.jsdelivr.net/npm/@eonasdan/tempus-dominus@6.2.10/dist/js/tempus-dominus.min.js" crossorigin="anonymous"></script>
<!-- Tempus Dominus Styles -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/@eonasdan/tempus-dominus@6.2.10/dist/css/tempus-dominus.min.css" crossorigin="anonymous">
<!-- Font Awesome -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css"
rel="stylesheet">Body에서 쓰는 date time picker
<div class='input-group' id='datetimepicker1' data-td-target-input='nearest'
data-td-target-toggle='nearest'>
<input id='datetimepicker1Input' type='text' class='form-control' data-td-target='#datetimepicker1' />
<span class='input-group-text' data-td-target='#datetimepicker1' data-td-toggle='datetimepicker'>
<span class='fa-solid fa-calendar'></span>
</span>
</div>
<script>
new tempusDominus.TempusDominus(document.getElementById('datetimepicker1'), {
display: {
components: {
seconds: false,
minutes: false
},
icons: {
type: 'icons',
time: 'fa fa-solid fa-clock',
date: 'fa fa-solid fa-calendar',
up: 'fa fa-solid fa-arrow-up',
down: 'fa fa-solid fa-arrow-down',
previous: 'fa fa-solid fa-chevron-left',
next: 'fa fa-solid fa-chevron-right',
today: 'fa fa-solid fa-calendar-check',
clear: 'fa fa-solid fa-trash',
close: 'fas fa-solid fa-xmark'
},
},
localization: {
hourCycle: 'h12',
locale: 'ko-KR'
},
restrictions: {
// 현재 날짜 이후만 선택 가능
minDate: new Date(Date.now())
}
});
</script>프로젝트 설정 때문에 minutes와 오늘 이전 날짜는 선택 못하게 비활성화 했다. locale: 'ko-KR이 한글화 해주는 부분인데 이 한 부분을 위해서 얼마나 많은 시간을 썼는지... 허허
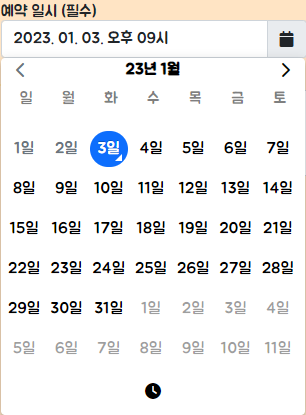
결과는..!

(글꼴은 CSS 설정 때문에 동글동글하다ㅎ)
달력 안에 '일'이 붙는게 너무너무너무 못 생겼다ㅜㅜㅜㅜ 일단 그 부분까지 걱정할 시간이 없어서 원하는 대로 기능은 되고 한글로 나오니 무시하기로;; ('일' 없애는 방법 아시는 분은 댓글 달아주세요😭)
