JavaScript는 웹 페이지를 동적으로 만들고 제어하기 위한 스크립트 언어입니다. 이 언어는 주로 클라이언트 측 웹 개발에 사용되며, HTML 및 CSS와 함께 사용하여 웹 애플리케이션을 만들기 위해 설계되었습니다. JavaScript는 모던 웹 개발에서 필수적인 역할을 하며, 브라우저 환경에서 실행됩니다.
문서 객체 모델 : Document Object Model
문서 객체를 조합해서 만든 전체적인 형태
JavaScript의 주요 특징
-
동적 웹 페이지
JavaScript는 웹 페이지의 동적인 부분을 담당합니다. 사용자와 상호작용하며, 이벤트에 응답하거나 웹 페이지의 내용을 동적으로 갱신할 수 있습니다. -
이벤트 처리
웹 페이지에서 발생하는 이벤트(클릭, 입력 등)에 대한 처리를 담당합니다. 예를 들어, 버튼 클릭, 텍스트 입력 등의 이벤트에 대한 동작을 정의할 수 있습니다. -
DOM 조작
JavaScript는 문서 객체 모델(DOM)을 통해 HTML 문서의 구조와 내용을 동적으로 변경할 수 있습니다. 이를 통해 웹 페이지의 요소를 선택하고 조작할 수 있습니다. -
변수와 데이터 타입
JavaScript는 동적 타입 언어로 변수의 데이터 타입을 런타임에 결정합니다. 기본적인 데이터 타입으로는 숫자, 문자열, 불리언, 객체, 배열 등이 있습니다. -
함수
JavaScript에서는 함수를 정의하고 호출할 수 있습니다. 함수는 재사용 가능한 코드 블록을 나타내며, 프로그램의 구조를 조직화하고 모듈화하는 데 사용됩니다. -
조건문과 반복문
조건문(if, else)과 반복문(for, while)을 사용하여 흐름 제어를 할 수 있습니다. 이를 통해 특정 조건에 따라 다른 동작을 수행하거나 반복 작업을 수행할 수 있습니다. -
클로저와 스코프
JavaScript는 클로저와 스코프를 지원하여 변수의 범위를 정의하고 유지할 수 있습니다. 이를 통해 변수의 충돌을 방지하고 함수 간의 데이터 공유를 관리할 수 있습니다. -
객체 지향 프로그래밍
JavaScript는 프로토타입 기반의 객체 지향 언어입니다. 객체를 생성하고 상속을 통해 코드를 구조화할 수 있습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// HTML 태그를 쉽게 만들 수 있는 콜백 함수를 선언
const h1 = (text) => `<h1>${text}</h1>`;
</script>
<script>
/*
head 태그 내부에 script 태그를 배치하면 body 태그에 있는 문서 객체(요소)에 접근할 수 없음.
head 태그 내부의 script 태그에서 body 태그에 있는 문서에 접근하려면 화면에 문서 객체(요소)를
모두 읽어들일 때까지 기다려야함.
*/
// body태그가 다 끝나고 실행됨
document.addEventListener('DOMContentLoaded', function() {
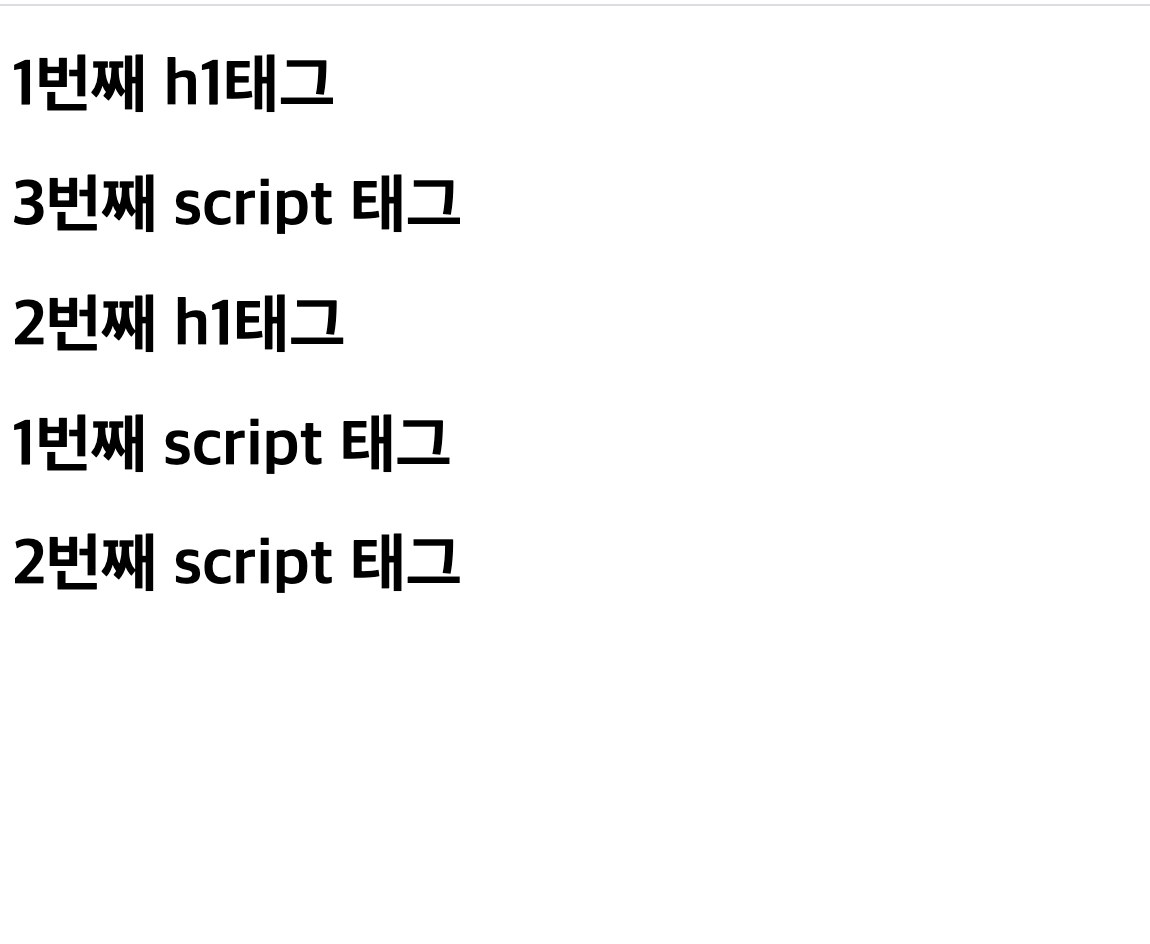
document.body.innerHTML += h1('1번째 script 태그');
});
</script>
</head>
<body>
<script>
document.addEventListener('DOMContentLoaded', function() {
document.body.innerHTML += h1('2번째 script 태그');
});
</script>
<h1>1번째 h1태그</h1>
<script>
document.body.innerHTML += h1('3번째 script 태그');
</script>
<h1>2번째 h1태그</h1>
</body>
</html>