Session
- 서버가 클라이언트에 유일하고 암호화된 ID를 부여
- 중요 데이터는 서버(세션 객체)에서 관리
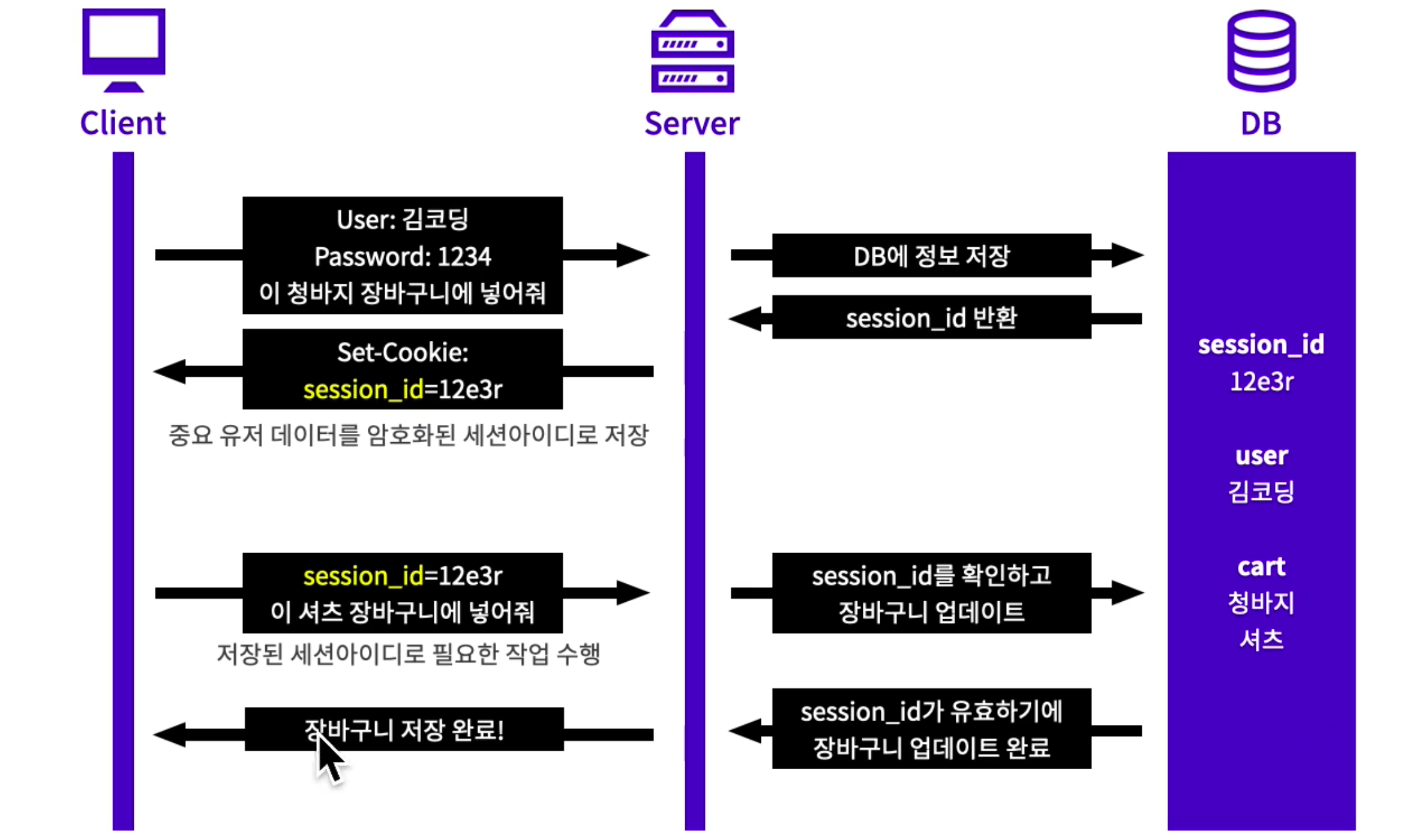
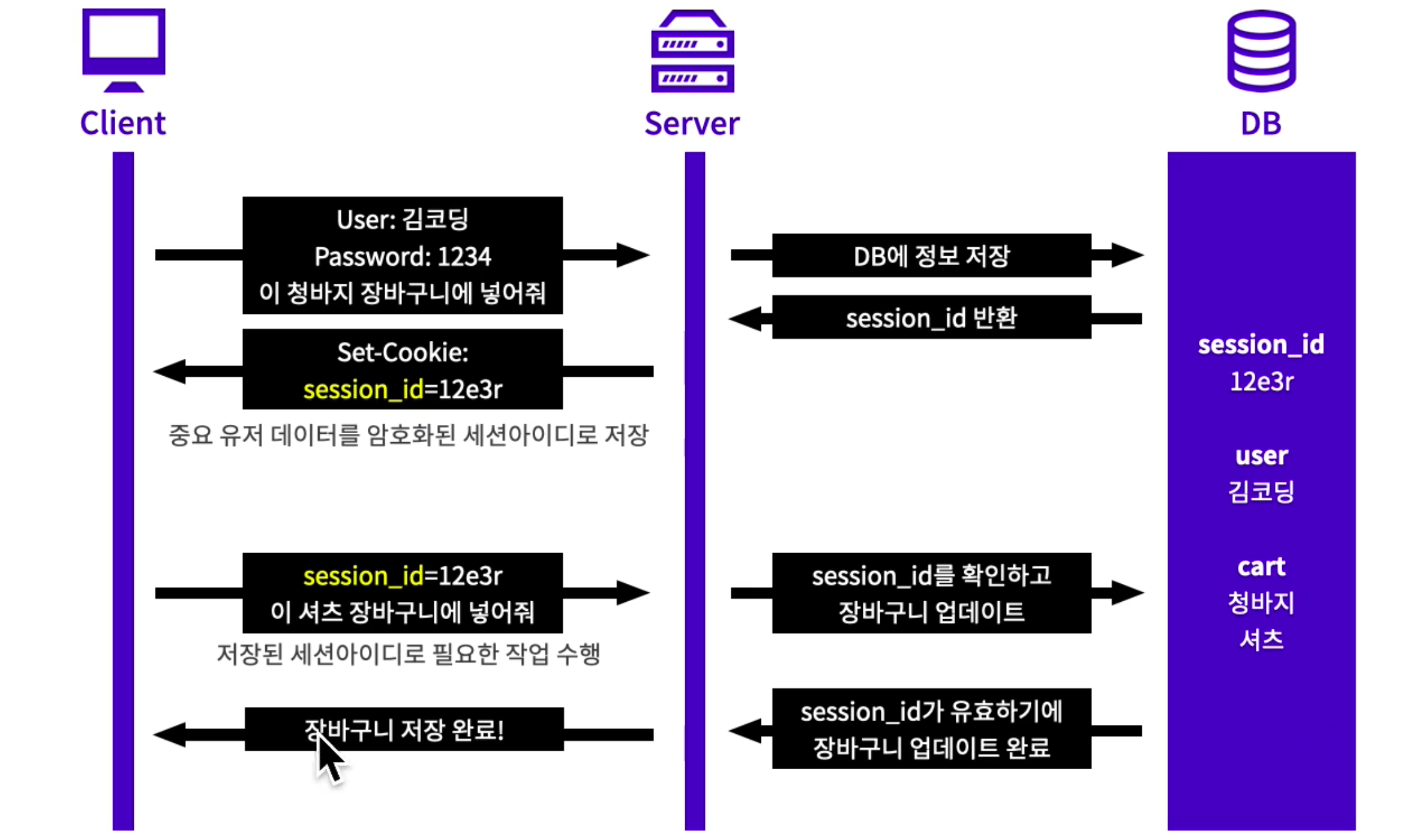
Session 전달 방법

- 클라이언트에서 요청 시 서버는 DB에 정보를 저장하고 암호화된 세션 아이디를 쿠키에 담아 클라이언트에 전달
- 이후 클라이언트가 추가 요청 시 헤더에 세션 아이디를 담아 전달한다.
- 서버는 세션 아이디를 확인하고 요청을 처리한다.
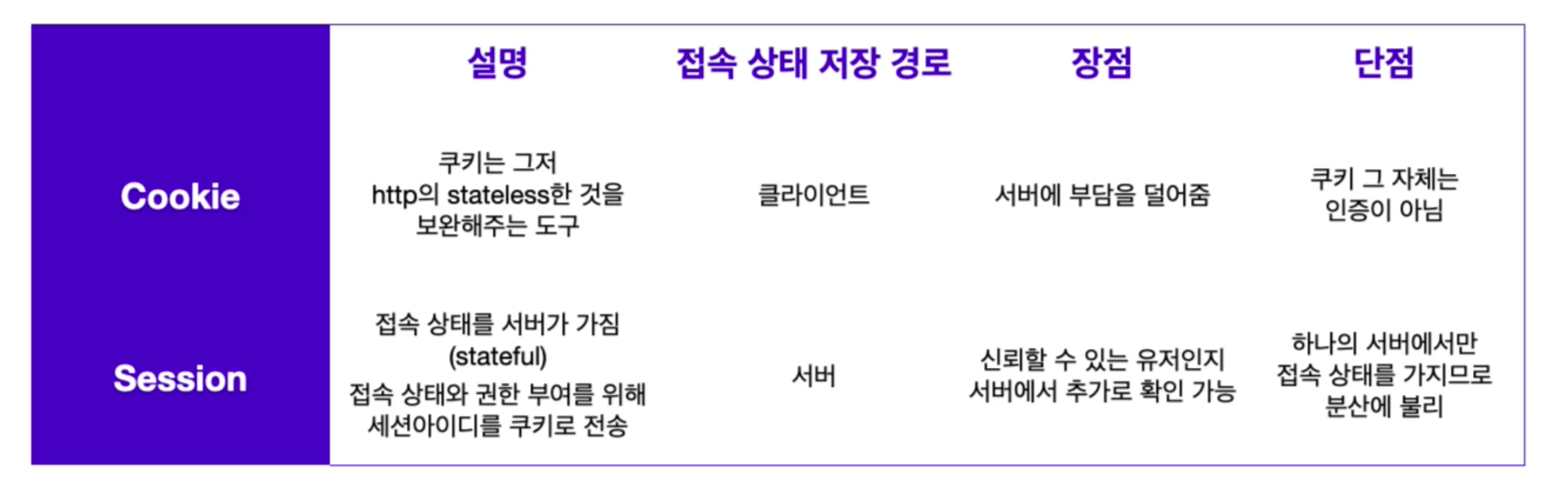
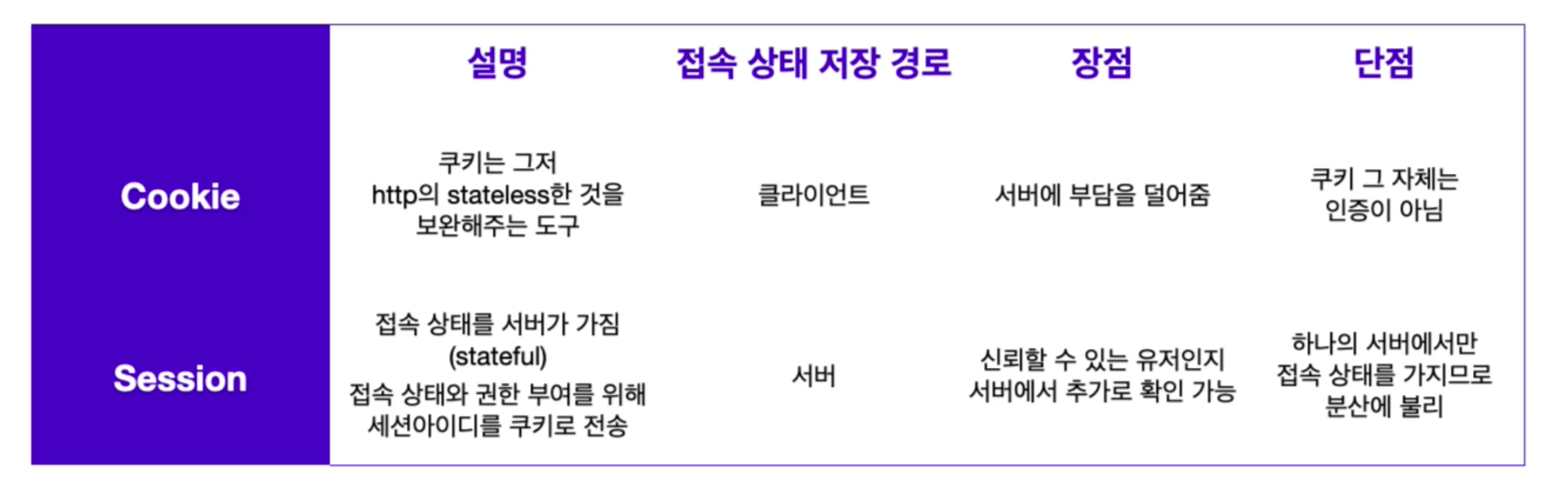
Cookie & Session

- 중요한 점
- 결국 세션도 쿠키를 이용해 세션 아이디를 전달!
- 저장되는 위치가 쿠키는 클라이언트, 세션은 서버라는 점!
Session의 단점
- 클라이언트의 정보를 세션 객체, 즉 서버에 저장하기 때문에 저장해야하는 데이터가 많아질수록 서버에 부담이 커진다.
- 세션 아이디가 담긴 쿠키는 인터넷 탭을 닫으면 삭제된다. 하지만 유효기간이 따로 정해져 있지 않기 때문에 유출된 쿠키를 이용한 요청인지 아닌지 확인할 길이 없다. 따라서 서버에서 세션을 파괴하는 과정이 필요하다.
express-session
- express-session
- 세션을 관리해주는 모듈
- 세션을 위한 미들웨어로 'Express'에서 세션을 다룰 수 있는 공간을 쉽게 만들어줌.
express-session 사용하기
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: true,
secure: true,
},
})
);
- secret: 쿠키를 임의로 변조하는것을 방지하기 위한 값. 이 값을 통하여 세션을 암호화하여 저장
- resave: 세션을 언제나 저장할 지(변경하지 않아도) 정하는 값
- saveUninitialized: 세션이 저장되기 전에 uninitialized 상태로 미리 만들어서 자장
session 이용
- express-session을 사용하면 request.session 객체가 생성된다.
- 해당 객체에 property를 할당함으로써 세션에 값을 줄 수 있다.
req.session.userId = '김코딩'- 세션 데이터를 삭제할 경우
req.session.destroy(callback)을 이용하면 세션을 완전히 삭제한다.
세션 흐름
- 서버는 웹 브라우저에게 세션 값을 보내준다.(sid 라고하며, 아무런 의미도 없는 단순 식별자)
- 요청이 들어올 때 express-session 미들웨어에서 secret을 이용해 sid를 설정해주는 것 같다.
- 클라이언트는 접속할 때 자신이 가지고 있는 sid를 서버에게 전달
- 서버는 클라이언트가 보내준 sid를 가지고, 해당 유저를 식별
헷갈려던 점
- 세션을 사용할 때 세션 아이디를 쿠키에 담아 전달하고 다른 데이터는 세션 객체, 즉 서버에 저장한다고 배웠다. 근데 express-session을 사용하면서 세션 아이디를 쿠키에 넣어주지 않아도 쿠키에 세션 아이디가 전달이 됐다. 처음에 이해가 되질 않았는데, express-session을 이용하면 secret을 이용해 임의의 식별자(sid)를 생성해 넘겨주는 것 같다.
다수의 클라이언트들은 각자의 고유한 sid를 받아 서버와 통신하고 서버는 각각의 sid에 맞는 세션 객체를 저장해둠으로써 통신을 한다.