문제 설명
수많은 마라톤 선수들이 마라톤에 참여하였습니다. 단 한 명의 선수를 제외하고는 모든 선수가 마라톤을 완주하였습니다.
마라톤에 참여한 선수들의 이름이 담긴 배열 participant와 완주한 선수들의 이름이 담긴 배열 completion이 주어질 때, 완주하지 못한 선수의 이름을 return 하도록 solution 함수를 작성해주세요.
제한사항
- 마라톤 경기에 참여한 선수의 수는 1명 이상 100,000명 이하입니다.
- completion의 길이는 participant의 길이보다 1 작습니다.
- 참가자의 이름은 1개 이상 20개 이하의 알파벳 소문자로 이루어져 있습니다.
- 참가자 중에는 동명이인이 있을 수 있습니다.
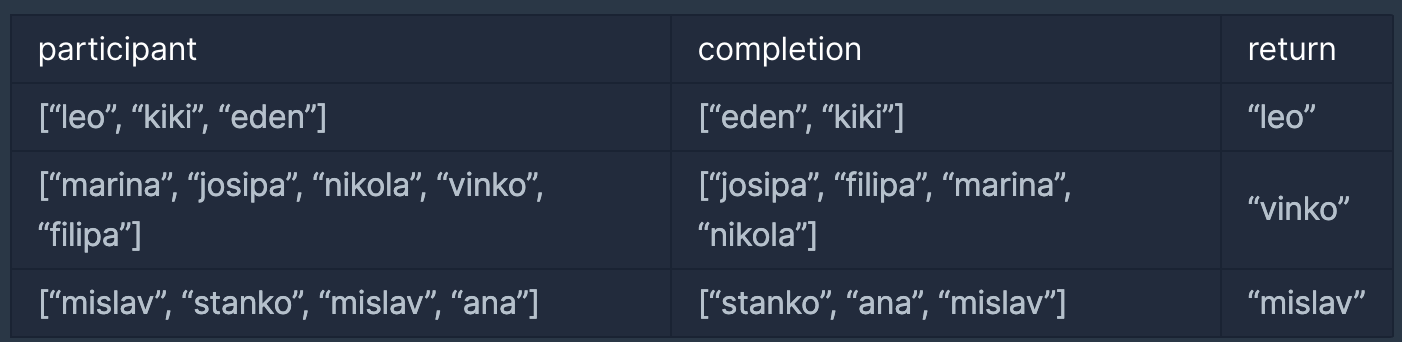
입출력 예

작성한 코드
function solution(participant, completion) {
/*
participant, completion을 정렬한다.
정렬한다면 순서대로 정렬이 되어있으므로 idx마다 비교를 하고 값이 같지 않다면 명단에서 빠진 것
*/
let answer = '';
participant.sort()
completion.sort()
for (let i = 0; i < participant.length; i++) {
if (participant[i] !== completion[i]) {
answer = participant[i];
break;
}
}
return answer;
}- 위 코드는 정확성 테스트는 통과했지만 효율성 테스트는 통과하지 못했다. 애초 for문안에
indexOf를 이용해 비교를 하려했는데indexOf도 결국은 반복을 또 하는 코드라는걸 배웠다. 그래서indexOf를 삭제하고 직접 비교를 했다. 애초indexOf를 쓰면 더 효율적이라고 생각했던 내 생각이 틀렸다. 좋은 걸 배웠다.
레퍼런스 코드 및 해석
function solution(participant, completion) {
completion.map(name => completion[name] = (completion[name] | 0) + 1);
//completion[name] 이 존재한다면 completion[name] = completion[name] + 1
//존재하지 않는다면 completion[name] = 0 + 1;
return participant.find(name => !completion[name]--);
}-
새로 알게된 점.
- 자바스크립트에서 배열의 타입은 객체이기 때문에 이를 이용해면 배열도
Obj[key]를 이용해 접근할 수 있다는 것!
- 자바스크립트에서 배열의 타입은 객체이기 때문에 이를 이용해면 배열도
-
이 부분과 논리 연산자를 이용해 completion을 순회하면서 배열안에
[key, value]형태로 값을 넣는다.let arr = ['eden', 'kiki', 'kiki']; arr.map(name => arr[name] = (arr[name] | 0) + 1) console.log(arr);// ["eden", "kiki", "kiki", eden: 1, kiki: 2] -
위 코드처럼 콘솔에 직접 쳐보면 기존 배열 요소가 들어가 있고 추가적으로 객체의 key, value 형태로 값이 들어가있다.
-
즉, 레퍼런스 코드는
completion[name]이 존재한다면completion[name] = completion[name] + 1, 존재하지 않는다면completion[name] = 0 + 1;
그리고나서 falsy(0, fasle, NaN, null, undefined..)타입을 이용해completion[name]이 0보다 크다면 truthy한 값이므로!completion[name]--은 거짓이 되고 마지막에 1을 감소시켜준다.find는 해당 배열의 요소를 순회하기 때문에 요소를 반복하면서 조건이 true가 나오는 경우, 즉completion[name] === 0인 경우에 그 요소를 리턴하면 완주하지 못한 사람을 찾을 수 있다.
