HTML
- 웹 문서 규격 종류
XHTML(Extensible HTML)과 HTML의 다른 점?
- XHTML은 HTML과 거의 비슷하지만, 문법의 적용이 조금 더 엄격하다
XHTML => O, HTML => X,XTHML => X, HTML => O인 일이 있다- css를 이해하는 방식이 다르다
- 클라이언트 쪽 스크립트를 다루는 방식이 다르다.
XHTML은 문법의 적용이 더 엄격하고, css를 이해하는 빙삭, 클라이언트쪽 스크립트를 다루는 방식이 다르다.
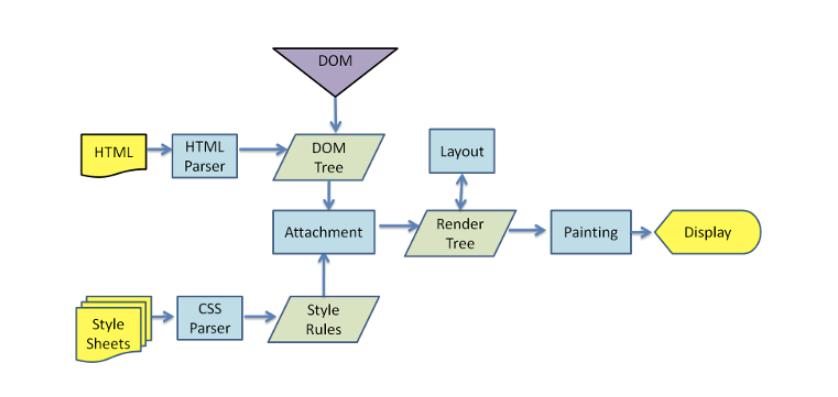
브라우저 동작원리?

DOM Tree 생성
서버에서 요청 후 브라우저가 html을 전달받으면, 브라우저의 렌더 엔진이 파싱 후 DOM node로 이뤄진 DOM Tree를 생성한다.
Style Rules 생성
브라우저는 스타일시트에서 css를 파싱하여 Style Rules를 만든다.
Render Tree가 만들어지기 전
노드의 스타일을 처리하는 과정을 'attachment'라고 부른다. DOM 트리의 모든 노드들은 attach 메소드를 가지고 있는데 이 메소드의 역할은 스타일 정보를 계산해서 객체 형태로 반환한다.
이 과정은 동기적 과정이고, DOM Tree에 새로운 노드가 추가되면 그 노드의 attach 메소드가 실행된다.
Render Tree 생성
DOM Tree와 Style Rules를 합쳐 Render Tree를 만들어낸다.
Layout(===Reflow)
Render Tree가 다 만들어지고 나면, 각 노드들은 스크린 좌표가 주어지고, 정확히 어디에 나타나야 할 지 위치가 주어지는 과정을 거친다. 이 과정을 'Layout' 이라고 한다.
Painting
트리의 각 노드들을 거쳐가면서 paint() 메소드를 호출하고 스크린에 원하는 정보를 그린다.
Virtual DOM이 뭔지 아시나요? 썼을 때의 장점?
DOM(Document Object Model)
웹 페이지를 객체로 표현한 모델
실제 DOM은 DOM에 변화가 있을 경우 DOM의 모든 요소를 변화시킨다(비효율적)
DOM에 변화가 생기면, 모든 요소 스타일 재계산함 렌더트리를 재생성하고 레이아웃을 만들고 페인팅하는 과정이 반복된다.(화면에서 30개의 수정사항이 발생하면 수정할 때마다 새로운 렌더트리가 30번 만들어진다)
즉, DOM에 변화가 있다면 브라우저는 필요한 연산이 증가하고 전체적인 프로세스를 비효율적으로 만든다.
따라서 뷰에서 변화가 생긴다면 실제 DOM에 적용되기 전에 가상의 DOM에 먼저 적용시키고 필요한 연산을 거친 후에 최종 결과물만을 실제 DOM에 전달한다. 최종 결과물을 전달받은 실제 DOM은 DOM 수정과 Render Tree를 만들어내는 과정을 한번만 수행한다. 가상 DOM을 이용해 불필요한 렌더링 횟수를 줄일 수 있게 된다.
CSS
position을 주로 어떻게 사용하시나요?
position은 문서 상에 요소를 배치하는 방법을 지정한다.
position을 주로 활용하는 경우는 여러 element 중 단독으로 위치해야 하는 element가 있을 경우 relatvie, absolute를 element를 배치하는 경우다.
- flex 와 position의 차이
- 굳이 구분할 필요없이 상호보완적인 관계라고 볼 수 있다.
margin과 padding에 대해서 설명해주세요.
margin과 padding은 각각 바깥쪽 여백, 안쪽 여백을 의미한다.
border를 기준으로 border안쪽부터 content바깥쪽을 padding, border바깥쪽 부분을 margin이라고 한다.
css 애니메이션과 js 애니메이션 차이에 대해서 아시는대로 이야기 해주세요.
css animation
간단한 애미메이션 처리에 유리하다.
반응형 애니메이션을 구현하기 유용하다.
CSS 자체가 선언형이기 때문에 어떤 요소가 애니메이션을 가져야 한다는 직관적인 표현이 가능하다
메인 쓰레드가 아닌 별도의 컴포지터 쓰레드에서 그려지기 때문에 메인 쓰레드에서 작업하는 JS보다 효율적이다
JS animation
css로 처리하기엔 복잡하고 무거운 애니메이션 작업들을 처리할 때 유용하다
요소의 스타일 변화를 순간마다 제어할 수 있기 때문에 세밀한 처리가 가능하다
브라우저 호환성 측면에서 transition/animation 속성보다 뛰어나다
반응형 웹사이트를 코딩하는 것과 모바일 우선 전략을 사용하는 것 사이의 차이점에 대해 아시나요?
적응형 웹? 모바일 우선 전략?
서버나 클라이언트에서 웹에 접근한 디바이스를 체크하여 해당 디바이스에 최적화된 마크업을 호출하는 방식
반응형 웹과 적응형 웹의 차이
반응형 웹은 하나의 템플릿을 사용해 모든 기기에 대응하는데 반해, 적응형 웹은 선별된 기기 유형에 따라 별도의 독립적인 템플릿이 요구된다. 별도의 페이지 제작이 필요하다는 말!
모바일로 접속한 경우pc버전으로 보기가 있는 경우
-
적응형 웹
- 서버 또는 브라우저에 기반 기기 감지 방법을 사용해 각 기기에 적합한 UI 템플릿을 각각 제공
- 감지된 기기에 최적화된 준비된 리소스만 다운로드 받아 사용한다
- 필요한 리소스만 다운받기 때문에 로드 속도가 빠르다
- 기존 사이트 변경없이 개발 가능하지만, 추가 비용이 발생한다(각 기기마다 최적화된 콘텐츠와 리소스를 제공해야 하므로)
각 기기에 적합한 UI 템플릿과 리소스를 체공하므로 로드 속도가 빠르다. 다만, 새로운 기능이 추가될 경우 추가 비용이 발생한다.
-
반응형 웹
- 미디어쿼리를 사용해 기기의 화면 해상도 크기를 감지한 후, 화면 크기에 맞게 하나의 UI 템플릿을 변형
- 기기 최적화와 상관없이 모든 콘텐츠가 다운로드 되지만, 일부 콘텐츠만 사용된다.
- 모든 리소스를 다운받기 때문에 로드 속도가 느리다
- 모든 기기에서의 사용자 인터랙션을 기획/디자인 단계에서부터 검토해야한다
화면 크기에 맞게 UI 템플릿을 변형하는 방식모든 리소스를 다운받기 때문에 로드 속도가 느리다.
JavaScript
Restful API에 대해서 아는대로 설명해주세요.
- Representational State Transfer의 약자
- 웹의 장점을 최대한 활용할 수 있는 아키텍처
- 자원을 이름으로 구분하여 해당 자원의 상태를 주고 받는 모든 것을 의미한다
REST 구성
- 자원(Resource) - Uniform Interface
- 행위(Verb) - HTTP method
- 표현(Representations)
REST의 특징
- Uniform Interface(유니폼 인터페이스)
- URI로 지정한 리소스에 대한 조작을 통일되고 한정적인 인터페이스로 수행하는 아키텍처 스타일
- Stateless(무상태성)
- 세션 정보나 쿠키 정보같은 작업을 위한 상태정보를 따로 저장하고 관리하지 않는다
- API 서버는 들어오는 요청만을 단순히 처리한다
- Cacheable(캐시 가능)
- 웹 표준 HTTP 프로토콜을 그대로 사용하므로 웹에서 사용하는 기존의 인프라를 그대로 활용할 수 있다. 여러 가지 기능 중 캐싱 기능을 사용할 수 있다
- Layered System(계층화)
- Client는 REST API Server만을 호출
- REST API Server는 다중 계층으로 구성 가능
- API Server는 순수 비즈니스 로직을 수행하고 그 앞단에 보안, 로드밸런싱, 암호화, 사용자 인증 등을 추가하여 구조상의 유연성을 줄 수 있따.
- Client - Server 구조
- 자원이 있는 쪽이 Server, 자원을 요청하는 쪽이 Client가 된다.
- Server: API를 제공하고 비즈니스 로직 처리 및 저장
- Client: 사용자 인증이나 context(세션, 로그인 정보) 등을 직접 관리하고 책임진다
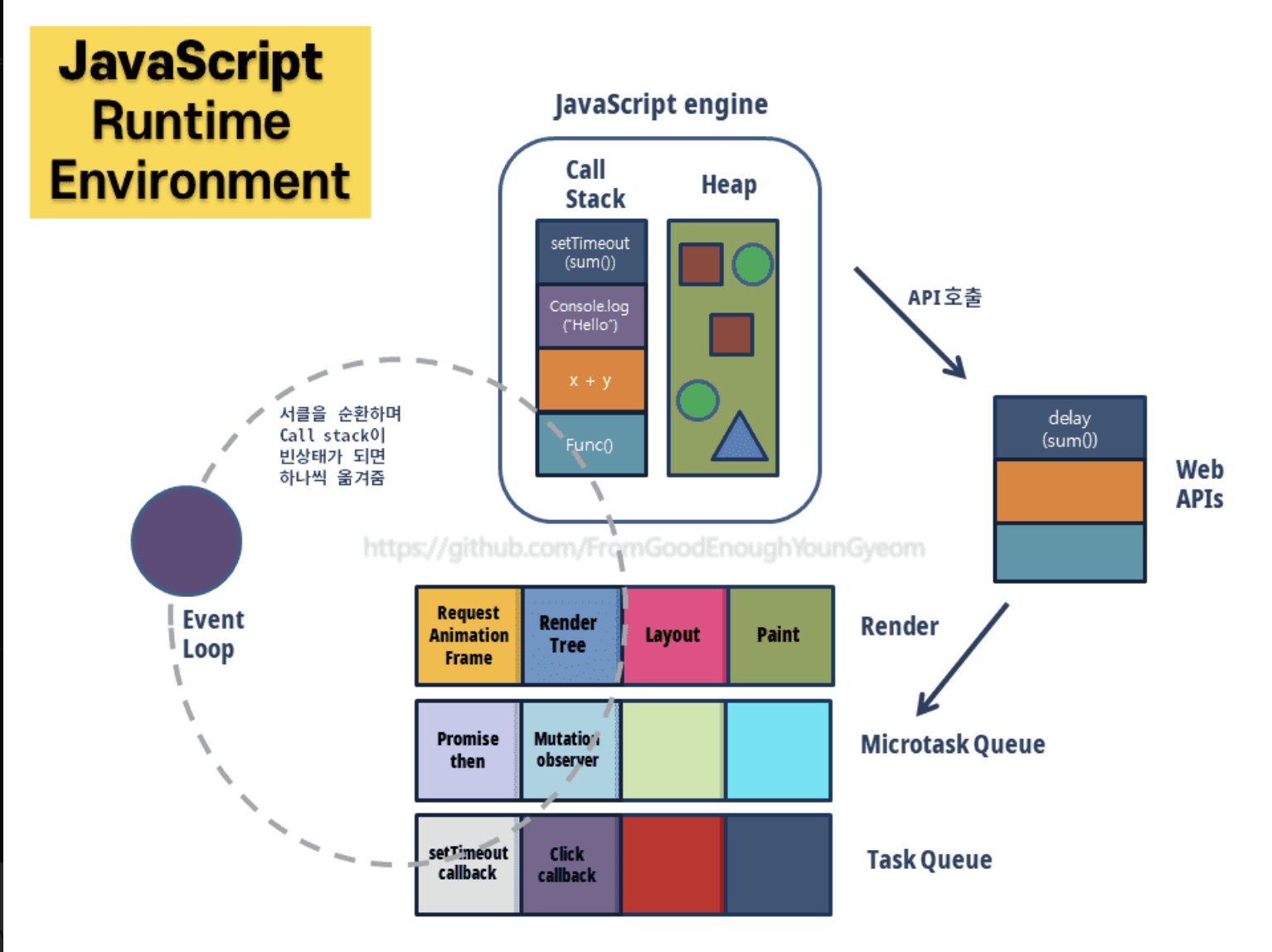
- 자바스크립트의 event loop에 대해서 아시는대로 설명해주세요.
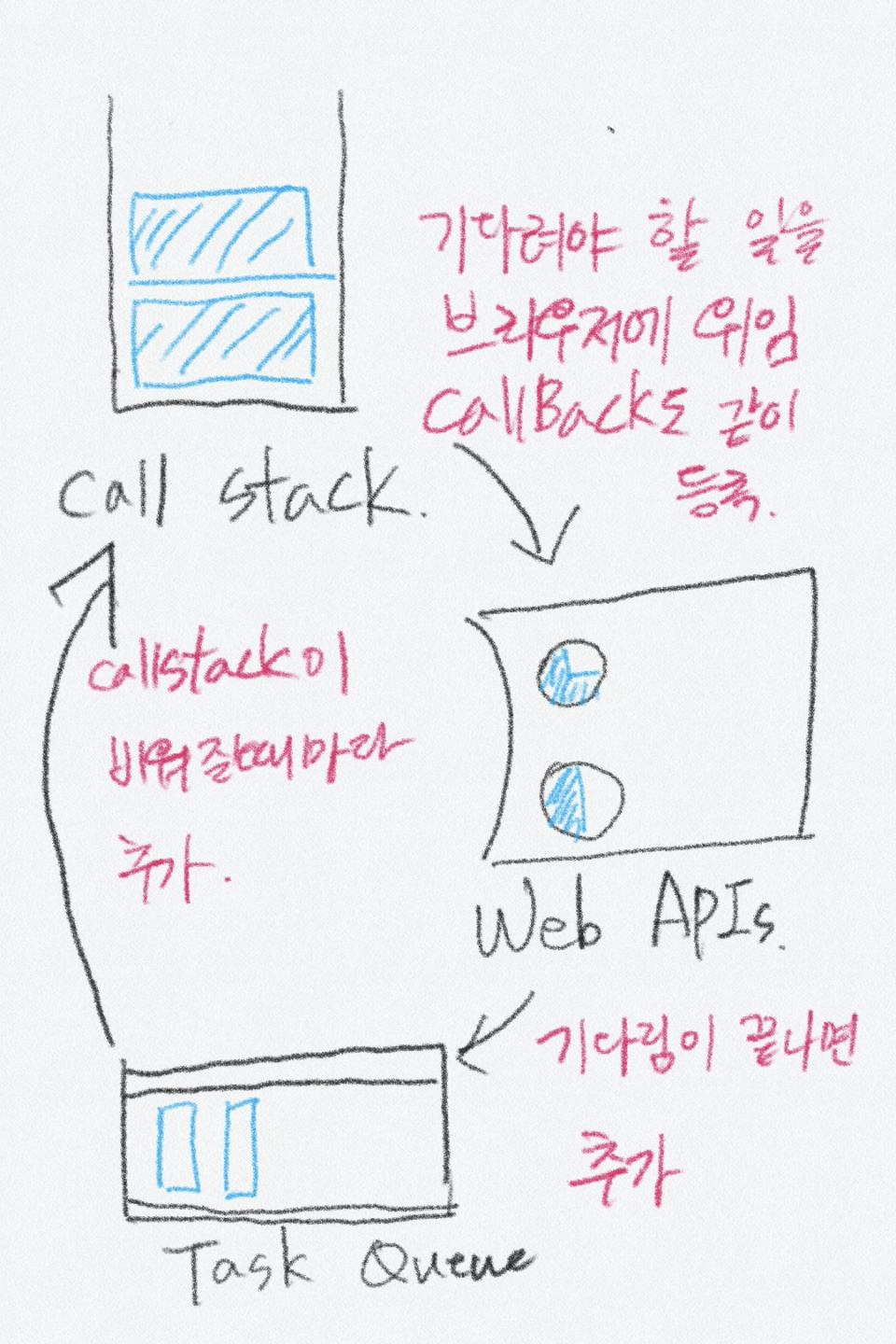
이벤트 루프(Event loop)
원활한 작업을 위해 브라우저는 오래 걸리는 일을 이벤트 루프를 이용하여 처리할 수 있다.
- 기다려야 하는 일을 JS 엔진이 처리하지 않고 Web API를 통해 브라우저에 위임한다.이 때, 일이 끝나고 실행시킬 콜백을 같이 등록
- 위임된 일이 끝나면 작업 큐(task queue)에 추가
- 브라우저는 호출 스택이 비워질 때마다 작업 큐에서 가장 오래된 작업을 꺼내와 해당 작업에 대한 콜백을 실행
- 이 과정이 반복되는데 이를 이벤트 루프 라고 부른다.


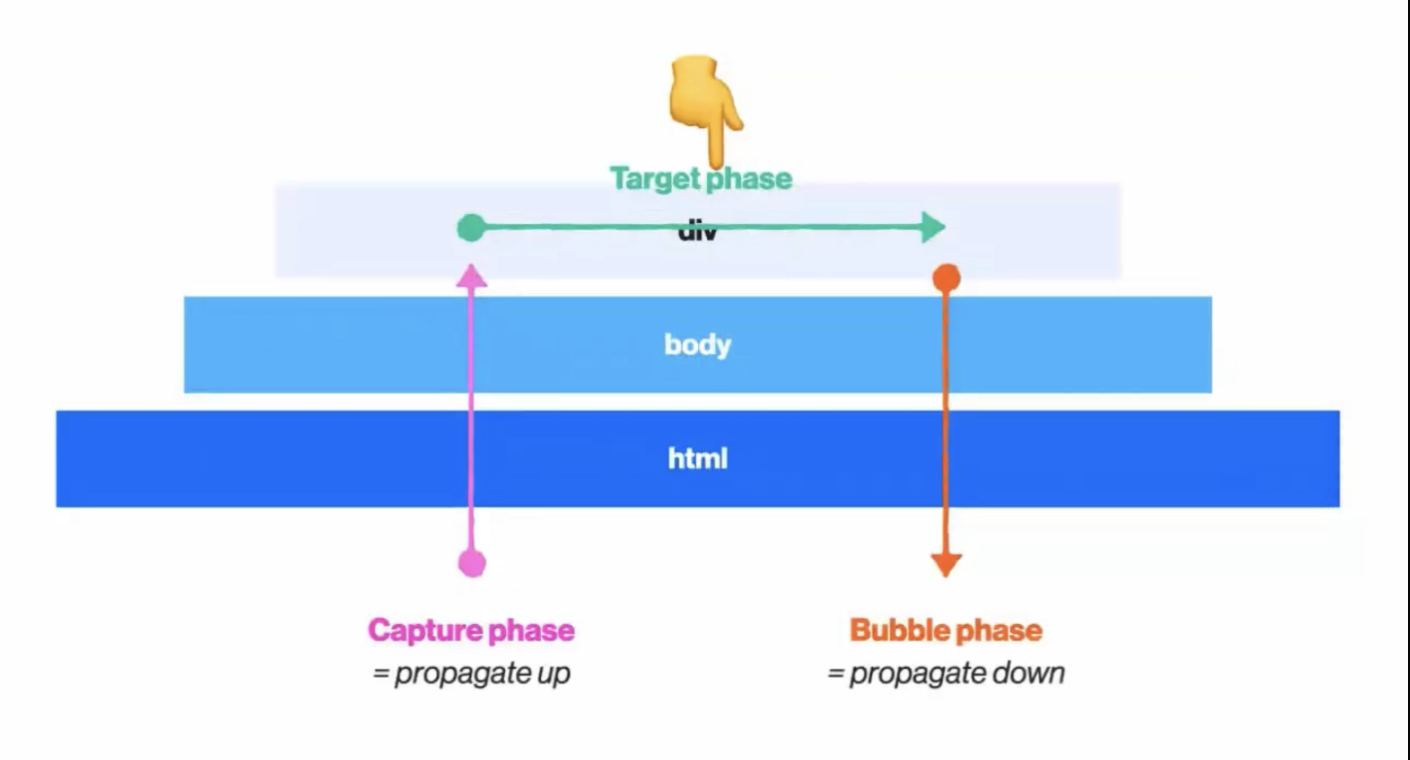
브라우저가 이벤트를 감지하는 방식 => 이벤트 버블링, 이벤트 캡쳐링
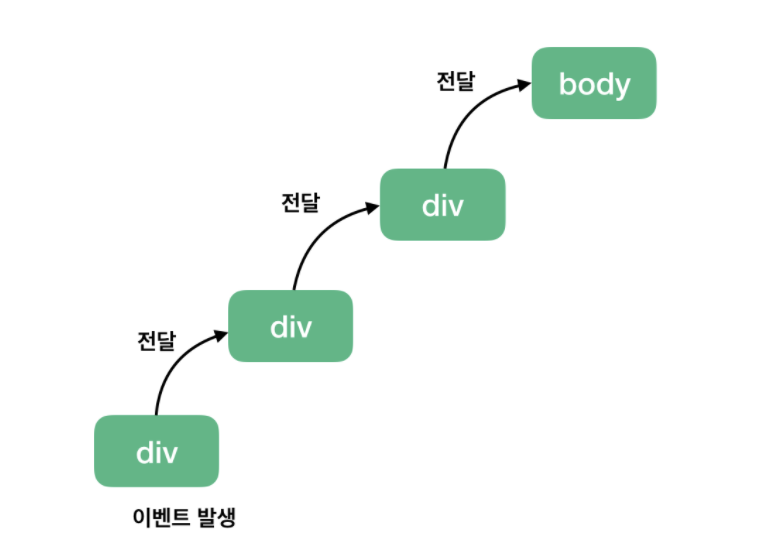
이벤트 버블링에 대해서 아시는대로 설명해주세요.

한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하는 방식이다. 가장 최상단 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작한다.
이벤트 버블링을 중단하는 방법이 있지만 중단을 시킨
이벤트 캡쳐링이 대해서 아시는대로 설명해주세요.

이벤트가 하위 요소로 전파되는 방식
캡처링 단계에서 이벤트를 잡아내려면 addEventListener의 capture 옵션을 true로 설정해야 잡을 수 있다.
div에서 이벤트가 발생하더라도 window에서 이벤트가 전파된다.
기본적으로 eventbubbling이 적용되어 있는데 capture가 true로 설정되어 있으면
