Cookie
- 어떤 웹 사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 수단
- 해당 도메인에 대해 쿠키가 존재하면, 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달
- 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 전송하는 것도 포함된다.
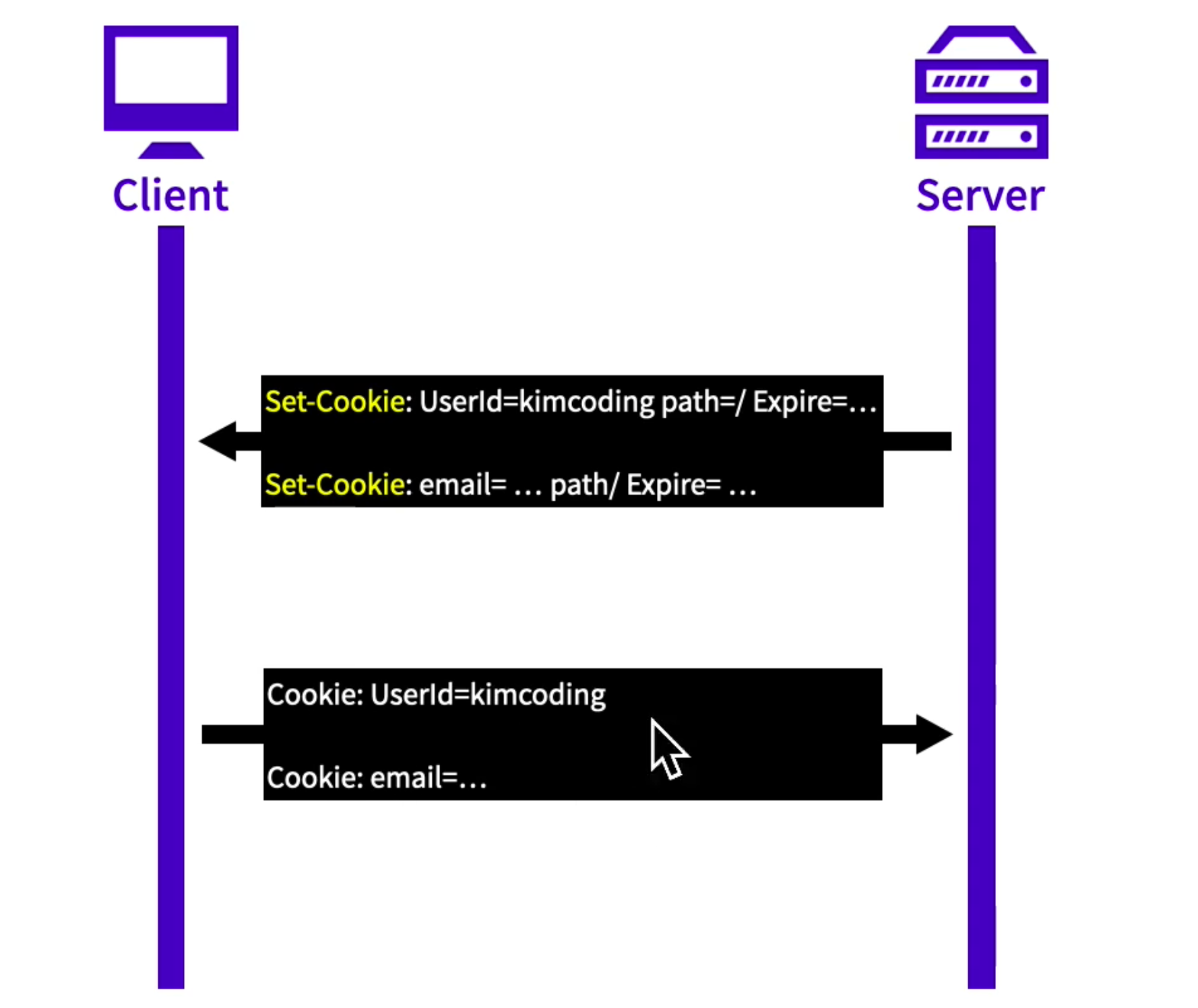
Cookie 전달 방법

- server가 클라이언트에 데이터 전달 시,
Set-Cookie를 통해 쿠키를 전달한다. - 이후 클라이언트는 서버에 요청할 때마다 쿠키를 같이 전달한다.
- 서버는 클라이언트에 저장된 쿠키를 통해 로그인을 유지한다던지, 테마를 보여주는 등 일을 한다.
Cookie 옵션
데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없고, 아래 옵션들을 만족하는 경우에만 다시 가져올 수 있다.
- Domain: 서버와 요청의 Domain이 일치하는 경우 쿠키 전송
- 쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
localhost.com- 만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키 전송 가능
- Path: 서버와 요청의 세부경로가 일치하는 경우 쿠키 전송
- 세부 경로는 서버가 라우팅할 때 사용하는 경로
http://www.localhost.com:3000/users/login=>/users/login- 명시하지 않으면 기본으로
/가 설정 - path를 전부 만족하는 경우 path가 추가로 더 존재하더라도 쿠키를 서버에 전송할 수 있다.
- Path:
/users=> 요청 세부 경로가/users/login인 경우 쿠키 전송 가능
- Path:
- MaxAge or Expires: 쿠키의 유효기간 설정
- HttpOnly: 스크립트의 쿠키 접근 가능 여부 결정(브라우저에서만 접근 가능하게 설정 가능)
- true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가능
- 기본은 false로 설정되어 있다. 이 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약
- Secure: HTTPS 프로토콜에서만 쿠키 전송 여부 결정
- SameSite: CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
- Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션의 조합으로 서버에 쿠키 전송 여부를 결정
- 옵션에 따른 서버의 쿠키 전송 여부
- Lax: GET 메서드 요청만 쿠키 전송 가능
- Strict: 쿠키 전송 불가
- None: 모든 메서드 요청에 대해 쿠키 전송 가능
- 단, None 요청은 Secure 쿠키 옵션이 필요
Cookie 흐름
- 클라이언트가 서버에 로그인 요청 시, 로그인이 성공한다면 응답객체 헤더에
Set-Cookie를 이용해 사용자 정보, 쿠키 옵션들을 담아 전달한다. - 응답객체를 받은 클라이언트는 쿠키를 갖고 있다가 서버에 다른 요청을 할 때 쿠키를 같이 보낸다.
- 새로운 요청을 받은 서버는 동일한 쿠키 아이디인지 확인하고 필요한 정보를 보낸다.
- 즉, 서버가 cookie=1 이라는 쿠키를 전달했다면 클라이언트에서 이후 요청 시 cookie=1 을 헤더에 담아 보낼 것이고 서버는 이를 확인하여 정보를 제공해주기 때문에 로그인 유지, 장바구니 등에 활용할 수 있다.
