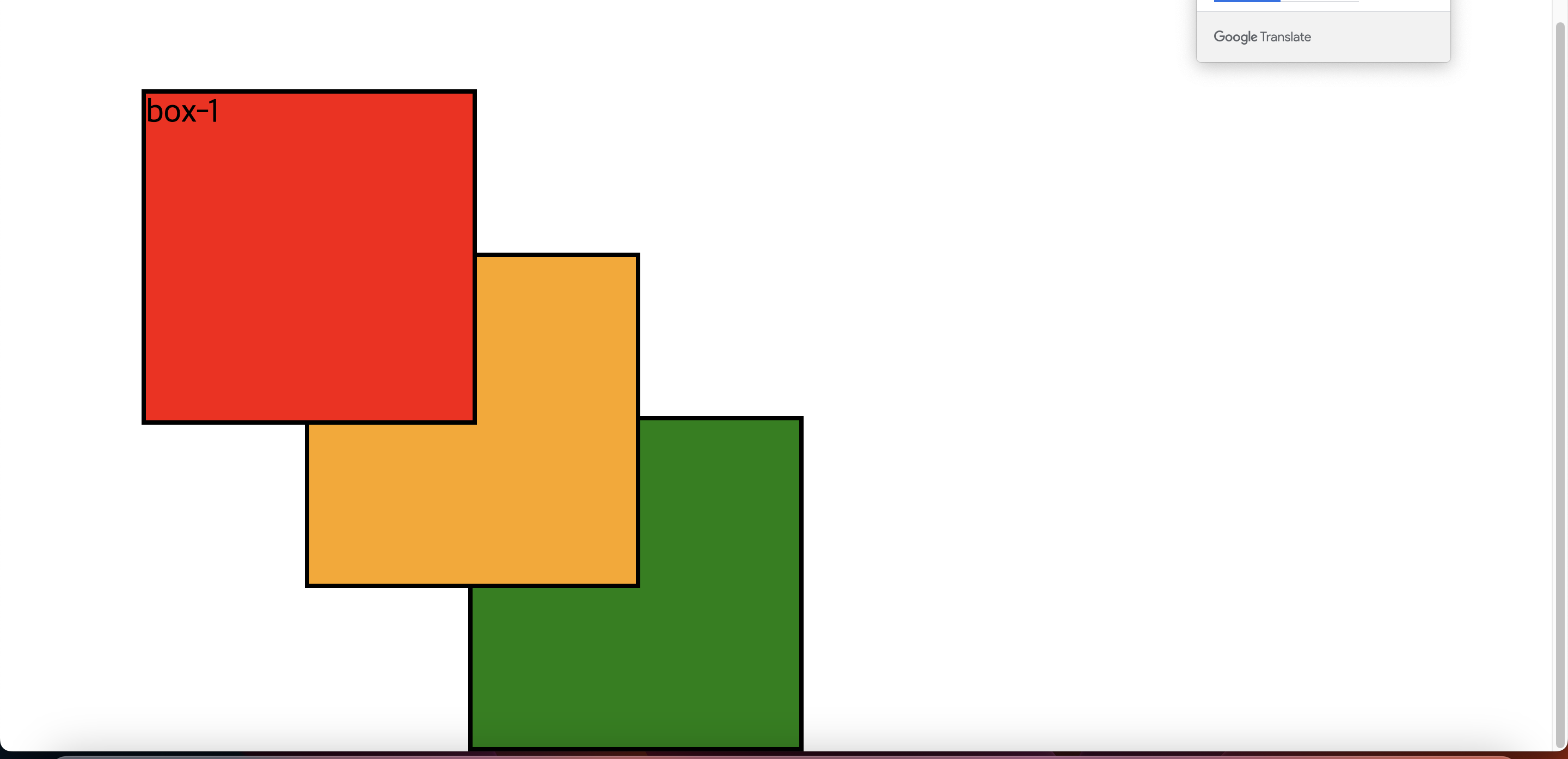
z-index : 위치 속성에서 박스의 우선 순위를 변경하고자 할 때 사용
z-index는 숫자가 클수록 상위 순서로 변경됨
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px;
height: 300px;
border: 4px solid black;
margin-left: 30px;
font-size: 30px;
position: absolute;
}
/*
div 박스 중에서 첫 번째 박스
*/
div:nth-of-type(1) {
background-color: red;
left: 100px;
top: 100px;
z-index: 3; /* 우선순위 변경 */
}
/*
div 박스 중에서 두번째 박스
*/
div:nth-of-type(2) {
background-color: orange;
left: 250px;
top: 250px;
z-index: 2; /* 우선순위 변경 */
}
/*
div 박스 중에서 세번째 박스 */
div:nth-of-type(3) {
background-color: green;
left: 400px;
top: 400px;
z-index: 1; /* 우선순위 변경 */
}
</style>
</head>
<body>
<div>box-1</div>
<div>box-2</div>
<div>box-3</div>
</body>
</html>