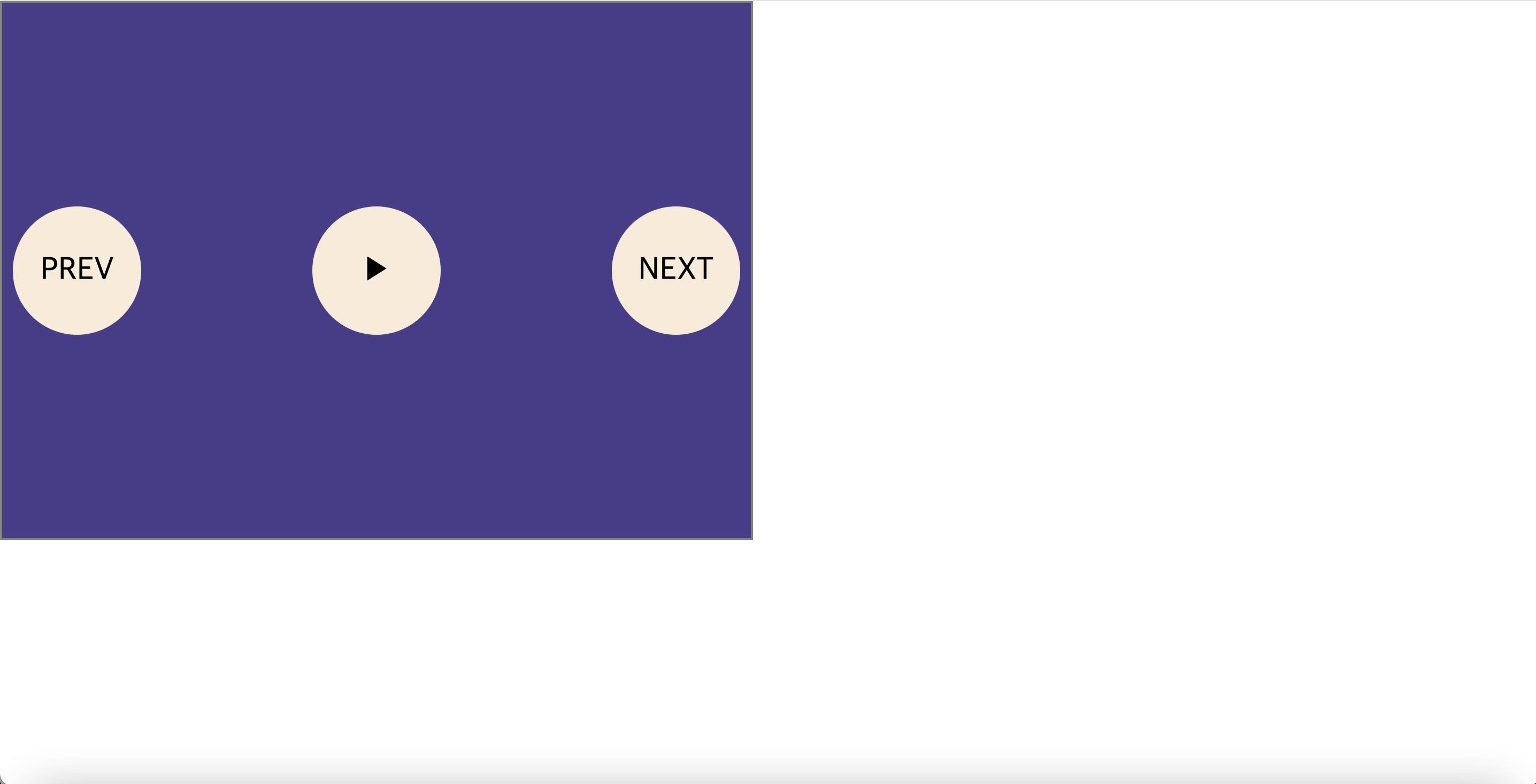
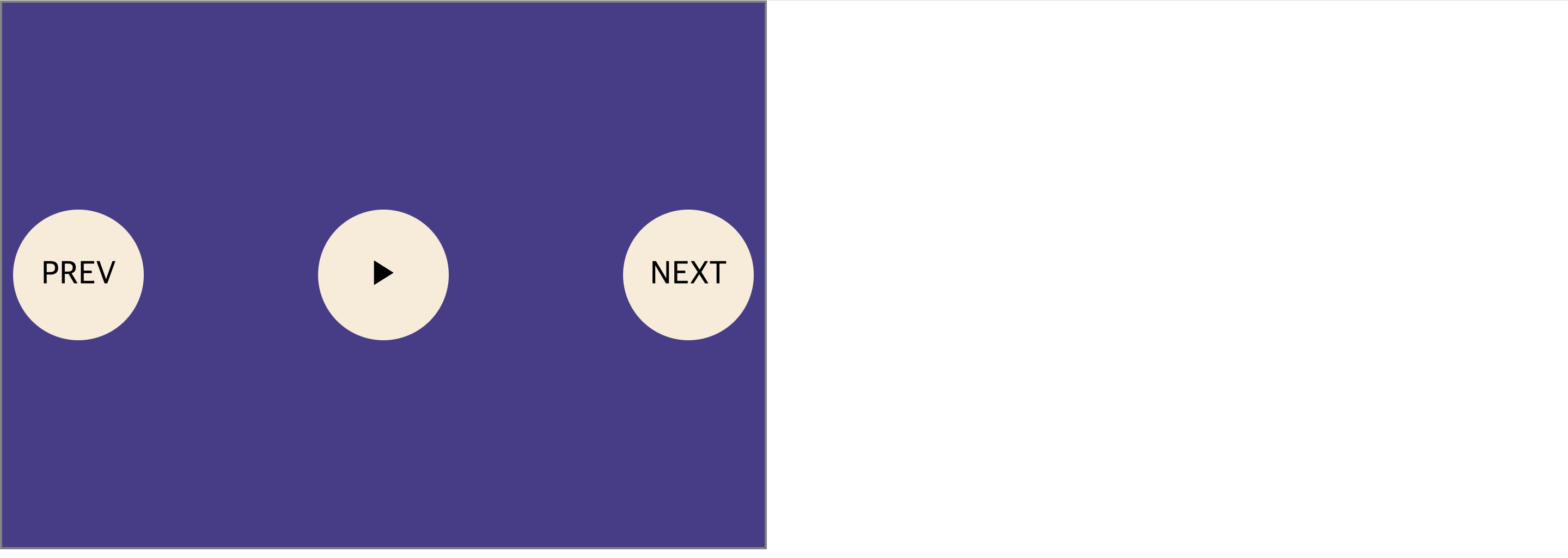
/ absolute 를 이용한 가운데 정렬 /
absolute 일반적인 사용 방법
1. 부모 요소를 relative로 지정한다
2. 부모 요소의 높이를 지정해서 자식 요소를 감싸주게 한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Keat</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 부모 박스 요소 */
.movie {
width: 700px; /* 넓이 */
height: 500px; /* 높이 */
border: 2px solid gray; /* 테두리 스타일 */
background-color: darkslateblue; /* 배경 색상 */
position: relative; /* 상대 좌표 */
}
/* 자식 박스 요소 */
/* 버튼 */
.movie div {
width: 120px; /* 넓이 */
height: 120px; /* 높이 */
line-height: 120px; /* 줄 간격 */
border-radius: 120px; /* 라운드 테두리 */
text-align: center; /* 글자 정렬 */
border: none; /* 테두리 없음 */
font-size: 30px; /* 글자 크기 */
background-color: antiquewhite; /* 배경 색상 */
position: absolute; /* 절대 좌표 */
}
/* 기준점이 박스의 왼쪽 상단이어서,
넓이와 높이만 큼 n/2 을 margin 값으로 - 적용 */
.prev {
top: 50%;
left: 10px;
margin-top: -60px;
}
.next {
top: calc(50% - 60px); /* calc - 속성의 값을 계산해주는 함수, */
right: 10px;
}
.play {
top: calc(50% - 60px);
left: calc(50% - 60px);
}
</style>
</head>
<body>
<!--부모 요소 relative-->
<div class="movie">
<!--자식 요소 absolute-->
<div class="prev">PREV</div>
<div class="play">▶</div>
<div class="next">NEXT</div>
</div>
</body>
</html>