Ajax Asynchronous Javascript And XML
자바스크립트를 사용하여 브라우저가 비동기 방식으로 데이터를 요청하고 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식.
Ajax는 브라우저에서 제공하는 Web AP1인 XMLHttpRequest 객체를 기반을 동작.
XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공
1999년 마이크로소프트가 개발한 XMLHttpRequest는 그다지 큰 주목을 받지 못하다가
2005년 구글이 발표한 구글 맵스를 통해 원 애플리케이션 개발 프로그래밍 언어로서 자바스크립트의 가능성을 확인하는 계기를 마련했다.
이전의 웹페이지는 완전한 HTML을 서버로부터 전송받아 웹페이지 전체를 처음부터 다시 렌더링하는 방식으로 동작.
따라서 화면이 전환되면 서버로부터 새로운 HTML을 전송받아 웹페이지 전체를 처음부터 다시 렌더링.
전통적인 방식의 단점
1. 이전 웹페이지와 차이가 없어서 변경할 필요가 없는 부분까지 포함된 완전한 HTML을 서버로 부터 매번 다시 전송받기 때문에 불필요한 데이터 통신이 발생한다.
2. 변경할 필요가 없는 부분까지 처음부터 다시 렌더링 한다. 이로 인해 화면 전환이 일어나면 화면이 순간적으로 깜빡이는 현상이 발생한다.
3. 클라이언트와 서버와의 통신이 동기 방식으로 등작하기 때문에 서버로부터 응답이 있을 때까지 다음 처리는 블로킹된다.
JSON.parse()
JSON 포맷의 문자열을 객체로 변환.
서버로부터 클라이언트에게 전송된 JSON 데이터는 문자열이고, 이 문자열을 객체로 변환,
JSON 포맷의 문자열을 객체화하는 것을 역직렬화 deserializing.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
const obj = {
name: 'Lee',
age: 20,
alive: true,
hobby: ['traveling', 'tennis'],
};
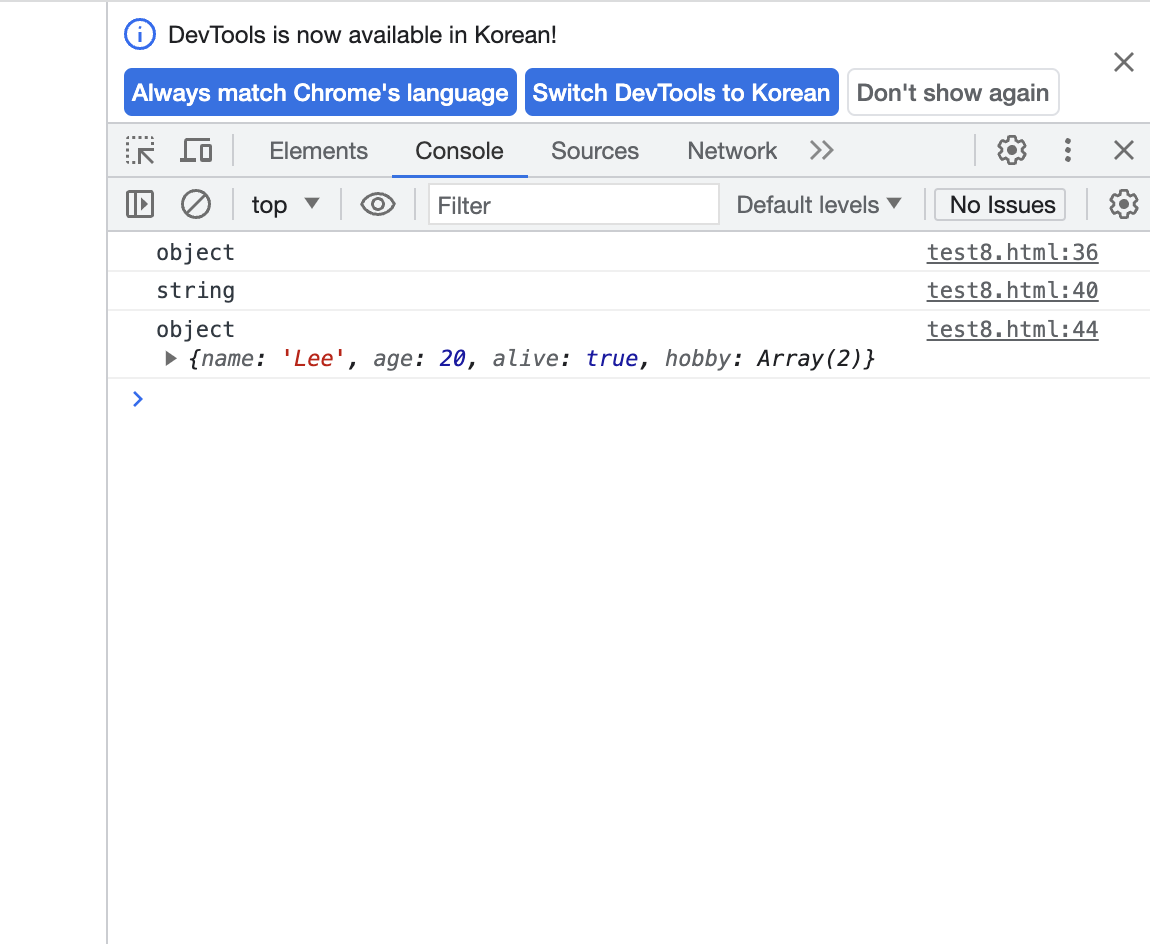
console.log(typeof obj); // object
// 객체를 JSON 포맷의 문자열로 변환
const json = JSON.stringify(obj);
console.log(typeof json); // string
// JSON 포맷의 문자열을 객체로변환
const parsed = JSON.parse(json);
console.log(typeof parsed, parsed); //object
</script>
</head>
<body>
</body>
</html>