문제
게임개발자인 죠르디는 크레인 인형뽑기 기계를 모바일 게임으로 만들려고 합니다.
죠르디는 게임의 재미를 높이기 위해 화면 구성과 규칙을 다음과 같이 게임 로직에 반영하려고 합니다.
게임 화면은 1 x 1 크기의 칸들로 이루어진 N x N 크기의 정사각 격자이며 위쪽에는 크레인이 있고 오른쪽에는 바구니가 있습니다. (위 그림은 5 x 5 크기의 예시입니다). 각 격자 칸에는 다양한 인형이 들어 있으며 인형이 없는 칸은 빈칸입니다. 모든 인형은 1 x 1 크기의 격자 한 칸을 차지하며 격자의 가장 아래 칸부터 차곡차곡 쌓여 있습니다. 게임 사용자는 크레인을 좌우로 움직여서 멈춘 위치에서 가장 위에 있는 인형을 집어 올릴 수 있습니다. 집어 올린 인형은 바구니에 쌓이게 되는 데, 이때 바구니의 가장 아래 칸부터 인형이 순서대로 쌓이게 됩니다. 다음 그림은 [1번, 5번, 3번] 위치에서 순서대로 인형을 집어 올려 바구니에 담은 모습입니다.
만약 같은 모양의 인형 두 개가 바구니에 연속해서 쌓이게 되면 두 인형은 터뜨려지면서 바구니에서 사라지게 됩니다. 위 상태에서 이어서 [5번] 위치에서 인형을 집어 바구니에 쌓으면 같은 모양 인형 두 개가 없어집니다.
크레인 작동 시 인형이 집어지지 않는 경우는 없으나 만약 인형이 없는 곳에서 크레인을 작동시키는 경우에는 아무런 일도 일어나지 않습니다. 또한 바구니는 모든 인형이 들어갈 수 있을 만큼 충분히 크다고 가정합니다. (그림에서는 화면표시 제약으로 5칸만으로 표현하였음)
게임 화면의 격자의 상태가 담긴 2차원 배열 board와 인형을 집기 위해 크레인을 작동시킨 위치가 담긴 배열 moves가 매개변수로 주어질 때, 크레인을 모두 작동시킨 후 터트려져 사라진 인형의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
board 배열은 2차원 배열로 크기는 5 x 5 이상 30 x 30 이하입니다.
board의 각 칸에는 0 이상 100 이하인 정수가 담겨있습니다.
0은 빈 칸을 나타냅니다.
1 ~ 100의 각 숫자는 각기 다른 인형의 모양을 의미하며 같은 숫자는 같은 모양의 인형을 나타냅니다.
moves 배열의 크기는 1 이상 1,000 이하입니다.
moves 배열 각 원소들의 값은 1 이상이며 board 배열의 가로 크기 이하인 자연수입니다.
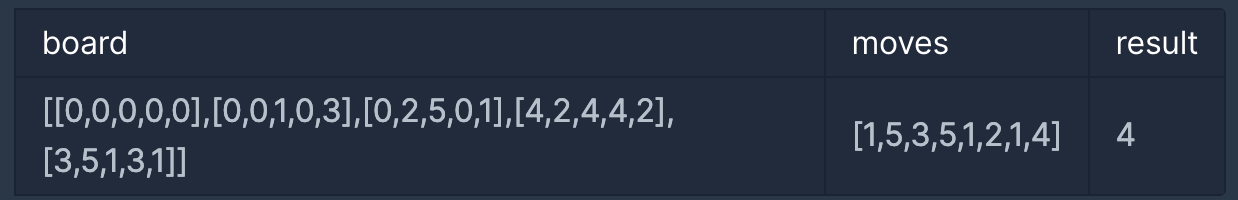
입출력 예

작성 코드
function solution(board, moves) {
/*
board => 2차원 배열게임 판 (5 x 5 <= board <= 30 x 30)
board 에서 0 은 빈 칸
board[0] 가 가장 위에 쌓여있는 순서
1 ~ 100 까지 들어있고 각 숫자는 인형을 나타냄
moves => 크레인을 작동시킨 위치가 담긴 배열
1 <= moves.length <= 1000
바구니에 동일한 인형 두 개가 들어가면 인형 두 개는 삭제됨.
인형이 없는 곳에선 크레인을 작동시켜도 아무 일도 일어나지 않음.
크레인 작동 후 삭제된 인형의 개수 return
----
// moves 를 순회해서 크레인이 움직이는 위치를 하나씩 체크
// moves 각각의 요소를 이용해 board[0 ~ board.length][moves 요소] 로 순회하며 접근
// 만약 값이 없다면 그 칸은 빈 칸
// 만약 값이 있다면 해당 칸은 가장 위에 요소에 접근한 것
// 접근한다면 그 값을 빼오고 해당 위치에 0 을 넣는다.
// 이 동작을 반복
basket 을 선언
조건이 일치할 때마다 basket에 넣는다.
넣는 뒤에 방금 들어온 인형과 basket[basket.length - 1] 이 같은지 확인하고 같으면 둘 다 삭제 -> 삭제할 때마다 answer++
같지 않으면 그냥 추가
*/
let answer = 0;
let basket = [];
// moves 를 순회해서 크레인이 움직이는 위치를 하나씩 체크
// moves 각각의 요소를 이용해 board[0 ~ board.length][moves 요소] 로 순회하며 접근
// 해당 칸이 0 이라면 인형이 없는 것이므로 다음 칸으로 넘어간다.
// 0이 아니라면 인형이 있는 것이므로 바구니에 담고 해당 칸을 0으로 바꾼다.
// 그리고 동일한 인형이 들어왔을 경우 인형 삭제하는 함수 생성 및 호출
// 이 동작을 반복
moves.forEach( el => {
for (let i = 0; i < board.length; i++) {
if (board[i][el - 1] === 0) continue;
//moves 요소는 1부터 시작하고 board[i]는 0부터 시작하므로 el - 1을 해줌으로써 index를 나타나게 함.
else {
let doll = board[i][el - 1];
board[i][el - 1] = 0;
basket.push(doll);
crash(basket);
break;
}
}
// 해당 칸에 아무 인형도 없는 경우
})
function crash (basket) {
if (basket[basket.length - 1] === basket[basket.length - 2]) {
//basket의 마지막과 마지막 전 요소가 같다면 둘 다 삭제
basket.pop();
basket.pop();
answer += 2;
}
}
return answer;
}