
1. Redux
Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너다.
앱의 상태는 단 하나의 스토어(store) 안의 객체 트리에 저장되며 무엇을 변경할 지 서술하는 객체인 액션(action)을 전달해 상태 트리를 변경 할 수 있다. 리듀서(reducer)함수를 통해 각각의 액션이 어떻게 상태를 변경할지 알려준다.
앱이 커지면 스토어는 하나인 대신 루트 리듀서를 쪼개 상태 트리의 각 부분을 독립적으로 연결하는 리듀서를 만든다.
Reducx 제작자의 강의 동영상 : 스파이더맨 닮은 dan 형님의 직강을 무료로 들을 수 있다!
2. Three Principles
2.1. Single source of truth
The global state of your application is stored in an object tree within a single store.
저장소를 단 한 개만 사용한다.
2.2. State is read-only
The only way to change the state is to emit an action, an object describing what happened.
엄격한 통제 하에 액션 객체를 전달함으로써 상태를 변화시킨다. 이를 통해 디버깅이 한결 손쉬워진다.
2.3. Changes are made with pure functions
To specify how the state tree is transformed by actions, you write pure reducers.
리듀선 함수는 이전 상태를 변경하는 대신 새로운 상태 객체를 생성해서 반환한다.
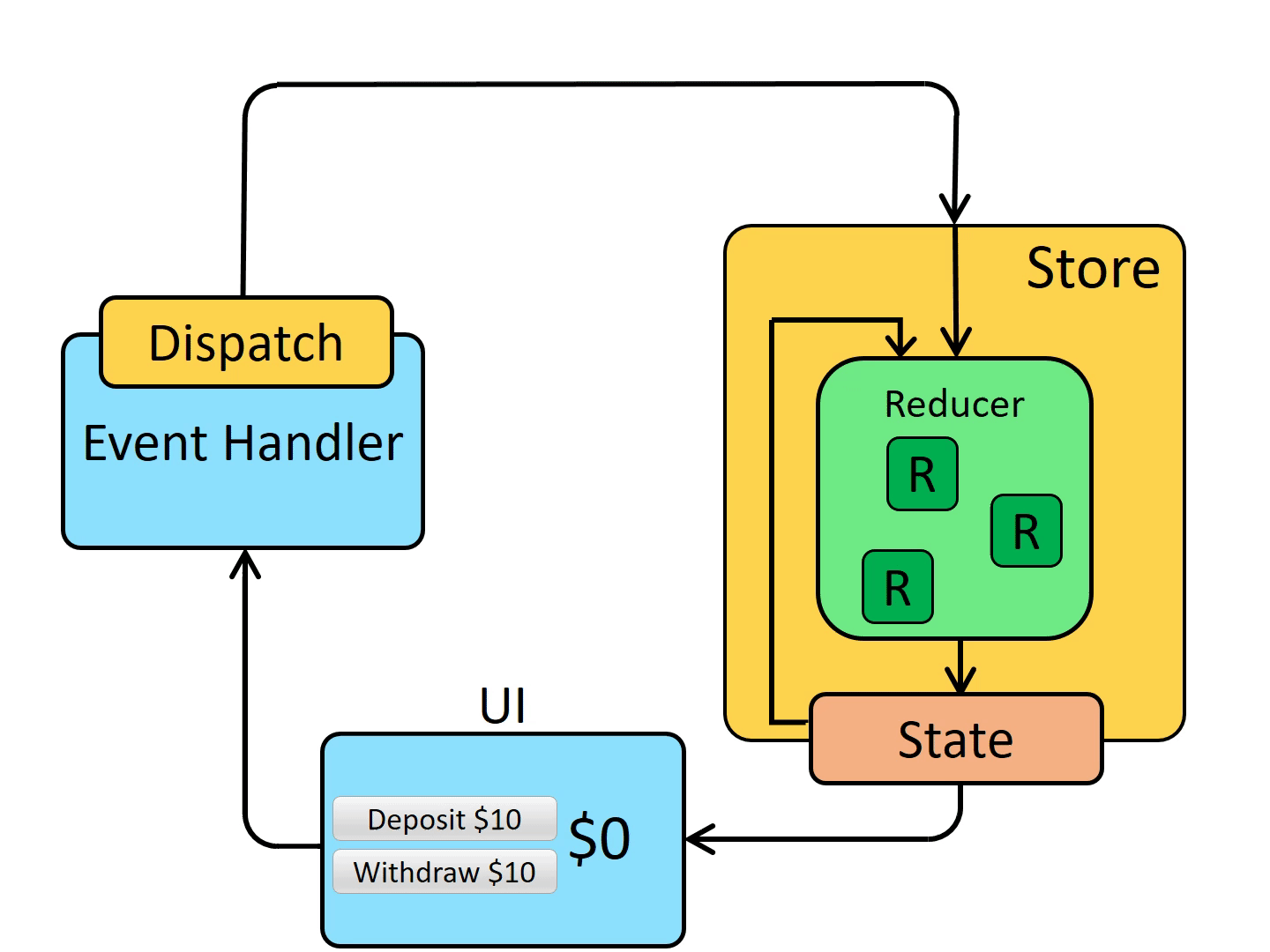
3. Data Flow
one-way data flow
Redux는 엄격한 단방향 데이터 흐름을 따라 전개된다. 위 그림의 흐름대로 Redux의 전개를 설명할 수 있다. 전체 흐름 이해를 위해 최대한 간결하게 표현해보았다.
- 초기 설치 단계
- 루트 리듀서 함수를 이용하는 Redux 저장소(store)가 생성된다.
- 저장소는 초기값을 받기 위해 루트 리듀서 함수를 호출한다.
- 첫 화면이 랜더링 된 후, UI 컴포넌트는 저장소의 현재 데이터 값에 접근하며 앞으로의 랜더링에 그 데이터를 활용하게 된다. 그리고 저장소의 값이 업데이트 될 때마다 랜더링해준다.
- 업데이트
- 이벤트 발생 > 액션 함수 실행 > 액션 함수 객체 값을 디스패치로 전달
- 전달된 값은 저장소(store)안의 리듀서 함수에게 전달
- 리듀서 함수 실행 > 새로운 값 출력
- 저장소는 모든 UI 컴포넌트들에 새로운 값 출력 되었음을 공지(이장님이네)
- 지정된 상태 값이 변경된 컴포넌트는 값을 변경 후 리랜더링
🌞 유용한 사이트
- 리덕스 공식 사이트 .한글판
- 개발자 도구 redux-devtools : 크롬 익스텐션, 디버깅 툴

진고월드님 다음편은 언제 올라오나요