테두리 관련 속성 CSS 속성
테두리 두께 border-width, 테두리 스타일 border-style, 테두리 색상 border-color 을 테두리 속성이라고 함
-
다양한 테두리 스타일 속성
none : 테두리가 나타나지 않음 기본설정
solid : 테두리를 실선으로 표시
dashed : 테두리를 직선 형태의 점선으로 표시
dotted : 테두리를 도트 형태의 점선으로 표시 -
테두리 스타일을 묶어서 지정, 순서는 상관 없음
선택자 vorder : 테두리굵기 테두리 스타일 테두리 색상 -
사각 테두리 스타일을 각각 다르게 지정할 경우
border-width : border-top-width, border-right-width, border-bottom-width, border-left-width, border-width(공통)
border-color : border-top-color, border-right-color, border-bottom-color, border-left-color, border-color(공통)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 100px;
}
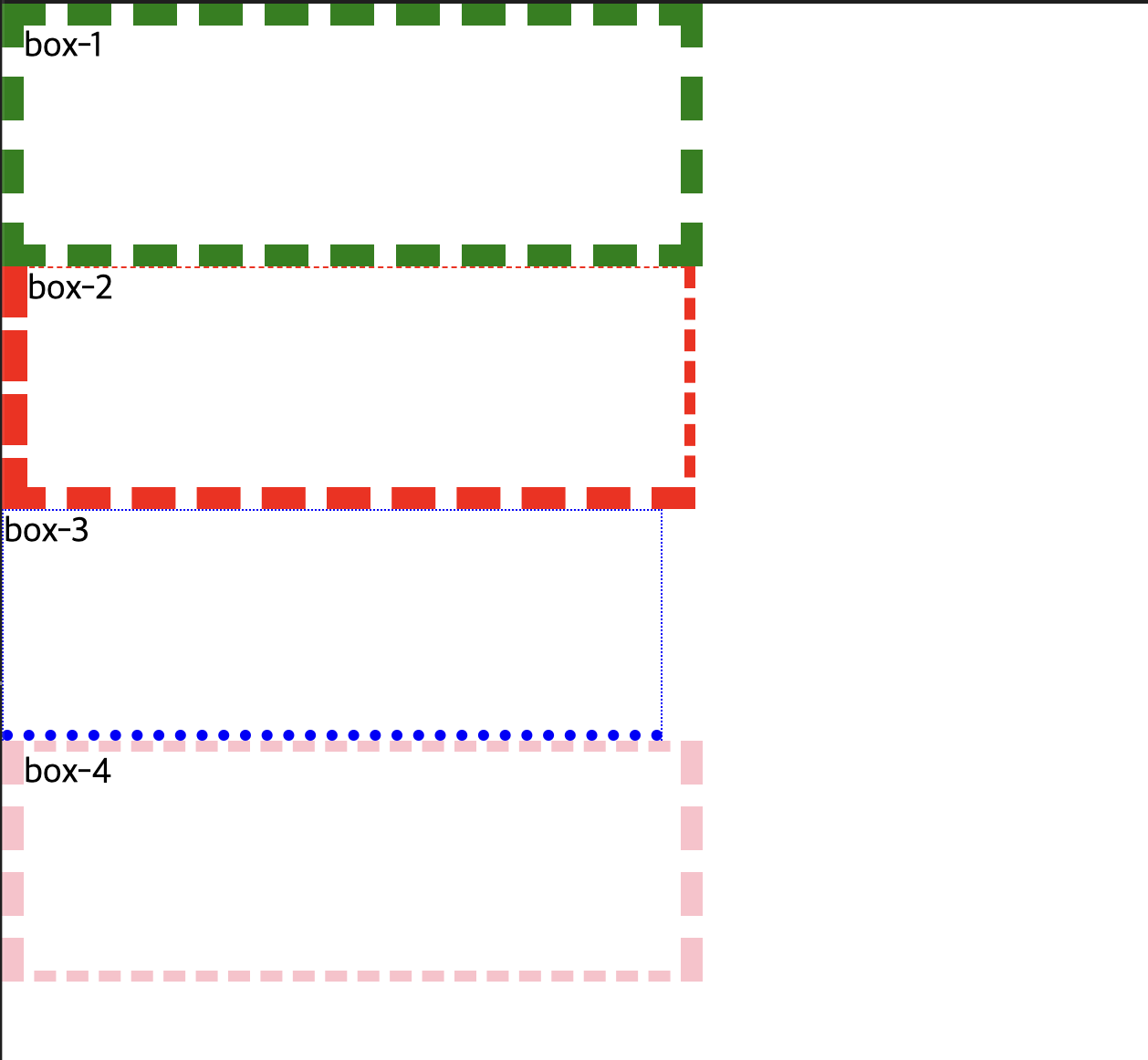
.box1 {
border: green 10px solid;
/* 테두리 색상 green, 테두리 굵기는 10px, 테두리 스타일 solid */
border-style: dashed;
}
.box2 {
border: red dashed;
border-width: 1px 5px 10px 12px; /* 12시 부터 시계방향으로 */
}
.box3 {
border: blue dotted;
border-width: 1px 1px 5px 1px;
}
.box4 {
border: pink dashed;
border-width: 5px 10px; /* 12시 6시 / 3시 9시 */
}
</style>
</head>
<body>
<div class="box1">box-1</div>
<div class="box2">box-2</div>
<div class="box3">box-3</div>
<div class="box4">box-4</div>
</body>
</html>