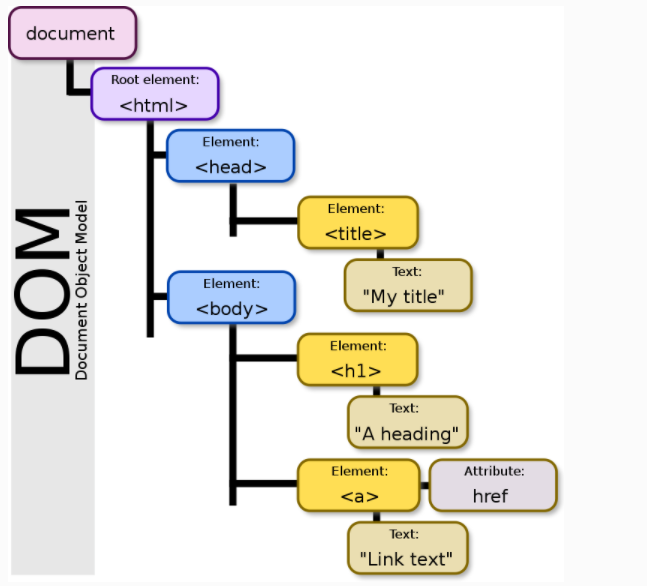
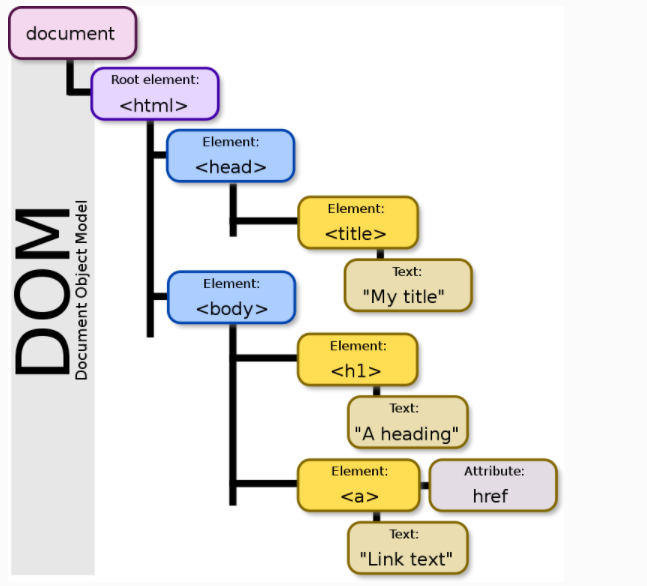
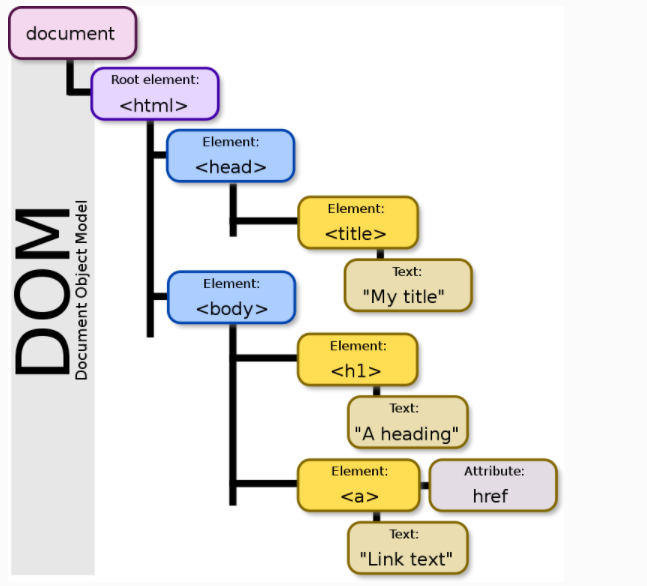
What is DOM?

- DOM : HTML(Document)에 접근하여 Object(JavaScript Object)처럼 HTML을 조작(Manipulation)할 수 있는 Model이라는 의미를 가지고 있습니다.
- 즉, 자바스크립트를 이용하여 HTML을 다룰 수 있게 해주는 모델
- DOM을 다루는 방법 : JavaScript + Browser(DOM API)
- DOM은 HTML을 조작(manipulate) 할 수 있습니다. DOM이라는 구조를 기반으로, JS로 프로그램을 작성하여 HTML을 조작합니다.
- HTML 구조가 Javascript의 객체 구조와 같은 트리구조라서, 자바스크립트의 DOM이 브라우저에 접근하기 가장 바람직하다.
- 자바스크립트에서 DOM은
Document 객체에 구현되어 있다.
- DOM : HTML문서를 수정, 조작할 수 있는 프로그래밍 interface다.
- 웹 페이지 :일종의 문서
DOM : 동일한 문서를 표현하고 저장하고 조작하는 방법을 제공
JS : js언어를 이용해 DOM을 수정 가능
console.dir : 객체로 볼 수 있다.
DOM VS JavaScript
Node
- window안에 document가 있다.
- window는 브라우저를 조작할 때 사용하는 객체
- Node : document안에 요소들을 Node라고 말함.
Node VS element
DOM 구조 조회
- DOM 구조를 조회하기 위해서는
console.dir() 를 사용한다.
DOM
CREATE
APPEND (append , appendChild , prepend)
-
append : ParentNode.append() 메소드는 ParentNode의 마지막 자식 뒤에 삽입한다. 자식 노드 맨 뒤에 추가하는 것.
-
appendChild : Node.appendChild() 메소드는 한 노드를 특정 부모 노드의 자식 노드 리스트 중 마지막 자식으로 붙인다.
-
prepend : ParentNode.prepend() 메소드는 ParentNode의 첫 자식 노드 앞에 삽입한다. 자식 노드 맨 앞에 추가하는 것.
READ (querySelector , querySelectorAll, getElementById,getElementByTagName..)
document.querySelector(#id or .class or tag) : 해당하는 element 중 첫 번째 element를 조회한다. 결과가 없다면 nulldocument.querySelectorAll(#id or .class or tag) : 해당하는 element 모두를 Array-like Object 형태로 가져온다. document.getElementById('id') : id로 조회해서 해당 element를 가져온다.(옛날 방식) document.getElementsByTagName('tag') : tag로 조회해서 해당 element 모두를 Array-like Object 형태로 가져온다.(옛날 방식)
UPDATE (textContent, classList.add)
-
innerHTML : 해당 element에 값을 설정할 수 있고, element안에 값을 가져올 수도 있다. 다만, 값을 설정할 때 html tag를 같이 설정하면 parsing이 되어 해킹의 위험이 있으므로 innerHTML을 쓰기보단 textContent를 쓰는게 좋다.
-
Element.textContent : 해당 element에 text를 추가할 수 있다.
-
Element.classList.add() : 해당 element에 class를 추가할 수 있다.
-
Element.setAttribute(name,value) : 해당 element에 name으로 id or class를 지정할 수 있고 name에 id or class의 이름을 value로 지정해준다.
DELETE (remove, removeChild)
element.remove : 해당 element를 삭제한다.element.removeChild(자식 element) : 해당 element의 자식 element를 삭제한다.
NodeList VS Array
NodeList는 DOM element를 접근하고 조작하는데 사용되는 노드의 집합이다.array는 JS에서의 배열이다.NodeList와 array는 각각 그들만의 프로토타입, 메서드, 속성을 갖고 있다.- 지금 공부한 내용을 보면 NodeList는 유사배열로써 object method를 사용할 수 있다. 다만 예외적으로 forEach도 사용가능하다고 보면 된다.
NodeList를 array로 변환하기.
const divs = document.querySelectorAll('div');
const divsArr = Array.from(divs);
const divs = document.querySelectorAll('div');
const divsArr = [...divs];
children VS childNodes
children : element의 속성이다. 모든 element가 갖고 있는 속성이다.
ParentNode.children : ParentNode의 속성 children은 호출된 요소의 모든 자식 노드의 elements를 담고있는 실시간 HTMLCollection을 반환합니다.
childNodes : Node의 속성이다. 주어진 요소의 자식 노드 모음(collection)을 반환
let el = document.createElement("div");
el.textContent = "foo";
el.childNodes.length === 1;
el.children.length === 0;