CSS
CSS의 Box model에 대해 아시는대로 설명해주시고 이것이 브라우저에서 어떻게 동작하는지 설명해주세요.
개념
HTML의 모든 요소들은 흔히 알고있는 content, padding, border, margin의 형태를 띄고 있는 Box의 형태를 로 표현될 수 있는데 이 때 Box의 형태를 정의하는 CSS 모듈
브라우저에서 어떻게 동작하는지
웹 페이지를 서버에서 받으면 HTML, CSS 파일은 각각의 parser에 의해 파싱되는데 이 때 만들어진 DOM, CSSOM 트리로 변환되고 렌더 트리로 결합되는 과정에서 HTML요소들이 박스 형태로 표현된다.
content-box와 border-box는 어떤 점이 다른가요?
임의의 엘리먼트에 width: 100px 스타일을 준 경우 content-box는 박스 모델의 요소 중 content의 width를 100px로 하지만 border-box에 경우 content + padding + border + margin을 포함한 width를 100px로 나타낸다. 정리하자면 content-box는 style 부여 기준을 content 영역으로, border-box는 4가지 요소를 합친 영역으로 정한 방식이다.
JavaScript
화살표 함수를 사용했을 때는 new 생성자를 사용해서 새로운 객체를 만들거나 상속등을 할 수 없습니다. 그 이유에 대해서 설명해주세요.
일반 생성자 함수는 prototype 프로퍼티가 가리키는 prototype 객체의 constructor를 사용하는데 화살표 함수는 prototype 프로퍼티를 갖고 있지 않기 때문에 사용할 수 없다.
const Test = () => {};
console.log(Test.hasOwnProperty('prototype'));
const t = new Test()event delegation에 대해서 설명해주세요.
이벤트 핸들링 패턴으로 각 요소마다 이벤트 핸들러를 할당하지 않고 단 하나의 이벤트 핸들러를 이용하여 여러 요소를 다루기 위해 사용한다.
- 왜 이벤트 위임이 발생하는지
- 이벤트 버블링, 이벤트 캡쳐링 때문
실행 컨텍스트란 무엇인가요?
자바스크립트 엔진이 코드를 실행할 때 실행에 필요한 정보(변수, 함수 등)들을 형상화하고 구분하는 것과 해당 코드와 나머지 코드들 사이의 문맥을 계속해서 파악해나가는 것을 얘기한다.
mutable object와 immutable object에 관해 설명해주세요.
immutable object은 변경 불가능한 객체
- javascript의 원시 타입들이 불변 객체에 해당한다.
let str = 'test';
str = 'success'
// 위 경우 test 문자열이 변경되는 것이 아닌 test, success가 각각 메모리(데이터 영역)에 할당된다.mutable은 변경 가능한 값
- 원시 타입 이외의 모든 값은 객체 타입이고, 객체 타입과 array 변경 가능한 객체다
- 객체 타입, 배열은 해당 힙 영역의 주소를 가리키고 있기 때문에 데이터가 변경 가능하다.
let user1 = {
name: 'Lee coding',
age : 20
}
let user2 = user1; // head에 있는 주소를 공유한 것!
user2 = user1;
user2.name = 'Kim coding';
console.log(user1.name); // 'Kim coding'
console.log(user2.name); // 'Kim coding'Network
HTTP와 HTTPS에 대해 설명해주세요.
HTTP는 서버/클라이언트 모델을 따라 데이터를 주고 받기 위한 프로토콜이다. 통신규약! (80번 포트 사용)
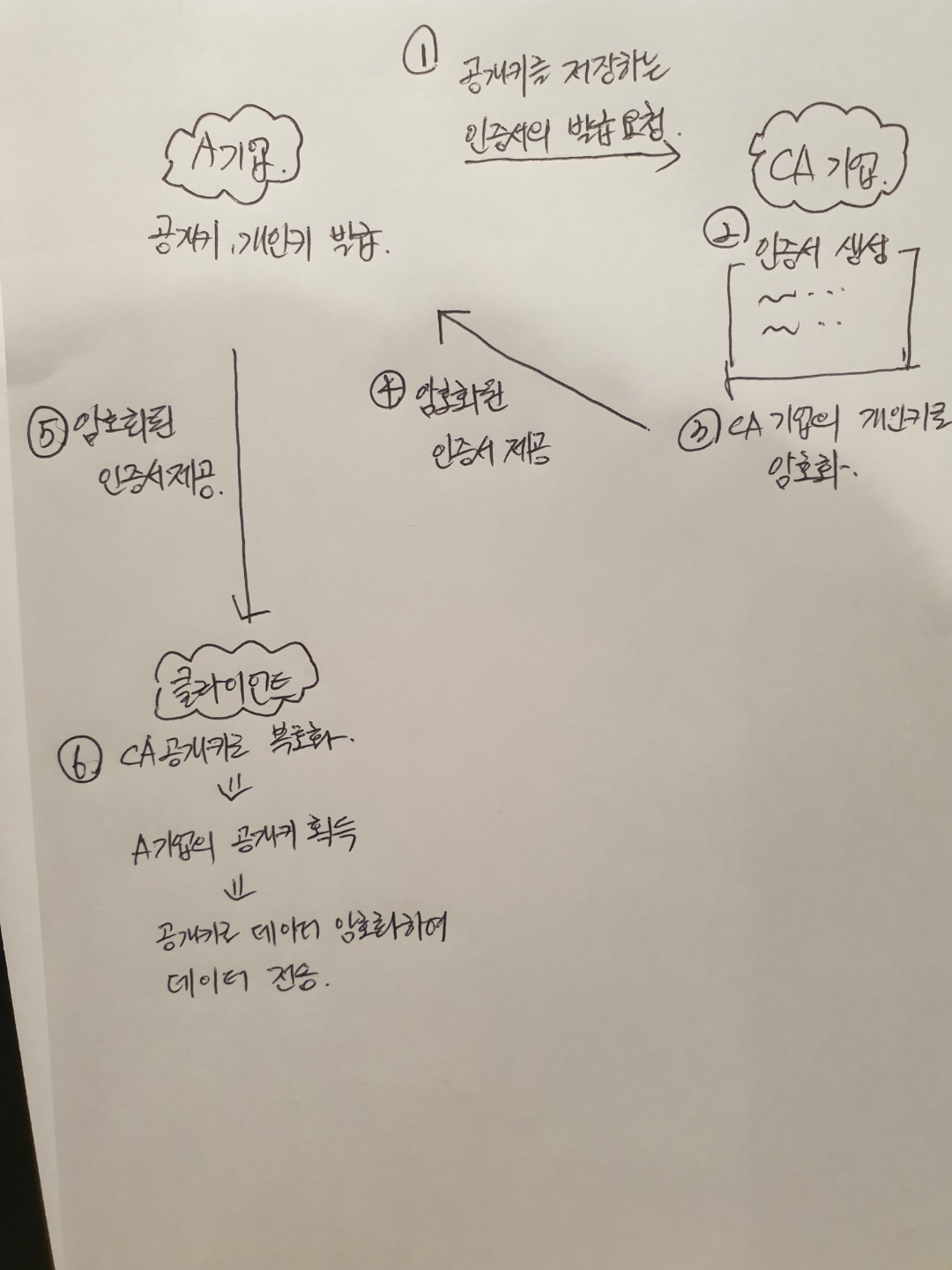
하지만 HTTP는 암호화되지 않은 평문 데이터를 전송하는 프로토콜이므로 보안에 취약하다. 이러한 보안 문제를 해결하기 위해 HTTPS가 나왔다. HTTPS는 HTTP에 암호화가 추가된 프로토콜이다. (433번 포트 사용)
- 동작 방식

HTTP GET과 POST의 차이는 무엇인가요?
- GET
- 클라이언트 ⇒ 서버로 정보를 요청하기 위해 사용되는 메서드
- POST
- 클라이언트 ⇒ 서버로 리소스를 생성하거나 업데이트하기 위해 사용되는 메서드
- 차이점
- GET은 데이터 요청 목적, POST는 새로운 리소스 생성, 업데이트 목적으로 사용목적 의 차이가 있다.
- GET은 URL파라미터에 요청하는 데이터를 보내므로 body가 없지만 POST는 데이터를 body에 담아 보내므로 body가 존재한다.
- GET은 멱등성을 가지며, POST는 멱등성을 가지지 않는다.
보안은 서버쪽에서 많이 신경쓰고 있지만, 프론트엔드 개발에서 보안관련 이슈는 어떠한 것들이 있을까요?
innerHTML을 사용했을 경우 크로스 사이트 스크립팅(XSS공격) 노출되기 쉽다. 따라서 innerHTML은 사용하지 않는 것을 권장한다. innerHTML 대신 textContent를 사용하는게 좋다.
개발상식
TDD 란 무엇이며 어떠한 장점이 있는가?
- 개념
- 테스트 주도 개발의 약자로 요구 사항을 검증하는 테스트 코드를 먼저 짜고 테스트 코드를 통과하기 위한 코드를 작성하며 개발하는 방식
- 장점
- 재설계 시간 단축 ⇒ 무엇을 해야하는지 명확해지므로 설계가 변경되는 일을 방지
- 디버깅 시간 단축 ⇒ 자동화된 유닛테스팅을 전제하므로 버그가 어디서 나는지 빠르게 파악 가능
- 추가 구현의 용이함 ⇒ 자동화된 유닛테스팅을 전제하므로 추가 구현시 모든 기능을 새로 테스트 할 필요가 없다.
MVC 패턴이란 무엇인가?
Model, View, Controller를 합친 용어로 비지니스 로직과 사용자 인터페이스 요소들을 분리시켜 개발하는 방식을 말한다. View는 사용자에게 보여주는 역할이고, Controller는 사용자에게 action을 받아 model이 어떻게 처리할지 알려주는 역할, model은 요청에 따라 데이터를 직접 처리하는 역할로 나눠 개발을 함에 있어 좀 더 수월하게 해주는 패턴이다.
