border-radius 속성
네모 박스를 라운드 형태로 둥글게 만들 떄 사용
라운드 지정하는 순서는 top-left, top-right, bottom-right, bottom-left
- border-radius 다양한 속성
border-top-left-radius, border-top-right-radius, border-bottom-left-radius, border-top-right-radius
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 300px; /* 고정 넓이 */
height: 100px; /* 고정 높이 */
border: green 10px solid;
margin: 10px;
}
.box1 {
border-radius: 30px; /* 전체 모서리를 30px로 라운드 지정 */
}
.box2 {
border-radius: 10px 20px 30px 40px;
/* top-left: 10px, top-right: 20px, bottom-right: 30px, bottom-left: 40px 라운드 지정 */
}
.box3 {
border-radius: 10px 40px;
/* top-left: 10px, top-right: 40px, bottom-right: 10px, bottom-left: 40px 라운드 지정 */
}
.box4 {
width: 100px; height: 100px; border-radius: 100px; /* 원모양 */
}
</style>
</head>
<body>
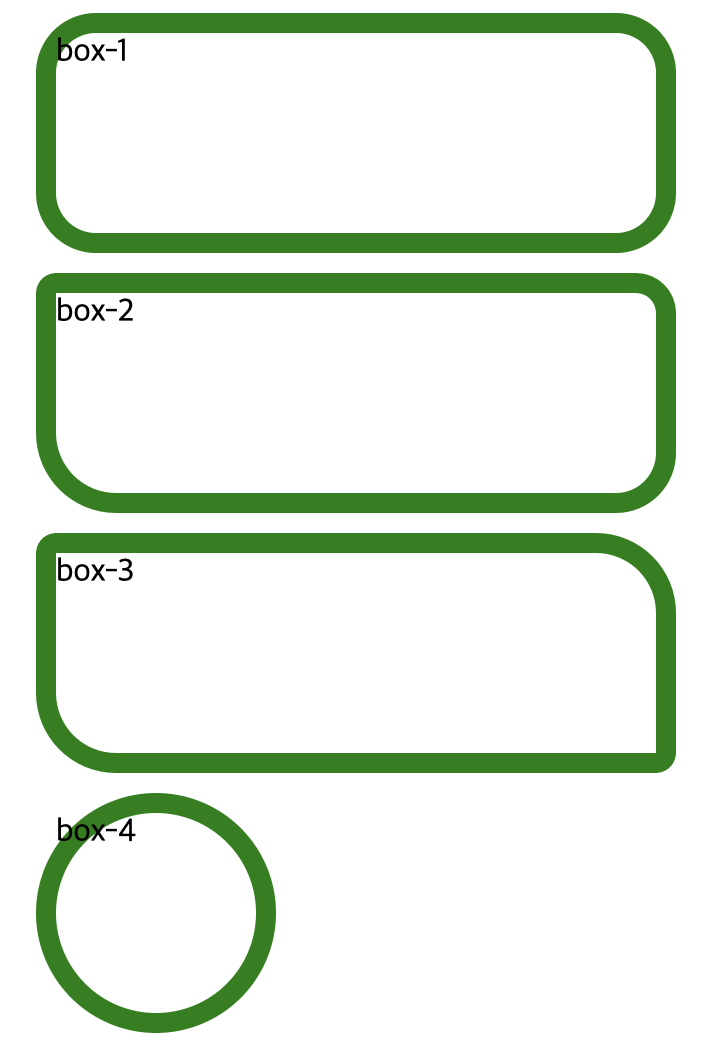
<div class="box1">box-1</div>
<div class="box2">box-2</div>
<div class="box3">box-3</div>
<div class="box4">box-4</div>
</body>
</html>