1. UI 분석
1.1 사용중인 UI 디자인 패턴
- Modal
- Carousel
- Navigation Bar
1.2 컬럼 그리드 시스템 사용 여부
- 애플의 페이지를 가져오며 컬럼, 구터, 마진을 확인 함
(총 넓이 500px, 좌우 Margin 0, gutter 0.., Column 1개)
2. UX 분석
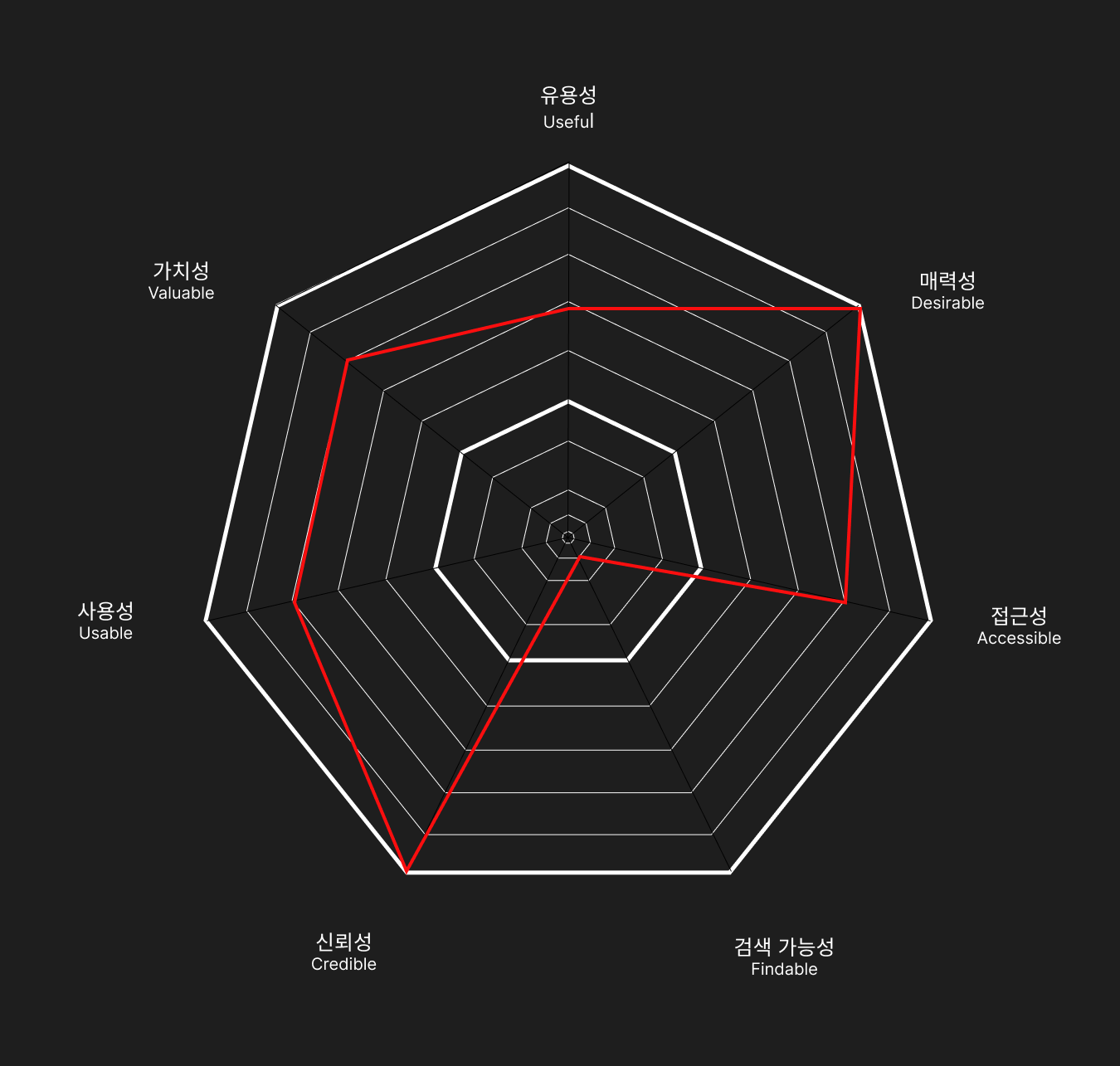
2.1 피터 모빌의 UX 7요소
- 유용성 7
- 제품의 정보에 맞게 고객들의 니즈를 충족하는 역할에 알맞다.
- 매력성 10
- 제품에 흥미를 느끼게 만드는 UI디자인
- 접근성 8
- 시원시원한 디자인에 고령층을 고려한 적절한 텍스트 크기와 배치. 어느 것 하나 모자름이 없다. 하지만 색약 지원 기능을 제대로 구현했는지 모호하기에 -2점.
- 검색 가능성 0
- 검색 기능이 목업 단계에선 필요없다 생각해서 과감하게 뺐다.
- 신뢰성 10
- 신뢰하면 애플! 애플하면 신뢰!
- 사용성 8
- 애시당초 기능 자체가 별로 없다. 이보다 쉬울 순 없다.
- 가치성 8
- 애플이다. 가치 빼면 시체.

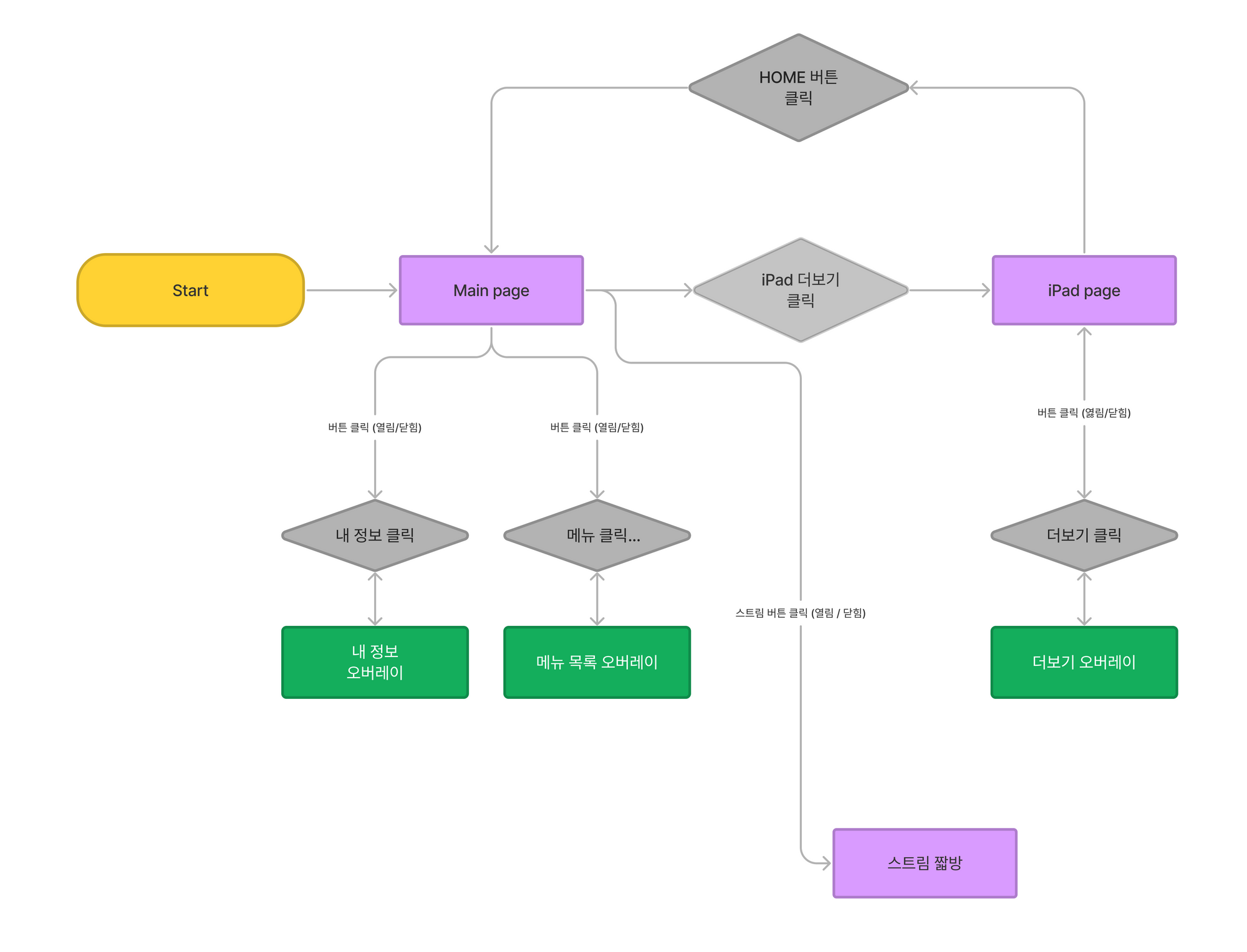
2.2 User flow 분석
시작은 거창 했으나, 막상 하다보니 디테일에 시간을 쏟아버려서 여러 페이지를 만들지 못해 결과물이 아쉬웠다. 그래도 단일 페이지 내에서 최대한의 연결을 통해 사용자의 편의를 높이려 노력했다.(이미 애플이 다 해놓은 거지만..) 여태까지 완성한 흐름도는 다음과 같다.

3. 사용성 평가
🔸 제이콥 닐슨의 10가지 사용성 평가 기준 충족 여부
-
시스템 상태의 가시성 (Visibility of system status)
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다
- 피드백이 존재하나요?
- 존재하지 않는다.
- 피드백이 즉시 제공되나요?
- 없다.
- 피드백이 명확한가요?
- 없으니 모른다.
- 피드백이 존재하나요?
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다
-
시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
-
사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
-
일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
-
오류 방지 (Error prevention)
- 오류 방지를 해야 할 인풋이 없어 확인하지 않았다.
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.
-
기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
- 예시) 최근 검색 했던 단어 목록을 확인할 수 있습니다.
- 사용자가 기억해야 하는 정보를 줄입니다.
-
사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
-
미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선 순위가 높은 것을 잘 제공하고 있는지 확인하세요.
-
오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
- 예시) 영문 성(Family Name)을 입력해야하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
-
도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
- 예시) 간단한 안내를 통해 검색에 도움을 줍니다.
- 애플 공식 헬프 센터 확인 요망
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
